Portals for Tableau 101 shares the basics of interacting with InterWorks' embedded analytics solution, Portals for Tableau.
Please note that Portals for Tableau are now officially known as Curator by InterWorks. You can learn more at the official Curator website.
As you probably know by now, Portals for Tableau can have a completely custom theme. Each portal can look completely different from every other portal. On top of that, a single portal can look completely different depending on which groups the logged-in user is a member of by using the group override functionality.
Editing the Cascading Style Sheet (CSS) of the portal is as easy as can be. However, it may not be immediately obvious how to add images to your CSS to be used as background images, etc. Don’t worry. That’s an easy thing to do in Portals once you know how, and I’m here to provide you with that info.
Adding Images to Your CSS
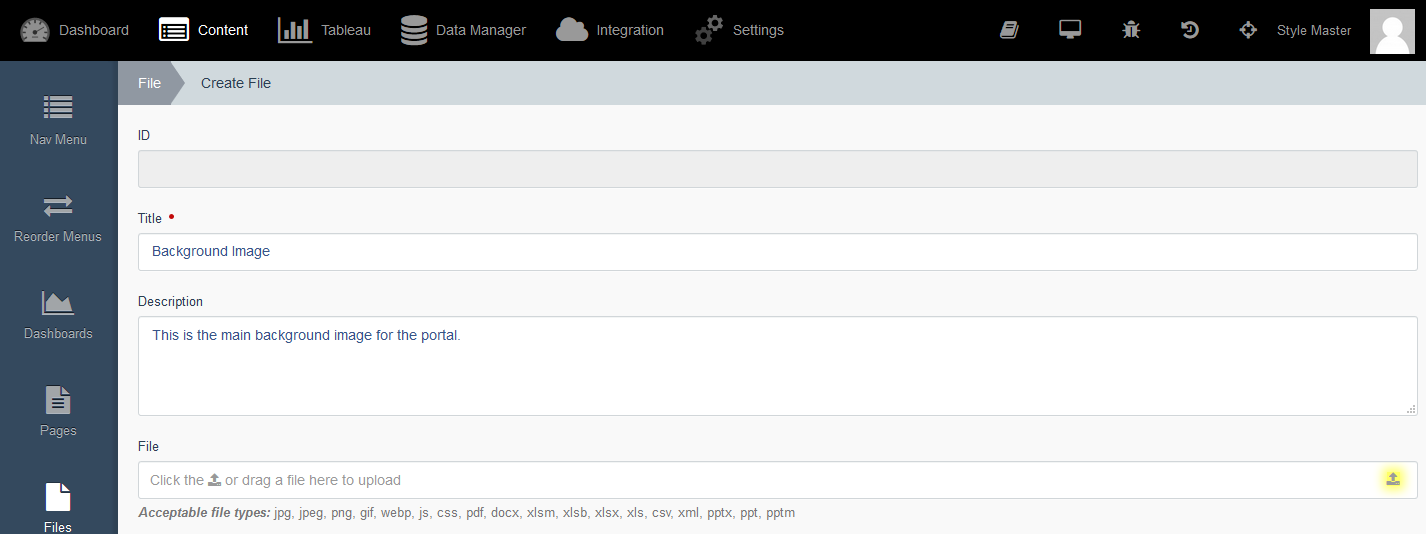
The first step is to upload the file to the portal. Navigate to Backend > Content > Files. Now, click on the New File button. Enter the details of the image and then upload it to the File field. Lastly, click on the Create button at the bottom to save everything:

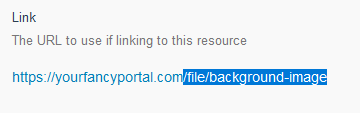
When you create the file record, you’ll be provided with a link to the image at the bottom of the page. Highlight the part of the link that starts with /file and copy it to your clipboard (right-click and Copy, or use the shortcut Ctrl-C). This will be the part you use in CSS:

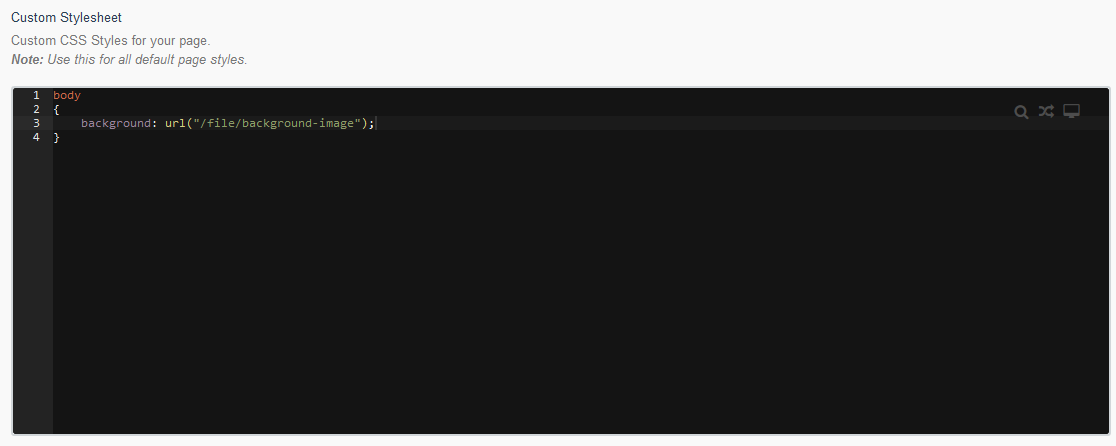
Now that the image is being hosted by the portal, you can navigate to Backend > Settings > Portal Settings > Styles tab and use it in the Custom Stylesheet field as needed. For example, if you want to set the background image of the portal, you can add the following CSS:
body
{
background: url(“/file/background-image”);
}


