Please note that Portals for Tableau are now officially known as Curator by InterWorks. You can learn more at the official Curator website.
Do you like tools that are difficult to use? We don’t either. A big focus our team has for Portals moving forward is making them easier and easier to use. We want to avoid users having to think about where the menu is for changing the navigation background color and instead develop a tool that intuitively guides them to what they’re looking for. Part of this effort towards simplicity is combining content creation into one place: Pages.
Updating the Possibilities of Page Creation
If you’ve had the portal for a while, you might remember the old Page creation options. You could either have basic content generated from a WYSIWYG (what you see is what you get) editor, a single iframe or unrestricted HTML. There was an area for a custom HTML head insert where you could put JavaScript and a custom stylesheet for CSS. You could do anything with this old Page model so long as you knew HTML, CSS and JavaScript. Unfortunately, not everyone is a frontend web developer, so we knew we could do better.
The past few months we have been rolling out changes to the Page that allows users to create much more dynamic content without having to know anything fancy. You can have some basic content, like before, but followed by a dashboard and some thumbnail tiles for content that has a specific search keyword. Each of these “elements” are modular, making it simple to add various types of content. Let’s dive into each current content type (more are being added, and the existing ones are being improved) to understand the power of Pages!
Before we get into each content type, let’s go over the general options for each element:
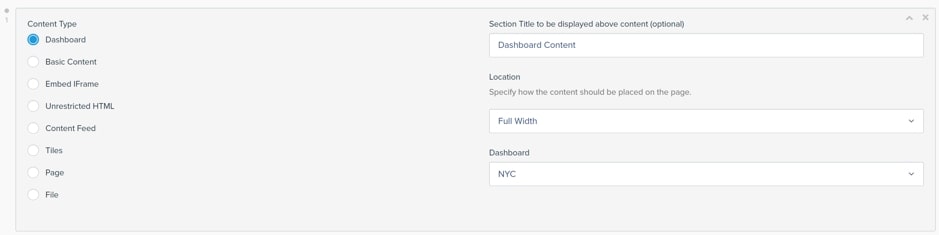
- Section Title – An optional title to display above the content
- Location – Use this to choose the width and positioning of the content. For instance, you can make the content 20% of the screen width, half the width and on the right side, full width, etc. More options are being developed for this as we speak! Er… as you read this.
Dashboard Content Type

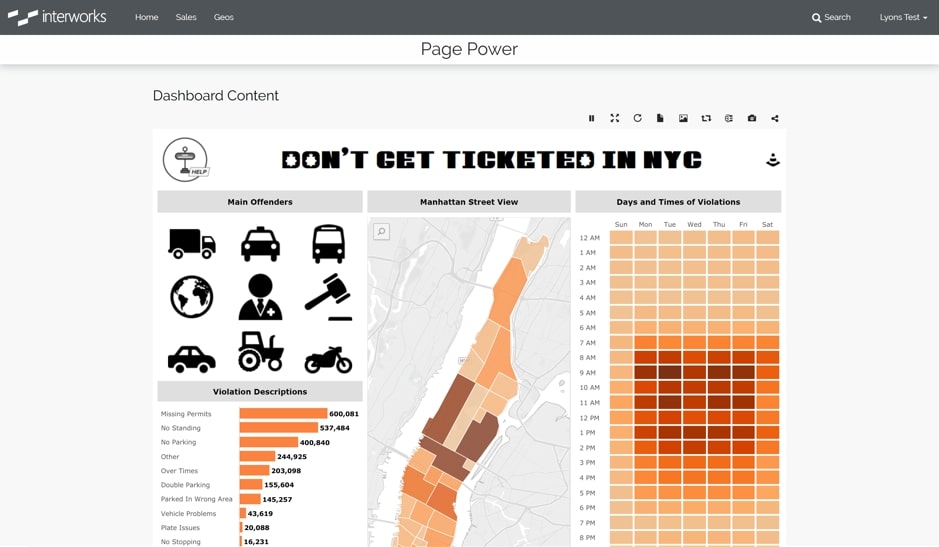
This one is pretty self-explanatory, but here’s some explanation anyways. If you choose the Dashboard content type, a drop-down appears with all the dashboards you’ve added to the portal. Once one is chosen and the Page is created, your dashboard will display with action buttons and all:

