The Tableau Performance Checklist series is designed to help you streamline your dashboard performance and Tableau Server configuration. Each post expands upon one item listed in the master Tableau Performance Checklist. As of 2024, you can find an updated Tableau Dashboard Performance Checklist here.
Let’s take a look at our next guideline from the Rendering category:
“Minimize the file size of any images or custom shapes where possible. As a general rule of thumb, keep images under 50kb.“
Let’s get started, shall we?
Images & Custom Shapes
In regards to rendering, images and custom shapes, you should really focus on using them as mark types. For instance, you might generate a report on national GDP, and instead of the name of the country, you’d like to use their flag. Or, perhaps you’ve generated a custom shape, like a star, for sales teams that exceed a certain performance benchmark.
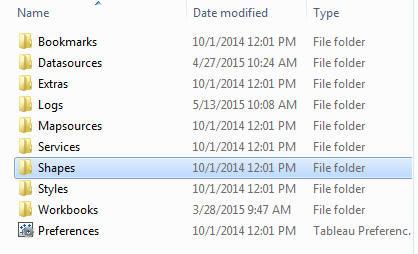
Tableau gives you the ability to incorporate these images and custom shapes directly into your worksheet. When you install Tableau Desktop, it will create a new folder called My Tableau Repository. Most of the time, it will be in your My Documents folder. In your repository, will be a folder called Shapes.

You can add custom shapes or images here by creating a new folder. Each folder in the Shapes folder is considered a shapes palette inside of Tableau Desktop. Our recommendation is to name the folder something that is easy to remember and descriptive, such as “National Flags” for the example above.
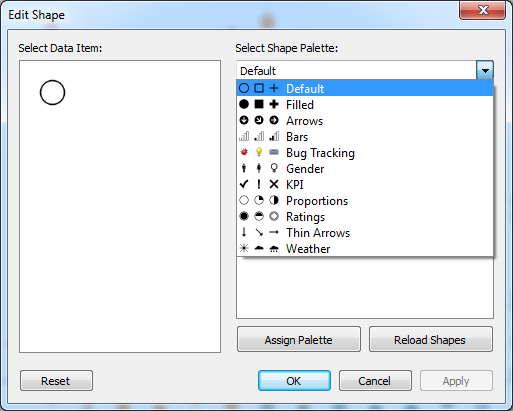
Back in Tableau Desktop, you can access these new images or shapes by first clicking on the Shapes button on the Marks card and then selecting More Shapes:
Then, use the drop-down on the right-hand side to find the new folder you created to access your shapes or images:

Now you can assign your shapes or images to whichever data item is appropriate in the left-hand window.
Performance Issues
Given the potential performance issues that we outlined in the previous article on rendering on high mark counts, you can already guess that custom shapes or images that have a large file size are going to give your visualization the old whack-a-mole for loading time. Images that have large file sizes are going to take a little bit to load each time the report is accessed. If your dashboard already has a large mark count, then it’s essentially a death knell for efficiency.
Our suggestion is to keep these images below 50kb as much as possible. Tableau recommends that you keep your images at 32 by 32 pixels. Larger marks can be accommodated by using the Size option on the Marks card. If you have to exceed these thresholds, then you should reconsider how you’re using your data and how you’re grouping it with other reports in the dashboard. It might be best to abandon this idea or leave it as a standalone report that will not impact the performance of other visualizations.
Another Problem – Export
But wait, there’s more. Not only do large sized images and custom shapes also present a performance problem for online report access, they can substantially increase the file size of an exported report. If you commonly export your Tableau reports to another medium, such as a PDF, then custom shapes and images can substantially increase the size of your document.
The reason is that a PDF considers each mark as a separate object, rather than looking at the visualization as a single image. This will slow down the export process and also increase the size of your PDF.
Our Recommendation
In most instances, you can accomplish your goal using the packaged mark types that Tableau Desktop offers. Custom shapes and images are unnecessary extras for most users. We recommend not using them if you fall into this category. There are industries where additional mark types are required, though. If that is the case, then do you best to optimize your images as much as possible before adding them to your worksheet.
Consider using a GIF format with as few colors in the palette as possible. PNGs are typically larger than GIFs and should only be used when you need a transparent background. JPEGs are not a good match for mark types and should be saved for images with a larger width and height, like a background.
Mastering Best Practices
If you’re interested in becoming a Tableau Server guru, then learning these performance best practices is essential. Check back frequently as we add new posts and dive deeper into each point in the Tableau Performance Checklist.
Another great way to identify best practices is to leverage the insights offered by our Performance Analyzer, part of Workbook Tools for Tableau. It will examine all of your workbooks, worksheets, dashboards and data sources against a list of best practices to ensure that you’re using all the tips and tricks to guarantee your visualizations are moving at light speed.
As always, feel free to get in touch with us if you have any questions regarding performance or anything Tableau related! We’d be happy to help.



