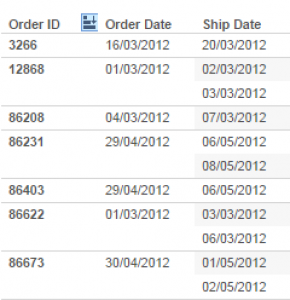
Why would you need to use URL parameters in Tableau Server? Below is an example of a list of order dates.Thanks to Tableau’s massive amount of built in date functions we can do just about anything with them but what if we want to find the number of orders that were being processed on a specific date, or range of dates from another data source. That becomes tricky because that data isn’t necessarily there.
The first step to this is to create some Parameters in Tableau one for the start date called “Start”, one for the end date called “End”. In the visualisation below I have created a calculated field using DATEDIFF to show the duration of each order and then shown them on a gantt chart. You can manually change the parameters to see the number of Orders which were being handled within the range of dates. We will later embed this dashboard inside another and pass the parameters automatically from a second data source.
Here is the calculated field I used to identify the Orders which were being processed within that date range. As you can see it would not be possible to do this from a single date field so action filters would not be an option.
IF [Start]<=[Ship Date] AND [Start]>=[Order Date] THEN 1 ELSEIF [End]<=[Ship Date] AND [End]>=[Order Date] THEN 1 ELSEIF [Start]<=[Order Date] AND [End]>=[Ship Date] THEN 1 ELSE 0 ENDThe annoyance with the method used in the Dashboard above is that the user must select individual dates whereas we really want to be able to drive the dates from another data source……
The data source I have picked is just a list of dates, it could just as easily have some values associated. The trick is to restructure date(s) to be passed so that they are in an iso format e.g. 2013-02-31
Min Date: STR(YEAR(MIN(Date)))+’-‘+STR(MONTH(MIN(Date)))+’-‘+STR(DAY(MIN(Date))) Max Date: STR(YEAR(MAX(Date)))+’-‘+STR(MONTH(MAX(Date)))+’-‘+STR(DAY(MAX(Date)))I have created a min date and max date in ISO format which I pass to my original ’embedded’ dashboard using a url action. The final dashboard includes a view from the driving data source (the list of dates) as well as the embedded dashboard from before; this was achieved by putting a web page in my final dashboard and pointing it towards my Tableau Server / Tableau Public URL. I then use a url action to drive the parameters in the embedded view as follows.
http://public.tableau.com/views/ParameterPassing/EmbeddedDashboard?:showVizHome=no&:embed=yes&Start=This is made up of embedded dashboard url embed commands my passed parameter fields
In Order to test your work you need to publish the dashboard you wish to embed first, then create your final dashboard.
URL Parameters / Filters open up some really interesting possibilities and I’d love to hear about it if you are using them or have plans to use them in any other innovative ways.