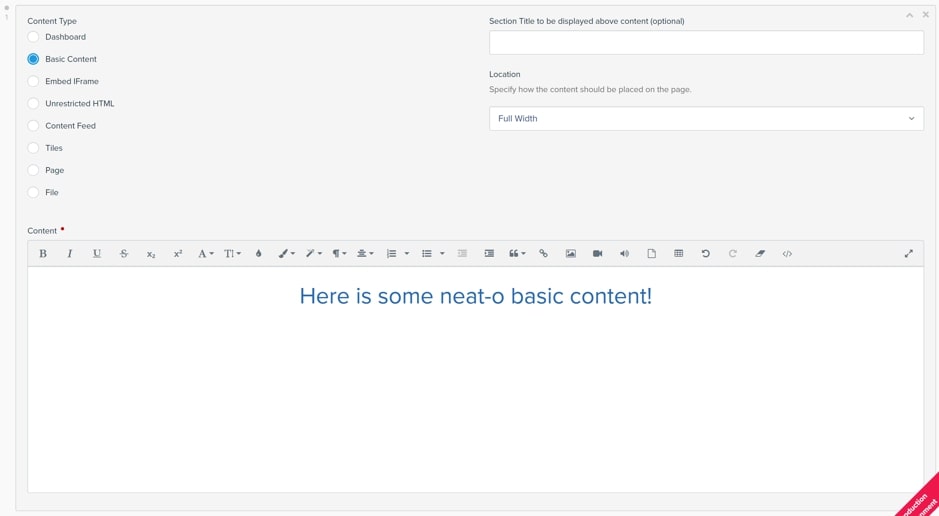
Basic Content

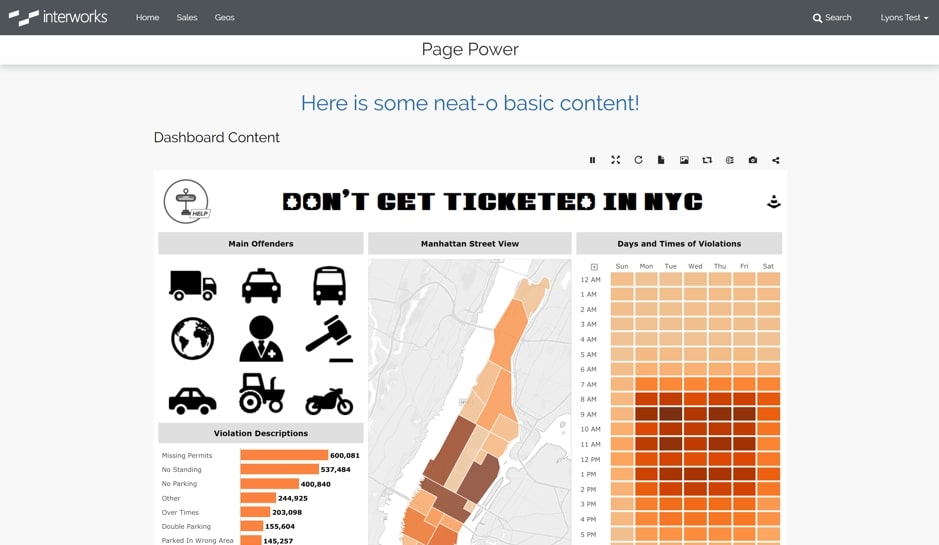
If you created a Page prior to the new, dynamic system then you probably added some Basic Content. It’s a simple WYSIWYG editor that allows you to add and format text, create a grid, add images or videos, etc. Notice that I left the Section Title blank, so it won’t be displayed on the Page. Also, I moved this above the dashboard by clicking and dragging on the number in the upper-left-hand corner of the element. It’s a common pattern to use Basic Content as the narrative above a dashboard:

