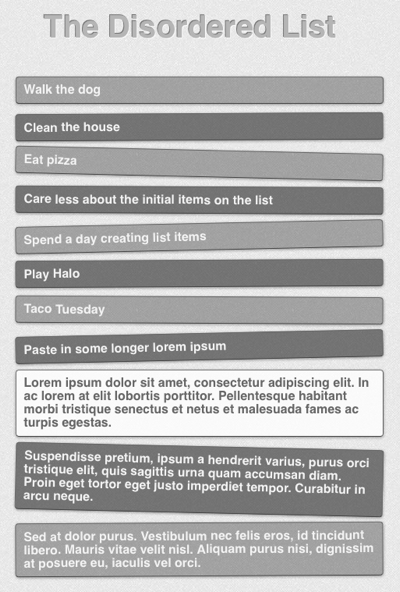
So this is just a really easy quick tip on creating a randomly generated messy list. The best part of what I’m about to teach you is that it can easily be adapted to randomize just about anything. Here’s a screenshot of what we’re going to create and you click the link provided to view the demo for yourself. DEMO

So Lets take a look at the code.
First, we create an ultra generic HTML list.
Nothing crazy going here with the html. I’ve created an unordered list with several list items and I’ve included a stylesheet along with a script file and a the latest version of jQuery down at the bottom. I’m going to go ahead and list the styling just incase you wanted to take a peak at it.
/*/////////////////*/
/*----- RESET -----*/
/*/////////////////*/
html, body, div, span, applet, object, iframe, h1, h2, h3,
h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address,
big, cite, code, del, dfn, em, font, img, ins, kbd, q, s,
samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd,
ol, ul, li, fieldset, form, label, legend, table, caption,
tbody, tfoot, thead, tr, th, td {
margin: 0; padding: 0; border: 0; outline: 0;
font-weight: inherit; font-style: inherit;
font-size: 100%; font-family: inherit;
}
table {border-collapse: collapse; border-spacing: 0;}
caption, th, td {text-align: left; font-weight: normal;}
form legend {display: none;}
blockquote:before, blockquote:after, q:before, q:after {content: "";}
blockquote, q {quotes: "" "";}
ol, ul {list-style: none;}
hr {display: none; visibility: hidden;}
:focus {outline: 0;}
/*//////////////*/
/*Styling BEGIN!*/
/*//////////////*/
body {
margin: auto;
width: 450px;
font-family: "Helvetica", Arial, sans-serif;
background: url(light_toast.png) repeat top left;
}
h1 {
font-weight: bold;
text-align: center;
margin: 50px auto 40px;
font-size: 40px;
color: #b5b5b5;
text-shadow: -1px -1px 0px rgba(0,0,0,0.5), 1px 1px 0 rgba(255,255,255,0.8);
-webkit-text-shadow: -1px -1px 0px rgba(0,0,0,0.5), 1px 1px 0 rgba(255,255,255,0.8);
-moz-text-shadow: -1px -1px 0px rgba(0,0,0,0.5), 1px 1px 0 rgba(255,255,255,0.8);
/*
These text shadows are cool.. you can use more than one!
Here i use a dark and a light one to give the illusion of a sunken in h1 tag
*/
}
ul li {
color: white;
width: 100%;
padding: 8px 10px;
margin-bottom: 12px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
font-weight: bold;
color: #f3f3f3;
box-shadow: 0px 1px 3px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 1px 3px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 1px 3px rgba(0,0,0,0.4);
border: 1px solid #666;
border-bottom: 1px solid #444;
cursor: pointer;
}
/*
Pseudo selectors are great.. theres a bunch of them
:first-child, :last-child, :nth-child(), :nth-of-type(),
:first-of-type, :last-of-type, :nth-last-of-type(),
:nth-last-child(), :only-of-type, :root
*/
/*Here we use nth-child(even & odd) to select even and odd list items*/
ul li:nth-child(odd) {
background: rgba(0,0,0,0.3);
}
ul li:nth-child(even) {
background: rgba(0,0,0,0.5);
}
ul li:nth-child(odd):hover {
background: rgba(255,255,255,0.8);
color: #666;
}
ul li:nth-child(even):hover {
background: rgba(255,255,255,0.5);
color: #666;
}
/*////////////*/
/*Styling END!*/
/*////////////*/
There’s nothing magical going on in the CSS either, but feel free to review it if you’re curious. It should be looking just like the picture at this point except we’re not seeing any angled list items. Lets add the jQuery and then we’ll go over it.
$(document).ready(function() {
//grab our list and assign a variable
var list = $('ul li');
//run through each list item
list.each(function() {
//preset possible transforms
var transforms = ["rotate(-0.3deg)", "rotate(0.3deg)", "rotate(1.3deg)", "rotate(-0.6deg)", "rotate(0deg)", "rotate(0.8deg)", "rotate(-1.2deg)"];
//choose a random number from the array
var rand = Math.floor(Math.random()*transforms.length);
//grabs each of the list items
$(this).css({
'-webkit-transform': transforms[rand],
'transform': transforms[rand],
'-moz-transform': transforms[rand],
'-o-transform': transforms[rand]
});
});
});
Ok, we’ve made sure the DOM is ready before executing any code with the document ready statement, and now we’re onto the code that makes these messy lists work. We assign each list item to the variable “list”. Then we iterate over each list item with jQuery’s “.each()” method. You’ll notice we created an array full of CSS transform values. This is great because can control just how messy and varied our list gets, because we create all the values that our code can access. If you want a messier list create larger degrees of variance. If you want a cleaner list make them smaller. Next we create a variable called “rand” which is nothing more than a random number between 0 and the number of values you included in the “transforms” array. Finally, we use jQuery’s CSS method to add the transform property to each list item with a randomly chosen rotate value. The reason for multiple properties is to accomodate each all the modern browsers. This should mess up your list! What’s even better is the messy list items will be slightly different each time you refresh the page. However, you’ve guaranteed it won’t get messier than you like since you declared the values the list items are allowed to use.
Now this is a practical use for this script, but you can easily change it to use colors, heights, widths, backgrounds, font-sizes, or any CSS property. Just change the “transforms” array to your values of the CSS properly your wanting to controls, and then swap out “.css(‘trasnform’, transforms[rand]);” with “.css(‘new-css-property’, newVar[rand]);”
Here’s a zip you can download, if you have any other creative ideas on how you can use this let me know.