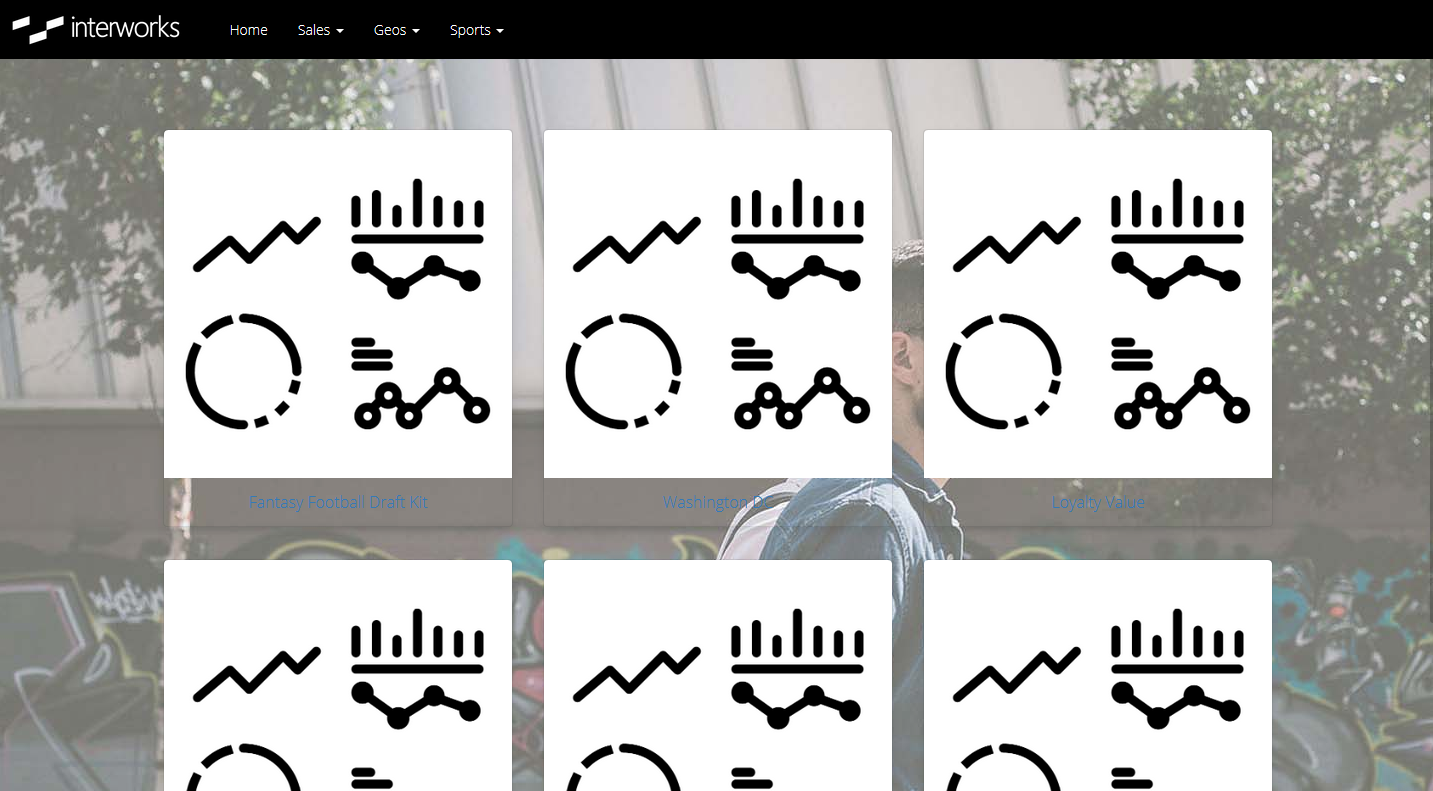
Now that you know how to host images in the portal and use them in CSS, there are endless possibilities of what you can design within your portal. Be adventurous. If you come up with something you’re proud of, be sure to send us a screenshot. We’ll gladly post it to our refrigerator like a proud parent.


