Since Salesforce purchased Tableau in August last year, the Tableau community has been waiting with bated breath for news about how the two market-leading platforms can exist and advance together.
Salesforce has made it clear they want to accelerate Tableau’s mission “To help people see and understand their data.” Tableau and Salesforce have both made acquisitions and developments in the Artificial Intelligence and Machine Learning sphere, yet the platforms themselves are still primarily two separate platforms, providing entirely different functionality.
Tableau and Salesforce Advancing Together
Embedding Tableau dashboards into Salesforce is not something new as a concept, as this has been possible for many years through various avenues. The initial option was simple embedding of Tableau’s iframe code into a Visualforce page, which was closely followed by the Salesforce Canvas Adaptor for Tableau, otherwise known as Sparkler.
Both options had very specific pros and cons when compared against each other on a like-for-like basis. Both did, and still do, have very valid use cases depending on how the organisation wants to structure and surface its dashboards to the end users. However, as expected, Tableau have now released a third option within the Component Store in the Salesforce App Exchange called the Tableau Viz Lightning Web Component.
Tableau Viz Lightning Web Component
In recent months, this connector has been through Alpha and Beta testing, with it now becoming available to the Salesforce community. The Lightning Web connector is a managed app that removes the requirement for the developer to write any Visualforce code and does not require an additional web server like the Sparkler App does in its current form.
The process of embedding a dashboard into a Salesforce page using this component is extremely simple and very effective.
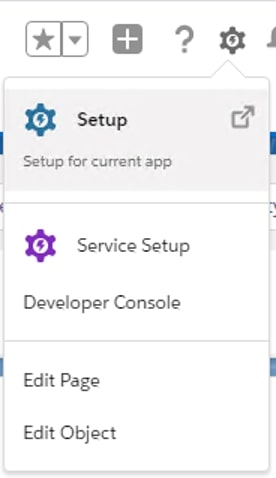
When in Salesforce as a developer, locate the page you wish to add the visualisation to. Select the setting Gear icon and select Edit Page:

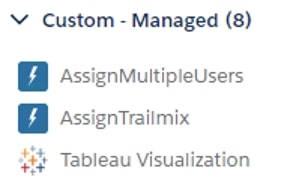
This action opens the Lightning App Builder Page. On the left, you will see all the components available for use. Scrolling down the list includes the Custom Apps where you will find the Tableau Visualisation Component:

The page can be set up using layout templates, where individual components can be arranged. From here, simply drag the Tableau Visualization icon onto the page area and into a free component space indicated, like so:

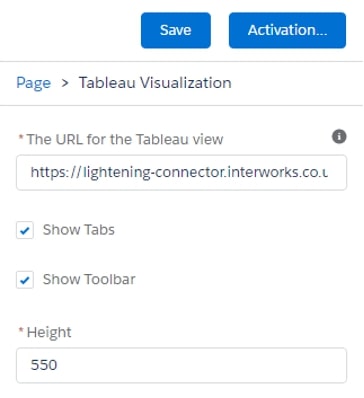
Once the component has been added to the page, a pane is displayed on the right-hand side identifying the required parameters for embedding. The URL for the Tableau view is automatically populated with a Tableau Public visualisation. To replace this, you will need to log into your Tableau Server and obtain the link from the Share option.
NOTE: Please be aware that simply copying the URL will not work here.
If you have the correct access and authentication, the visualisation should already be populated within the component area:

Additional parameters are also available to Show or Hide Toolbars and Tabs, through simply a tick box. Dashboard height is also available to ensure the page area is sufficiently long enough to hold and display the Tableau dashboard.
Additional Filtering
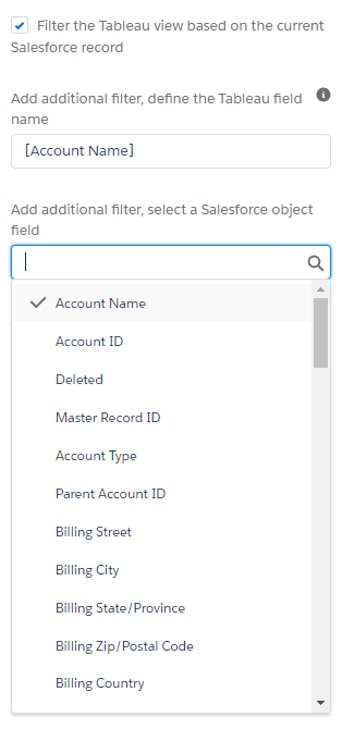
Finally, we have filtering options available to allow the developer to align filters from the specific Salesforce pages against the Tableau dashboard:

