Advance with Assist shares quick solutions to common challenges encountered by the InterWorks Assist on-demand team.
This week’s question came from a longtime Tableau user, but they just aren’t happy with the way their dashboard looked:
“The attached dashboard just doesn’t have the bang that I’m going for. Any tips you can think of to enhance it? There are maps with the issue location and the visits associated with the corresponding speed to resolve with the technician?”
As with many things, I can’t share the dashboard of the client due to data confidentiality, but they did give me permission to share what we did. As eluded to in the question, they had a dashboard of maps for the client issue location and the response/validation done by the technician.
In a quick-glance test, they couldn’t see what they needed to focus on quickly. It took management longer than they’d like to get at the information, even though it was presented well. It was decided to pull in our in-house designer, David Duncan, who has a really uncanny ability to create really impeccable custom iconography.
How We Used the Icons
With the client, we decided to call out the locations using a custom site pin. We then added a watch face for “time on site” that would adjust in color if time was greater than average on the technician pane.


The last icons we created were based on the customer feedback. This was tied to location. If anyone ever fell to the lowest level, it triggered a follow-up to that customer base.


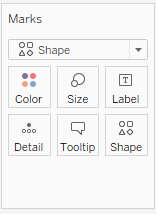
In this scenario, we used dashboard Shapes on the Marks card.
Since we wanted to be able to color the shape based on a KPI, this allowed the dashboard to have custom KPI logic built into the Color card as well.

Want to Add Your Own Shapes?
You might be thinking the use of custom iconography is all well and good, but perhaps you’re not sure how to add custom icons to Tableau in the first place. The process is easy, and there are two great InterWorks blogs that show you how it’s done:
Reach Out for More Info
This was a fun question with an even more fun process for both the client and InterWorks. If you have questions like this, or really any question about Tableau, then get onboard with InterWorks Assist.


