Our Certified Tableau Trainers are asked a myriad of questions each day. In this series, they share some answers.
From my Melbourne Advanced class last week, I received the following question from one of my students, Arpan:
“Can I manually set the colors of a stepped gradient?”
The quick answer is: Yes, you can! Let’s learn more about this question and potential use cases for the solution.
Stepped Gradient
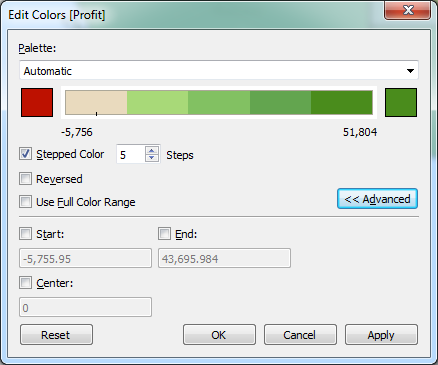
What Arpan was referring to was changing a gradient into a stepped color progression in the Color shelf. For instance:

Using stepped color with such a heavy emphasis on one side of the center point means that you get grey at one point instead of a clear red with a lot of shades of green on the other side. You can edit either end of the color gradient inside of the color tool, but you cannot edit individual steps in the gradient. When used like this, you end up getting a lot of grey at the lower end of the gradient rather than anything close to bright red. To get that red, you’d only be able to use two or three steps in your gradient.
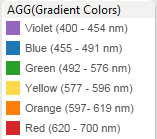
Even beyond just having a clearer lower gradient, there are other use cases for a custom color gradient. Consider data that has distribution bands that don’t necessarily fall into an easy good vs. bad balance. For instance, visible light is divided into different spectrums based on the frequency. Here are the different bands of visible light with their associated wavelength:
| Violet | 400 – 455 nm |
| Blue | 455 – 492 nm |
| Green | 492 – 577 nm |
| Yellow | 577 – 597 nm |
| Orange | 597 – 620 nm |
| Red | 620 – 700 nm |
Your measure may also have bands that deserve different color distinctions. Let’s find a way to accomplish this.
Solution
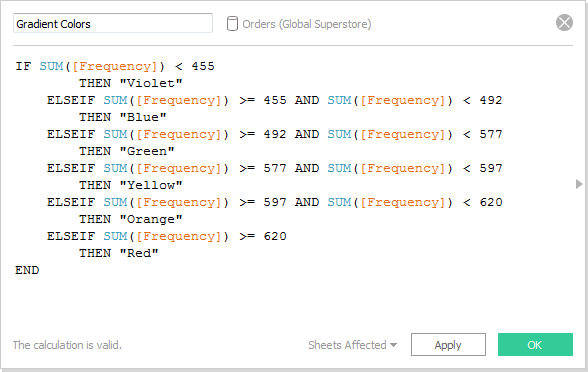
While you cannot create custom color steps within your gradients inside of the Color shelf, you can do it using a calculated field. It also gives you a greater degree of control of where you stepped color changes from one to the other by manually creating the range. Here’s the calculated field I’d use for the visible light frequencies above:

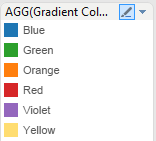
Next, drag your new calculated field onto Color and edit the color options to match your new palette:

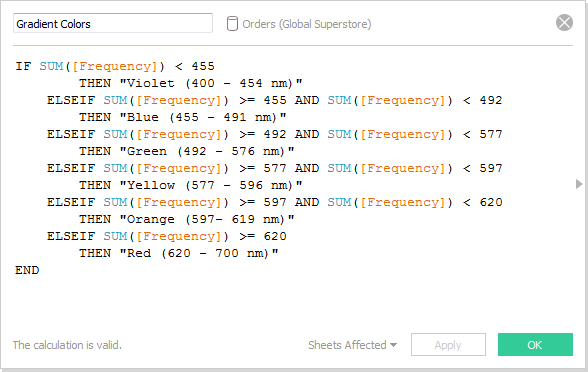
As an extra step, you can include the range of values within each value defined in the calculated field to give the user even more information on the legend:

This updates the color legend to include a range of values for each color. Our color legend is going to sort alphabetically by default, so let’s click and drag the colors to sort them in the legend to get something like this:

Hope this helps!

