This blog series walks through the versatility of filters in Portals for Tableau. It examines numerous filtering options to demonstrate how to optimize your dashboard to its fullest potential.
Please note that Portals for Tableau are now officially known as Curator by InterWorks. You can learn more at the official Curator website.
Like I mentioned in my last post, this series takes a closer look at creating a fully optimized portal filter setup. This post is a bit of a digression from our end goal, but it’s a great opportunity to discuss a relevant topic we get get asked about a lot. This post is going to cover the elusive (just kidding; they’re easy to set up!) Hidden Sticky Filters.
Hidden Sticky Filters
Hidden Sticky Filters are just like Sticky Filters, except they aren’t found in the Portal Filter slideout. Instead, they’re the filters found inside the dashboard itself. They’re tracked the exact same way and are just as simple to set up, so let’s dive right in.
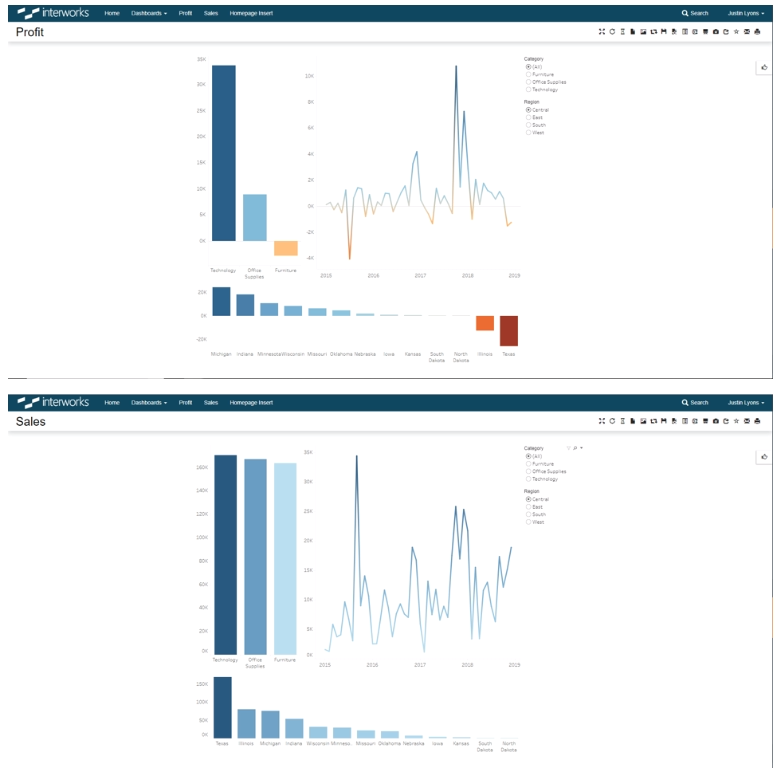
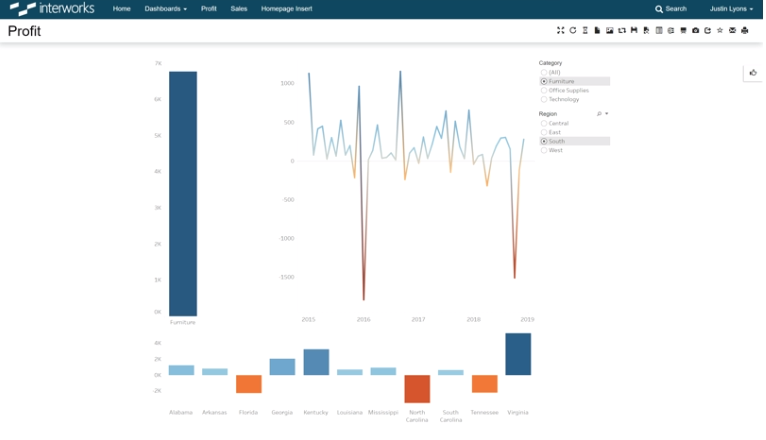
Here are a couple dashboards that have visible filter controls and are live on my portal:

You can see right away that Category and Region are going to be our examples for Hidden Sticky Filters. The configuration will begin at the Tableau Server Settings menu beneath Settings in your portal backend:

Beneath the General tab, you’ll see some settings for Sticky Filters; the first one is Use Hidden Sticky Filters. Go ahead and flip that on:

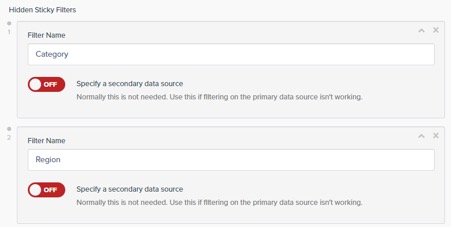
This will reveal where we tell the portal which filters to watch for. Click ADD NEW ITEM and enter your field name. You can continue to add items for as many Hidden Sticky Filters as your heart desires! My example just has two and looks like this when fully configured:

There’s an option to specify a second data source that (as it says) normally isn’t needed. If your dashboard has blended data sources, you may need to turn this on if the field that’s being filtered is coming from a secondary data source. Otherwise, the portal will keep trying to filter on the wrong data source and your users will be sad that their filters aren’t sticky.
Filter Response Averaging
Another option to consider is Filter Response Averaging. This will make more sense if you understand a bit of what the Tableau JavaScript API is trying to do. Whenever applying a filter from the portal, it will loop through and attempt to apply the filter to each sheet. Not every sheet needs the filter to be applied, so this Filter Response Averaging will automatically remember what sheets don’t need the filter and skip them next time.
The last two options are the Sheet Blacklist and Hidden Sticky Parameters. The Sheet Blacklist will allow you to tell the portal what sheets to skip instead of doing the extra work of trying to apply the filter somewhere it isn’t needed. The Hidden Sticky Parameters are just like the Hidden Sticky Filters, except with parameters.
Now that we are fully configured, let’s put these hidden filters to work:

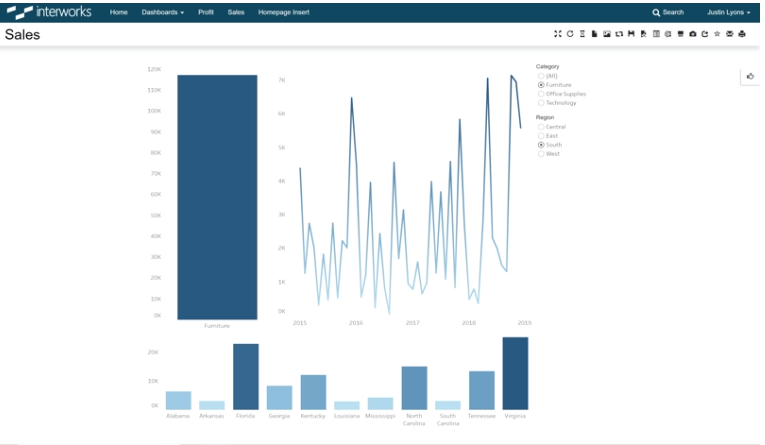
The dashboard above has Furniture applied as the Category and South applied as the Region. Let’s go see our Sales dashboard to see if the same values are applied there:

Neat! The values are applied just like I expected them to be.
Flexibility with Hidden Sticky Filters
This feature is great if you have some filter controls on your dashboard that you’d rather keep there instead of moving them to the portal level. The great thing is you don’t have to choose Tableau-level or portal-level filters. You can mix both in to optimize the experience based on your dashboard design. The possibilities are limitless!