I have built my page inside the Account Record page. I indicate that I want to filter the Tableau view based on my Salesforce Record by selecting the tick box. I know that within my Tableau dashboard, I have a field called Account Name which matches my Salesforce Account Record Account.Name. I enter my Tableau field name [Account Name] into the first filter definition, followed by selecting the Salesforce Object.
Here, we are kindly presented with a list of all the Salesforce objects we can use for filtering and select the Account Name. This object drop-down feature will be invaluable to a lot of new developers that have not had as much Salesforce experience, and it reduces the requirement to search for specific identifiers.
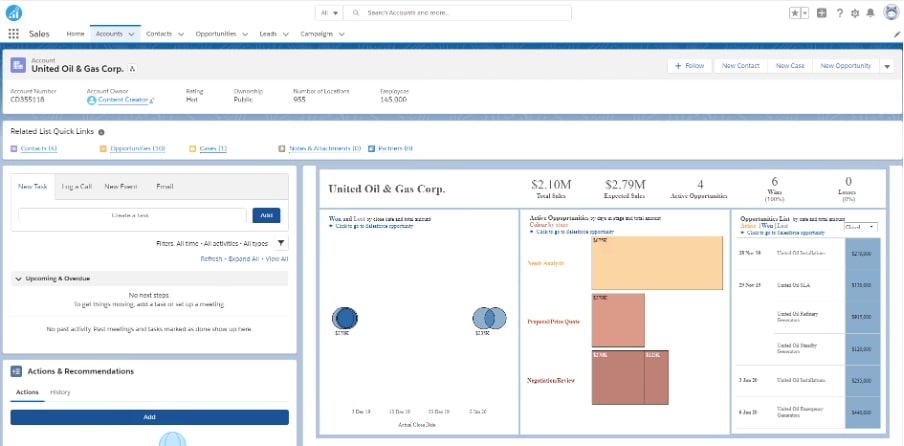
Once you are happy with the parameters, simply save the page and activate the page if required. Returning to the Record page will now display the visualisation as expected:

My Take on the Lightning Component
The introduction of this new Lightning Component is a great step toward simplifying the process of embedding Tableau in Salesforce. The app which uses Tableau’s Javascript API is slick, secure and extremely simple to use without setting up Visualforce code manually. Plus, it has the ability to list the Salesforce objects available for filtering as a great addition.
A Note About Authentication
Currently, the Tableau Viz Lightning Component only offers a Single Sign-on option to those users that have Salesforce and Tableau under the same SAML provider or, alternatively, if Tableau is authenticated using Salesforce as the Identity Provider (IdP). This, therefore, does have its limitations when considering authentication between the two platforms and the possibility that some users may need to sign into the Tableau Server interface within the Salesforce page.
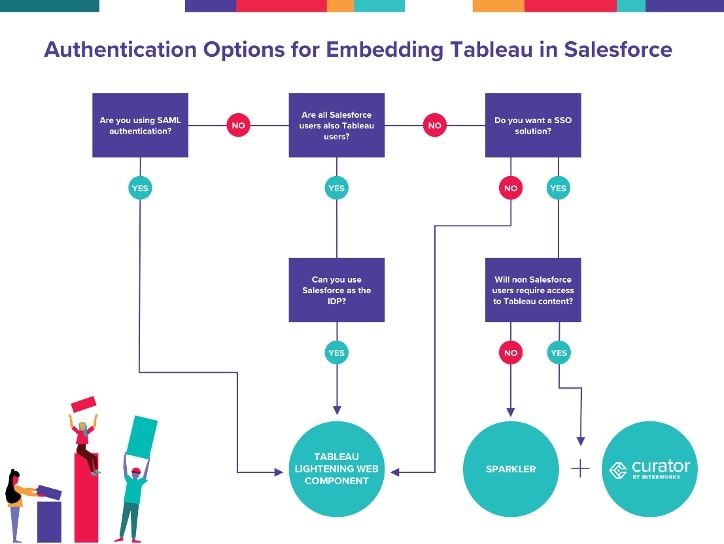
Alternatively, the Sparkler Canvas app is still a valid alternative to non-SAML users who want to provide the One-Platform Solution option to their users. The following flow diagram has been designed to assist you in determining the best options available when looking at embedding Tableau into Salesforce at this time:

Try It out with a Hands-on Demo
Here at InterWorks, we know that the best way for you to experience the Salesforce and Tableau integration is to have a hands-on play with the tool. We have just the thing! We have set up demo sites that allow you to do precisely that as either an Executive user or a Business user.
Interact with the demos now, or reach out to our team for more direct InterWorks support, including our customisable solution for embedded analytics, Curator by InterWorks.