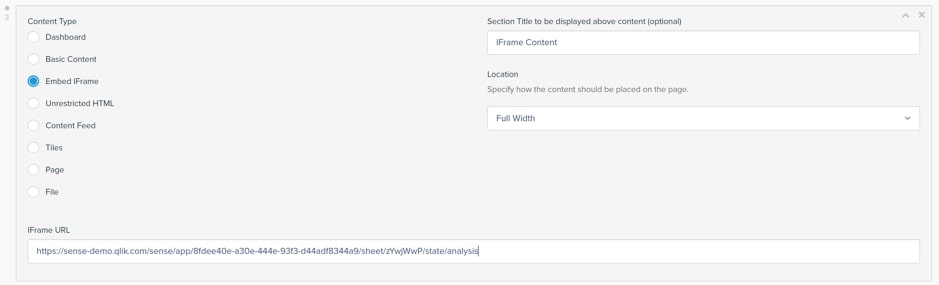
Embed iFrame

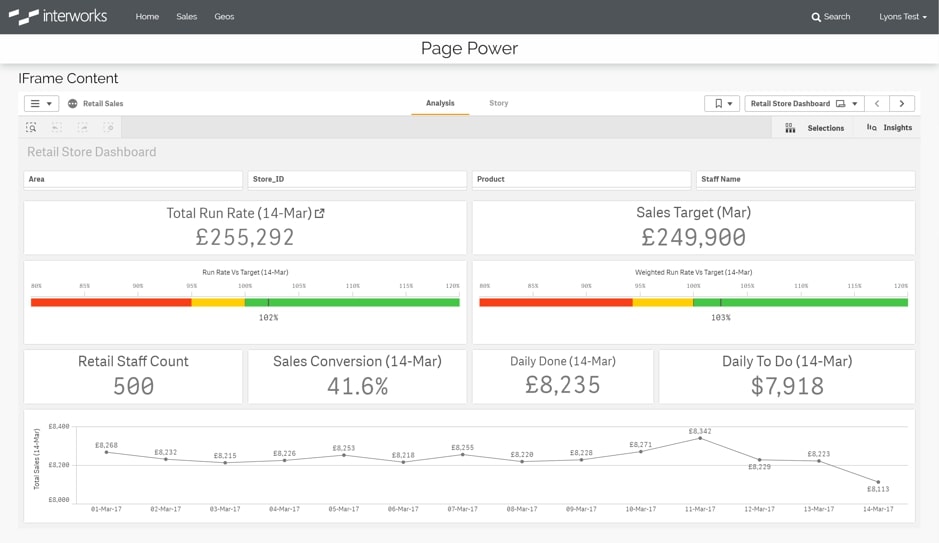
This is another option from the old Pages that lives on! This is usually utilized to display content from another app. In the example here, I’ve added a dashboard from Qlik to show how easy it is to embed other reporting tools:

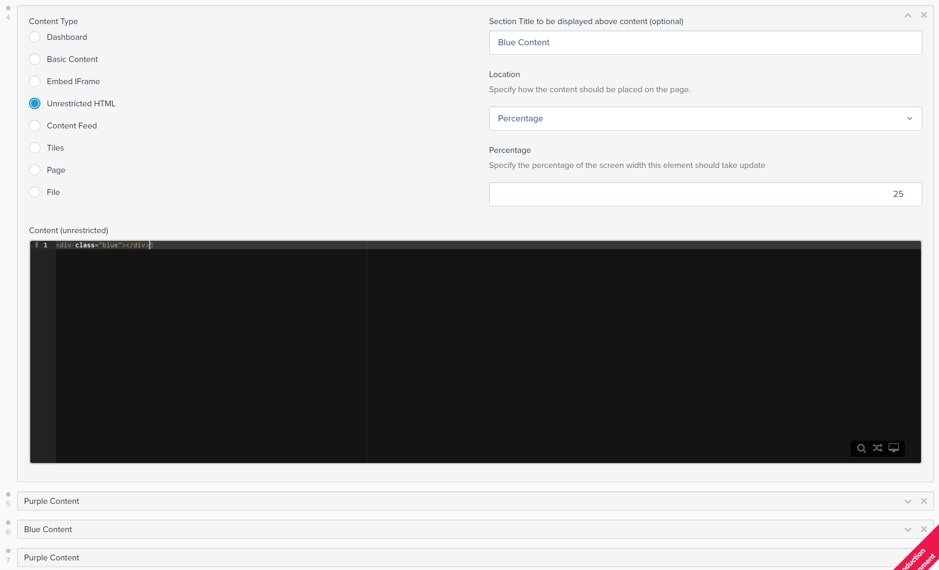
Unrestricted HTML

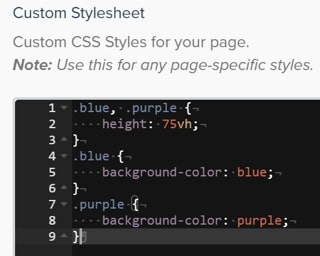
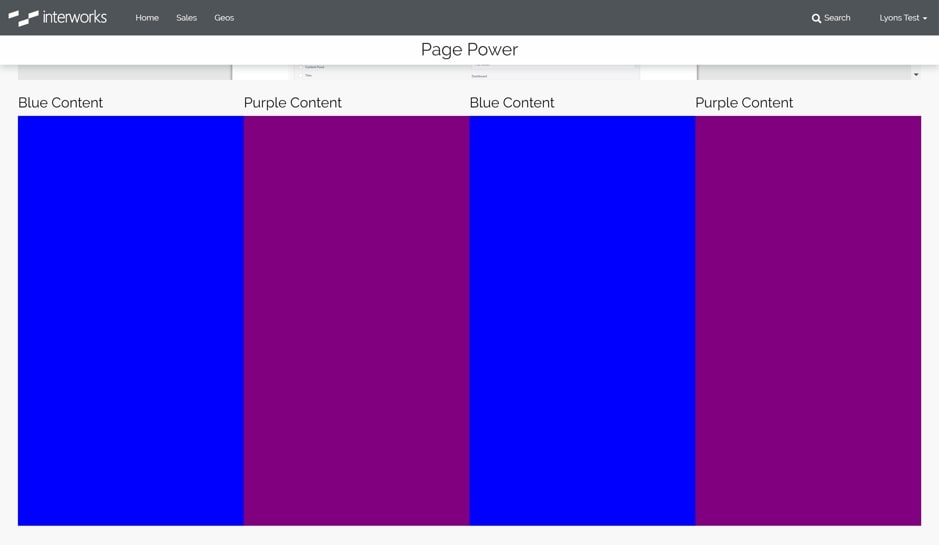
Unrestricted HTML is the last option from the old Page content. You can do just about anything with this content type so long as you know HTML. Couple that with some JavaScript and CSS, and the screen is your canvas. You can see in the example above that I made the location Percentage, so I could make four Unrestricted HTML sections that each take a quarter of the screen (you can minimize sections here in the backend by clicking the chevron in the upper-right-hand corner of the element’s settings). To get the result below, I just added this CSS in the Custom Stylesheet section under the Header tab:


Your business use case might not involve creating colorful stripes across a page, but this demonstrates how open the possibilities are with unrestricted content. Maybe throw some text in there or some images, and you’ll have something more relevant. Many times, we see users put custom scripts here that are generated from other apps using their embed option.
Content Feed

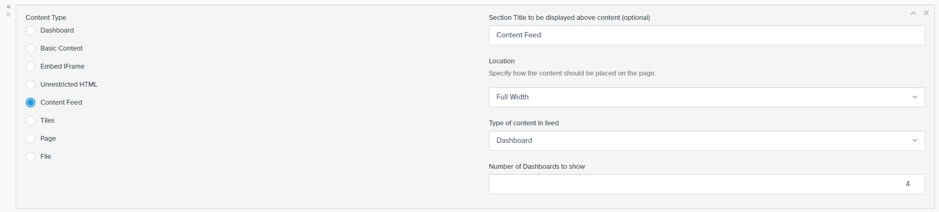
If you’re interested in doing regular posts in a blog format, the Content Feed is a great way to distribute those posts. If a Page is marked as a blog, it will show up in this feed. That option is in the Misc tab on the Page’s settings:

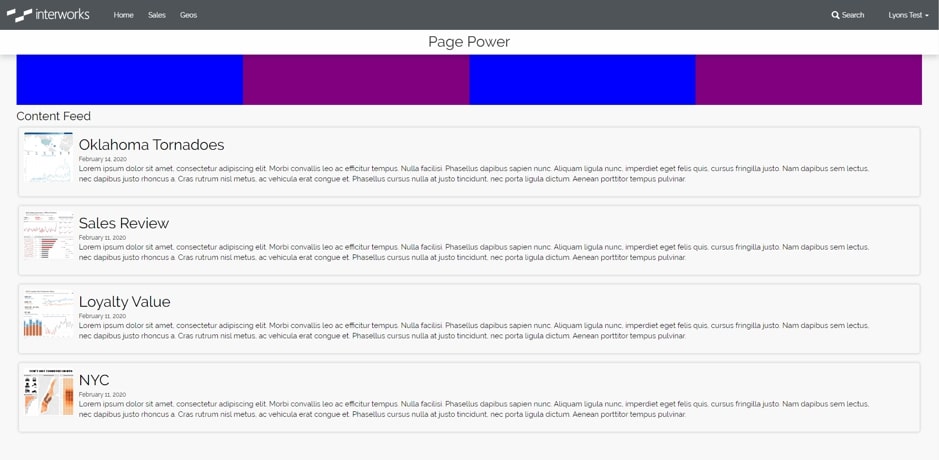
You can see in the settings above that I specified dashboards to show in the feed instead of blogs. This will show all the dashboards added to the portal in a blog-feed-style format:

Each of these dashboard entries are also links to the dashboards themselves. You can also see that the creation date and descriptions are shown, like you’d expect in a blog feed:
Tiles

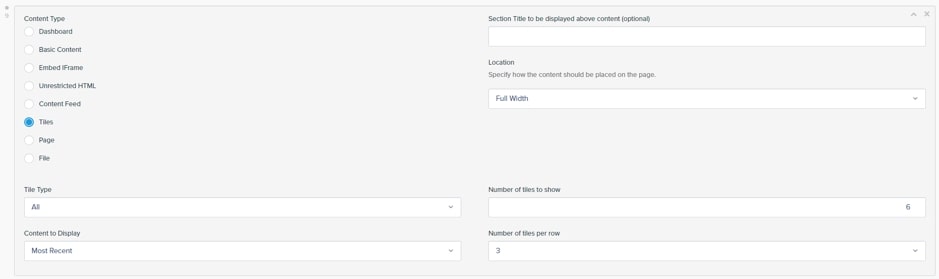
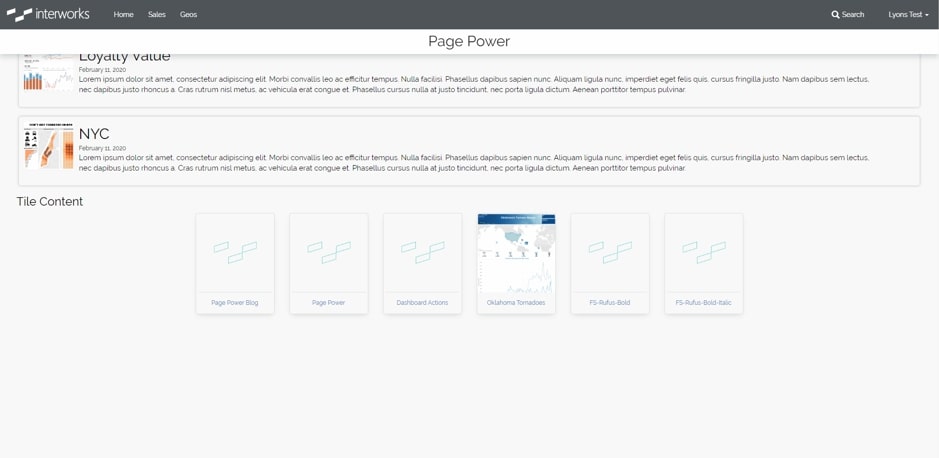
Tile content was born from the desire to eventually have this level of customization on the home page. Our standard home pages are one row of the most viewed dashboards, followed by the user’s recently viewed dashboards, so we thought we should bring these tiles to Pages and allow even more dynamic choices. There are several tile types to choose from, each of which has different sorting options to select from (like recently viewed or by keyword), with more being added all the time! You can see in this example I just chose All of the Most Recent content with six total tiles to show and six per row (so there’s just one):

