I’m that guy who straightens a picture when its crooked, even in public. If a book is out of place on my shelf, I’ll move it. When the text on a Tableau dashboard isn’t just so, I will change it. There are three things I often find myself doing (besides picking fonts, of course): adding space, aligning text with other elements and inserting special characters.
Adding Space
I routinely use shading in worksheet titles to visually separate them on a dashboard. Tableau leaves a little space above and below the text but only one pixel on the left. I like to give it a little more room. Adding a space before the title that is one font size larger than the rest will give extra, well-proportioned room on all sides.

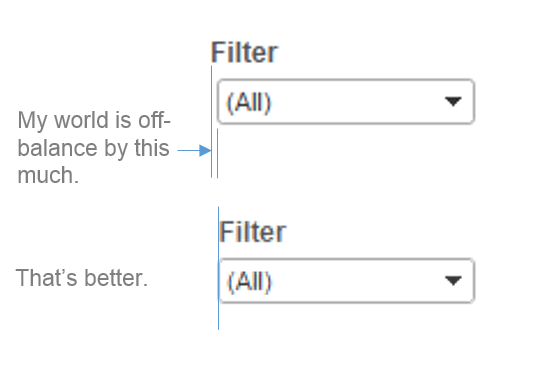
Alignment with Input Areas
Titles on quick filters and parameters don’t line up perfectly with the edge of the box in the drop-down menu or text input area. Its only off by two pixels, which doesn’t sound like much, but it’s enough for an “l” to fit. This is another place where editing the title to add a space in front can set things straight.

Special Characters for Special Effects
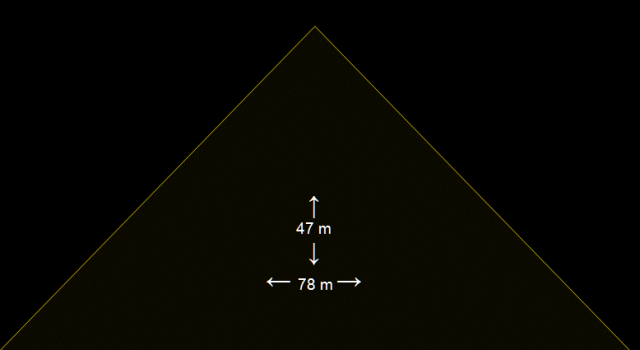
This one is my favorite. With the right characters, you can make charts inside of tooltips, add up/down arrows to positive/negative numbers and include other icons in text-only areas. Here’s an example using arrows in a text label to display the width and height of a polygon on a Tableau worksheet:

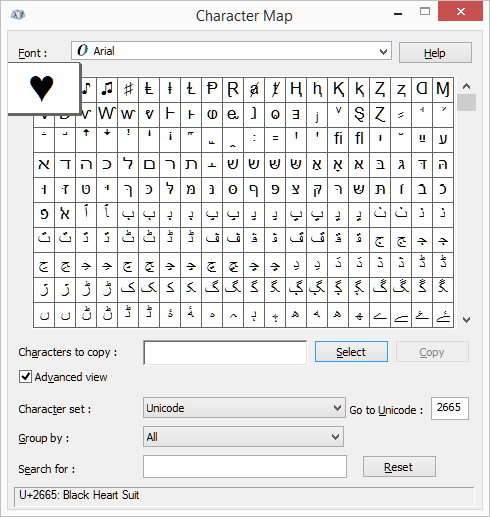
A good place to find these is the Character Map in Windows. This ensures the font you’re using actually supports that character. I usually pick Arial when dealing with unicode symbols since it supports most of them. There are several unicode character lists online, too.

What I’d Like to See
Not every font will work if you’re publishing dashboards to the web, so it’s important to check this article any time you deviate from defaults. Custom web fonts would make a lot of type nerds happy. It would make me happy if it got a few more votes on the ideas forum.
Enabling style rules similar to cascading style sheets (CSS) within Tableau (vote for that idea here) would make it easier for users to add padding, change fonts, etc. for several elements at once. For now, the easiest way to make bulk style changes to fonts, colors and shading is with our Workbook Tools for Tableau or the Workbook SDK.

