This blog series walks through the versatility of filters in Portals for Tableau. It examines numerous filtering options to demonstrate how to optimize your dashboard to its fullest potential.
Please note that Portals for Tableau are now officially known as Curator by InterWorks. You can learn more at the official Curator website.
The last post in this series covered how to create a “hidden” filter sheet for the portal to target for retrieving filter values, which allowed filters to be dynamic and not tack on too much load time. However, we also found that the sticky filters were applied to that filter sheet before we grabbed the values, which resulted in our filter only having two options (the sticky filter values). This series finale post will tie up this final loose end.
The solution for this issue is going to be utilizing the Portal Filter Blacklists. If you want a closer look at this feature, check out Mark’s blog on it! This example use case has a couple of options for adding the filter sheet to a blacklist:
- We can add it directly to each filter in the Sheet Blacklist section in their respective settings, or
- We can add the sheet to a Filter Blacklist Group and then add that group to each Filter.
With the “hidden” filter sheet being the only one needed on the blacklist, we can skip the extra step of making a blacklist group. If we had multiple sheets that had to skip being filtered, the group would be very handy in saving time on typing those sheet names in, though.
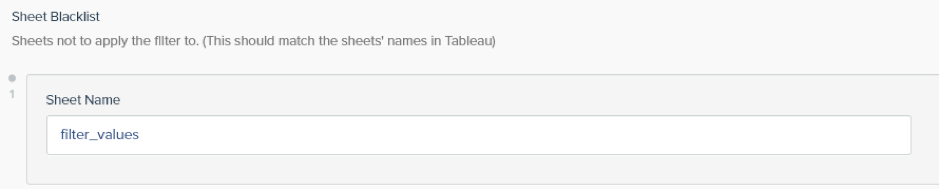
The first step will be navigating to the portal backend of Tableau and then selecting the filter that is getting its values from the Filter sheet. Then, under the Sheet Blacklist section, you’ll add the “hidden” filter sheet’s name exactly as it is in Tableau:

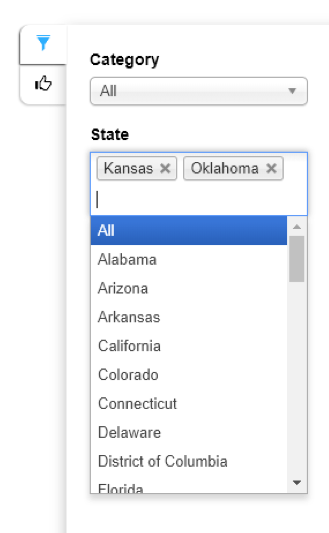
You’ll have to repeat this process for any filter that would reduce your “hidden” filter sheet. For instance, if I still had Region as a filter on my dashboard, I would have to add my filter sheet to its blacklist to keep it from reducing the values before we get them for the filter. Once this is done to each filter that requires it, we’re ready to go:

Boom! The filter list above was generated after selecting those filter values on one dashboard and navigating to the other, which means our sticky filters didn’t reduce the filter sheet. Now, we’re fully optimized!
Complete Filter Optimization in Portals
Let’s go over the process once more:
- Create the filter in the portal backend.
- Turn on the Is Sticky Filter? toggle, the Get filter options from data toggle and the Cache filter options from data
- Create “hidden” filter sheet in Tableau, add to the dashboards and publish.
- Add the “hidden” filter sheet to the Sheet Blacklist for all relevant portal filters.
- Go to each relevant dashboard and specify the filters to be used.
- Turn on the Specify Filter Sheet option, enter the “hidden” filter sheet’s name as the Filter Worksheet, and turn on Use Summary Data.
With these steps, you can have all the benefits of using the portal-level filters without increasing load time and having to manually input all those filter options. This will certainly increase efficiency for back-end administrators and usability for front-end users. If you have any questions that weren’t answered in this series, feel free to reach out. We’d love to help!