Page

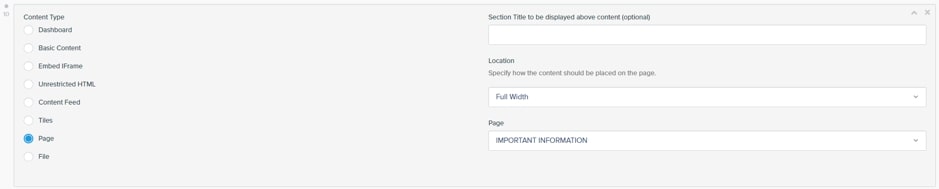
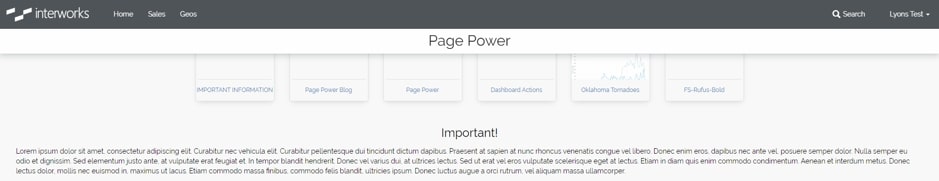
Pageception! You can, indeed, choose a Page as an element within a Page, but we’ve taken out the current Page, so you don’t accidently create an infinite-layer Pageception nightmare! This is useful if you create a piece of content that will be repeated several times, like a disclaimer or some other important information. I created another Page to demonstrate:

File

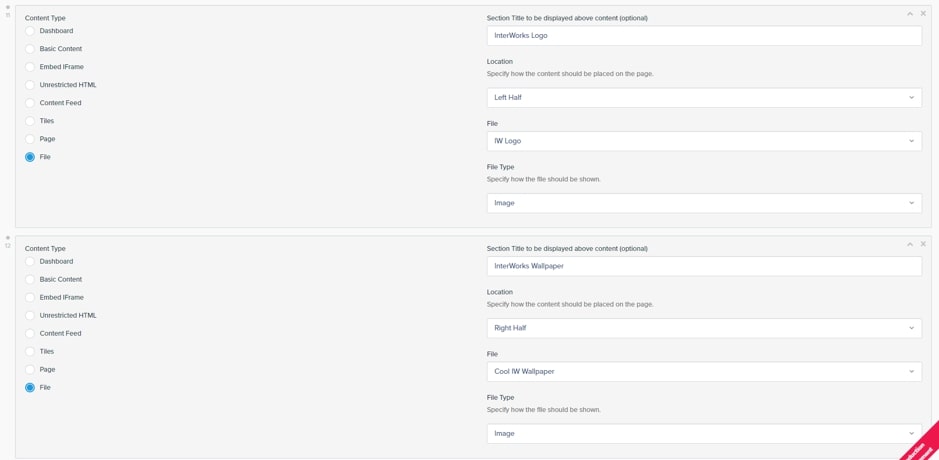
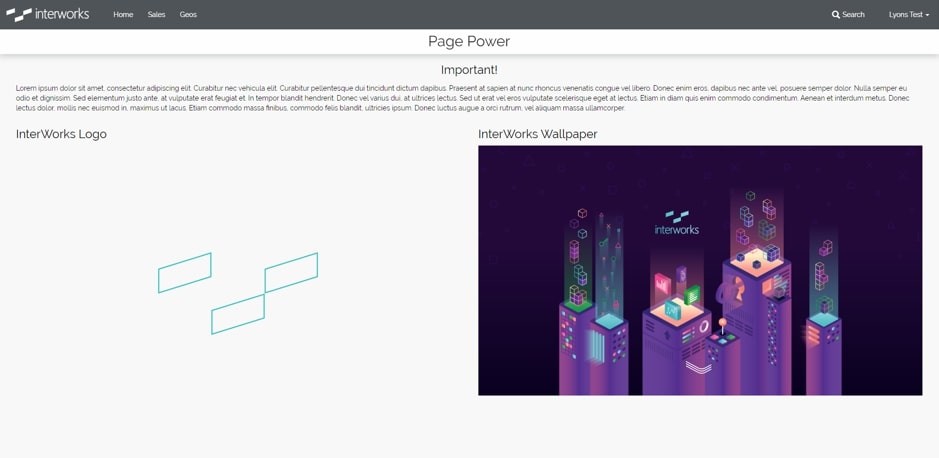
Lastly, Files! You can add Files that you’ve added to the Portal filesystem to your Pages in the form of an image, a link or an embed (another way to embed a PDF like we did earlier with the iFrame). In the example, I also took the opportunity to show the Left Half and Right Half Location options. The left has a neat InterWorks logo, and the right has a cool InterWorks wallpaper:

Unleash the Page Power!
There’s so much you can do with Pages, and we’re constantly adding more, so keep an eye out in the coming months for updates. If you have any questions about the useful things you can do with Pages, feel free to reach out!

