It’s “Action Month” at Tableau Public. Actions are one of my favorite Tableau features. They allow you to easily create interactive dashboards, and the community has used them in some very creative ways. Actions are the perfect example of what Tableau does best. They’re simple and elegant but have enough flexibility to be extremely powerful.
Still, an interactive dashboard isn’t always enough. The whole point of analysis is to make things better. This typically requires some sort of communication. There are some great posts (particularly this one from Paul Banoub) in the community that teach you how to use dashboard actions to do things like trigger emails, IM conversations or even faxes, if you’re so inclined. However, these require applications with URI schemes. The new applications that people are increasingly adopting don’t have those.
Enter IFTTT
I’m a huge fan of IFTTT (If This Then That). Here at InterWorks, we use a lot of tools to manage projects and keep in touch with coworkers. IFTTT allows me to connect all of these services together. To put it simply (from Wikipedia), IFTTT is a web-based service that allows users to create chains of simple conditional statements called “recipes,” which are triggered based on actions from other web services. Common use-cases of IFTTT:
- When I post a tweet with a link, IFTTT can cross-post it to LinkedIn.
- When Tableau posts a new software release, it posts a message to our Slack channels.
- If somebody tags me in a Facebook photo, it downloads the photo to Dropbox.
You get the picture.
Last week, IFTTT added functionality that allows users to trigger any recipe based on a simple HTTP POST or GET request. They call it the “Maker” channel. This is what allows us to now connect Tableau dashboard actions to dozens of other web applications. It’s worth noting that everything we’re doing here using IFTTT could also be done using the Tableau JavaScript API. While the API gives you more flexibility, this method is much faster and easier to set up.
Here’s an example:
The above Tableau dashboard is hosted on Tableau Public. Start by entering your Twitter handle at the top. Then, you can interact with the dashboard as you normally would. Mouse-over a mark, and then click on the “Tweet about it” URL action. It may take a few minutes to trigger, but once it does, you can check out our @dashboardBot Twitter feed below and see the tweet based on the mark you selected:
Real World Use Cases
In the real world, a dashboard that tweets what you click on is neat but probably not that useful. But, there are lots of possible use cases here:
- Flag marks on dashboards for further follow-up later, either by yourself or for a team (by sending the marks to Trello, Wunderlist or anything else)
- Save data points to online note applications like OneNote or Evernote
- Send clicked actions to a spreadsheet on Google Drive or Box to analyze user behavior
- Allow your users to easily communicate with others based on data using almost any medium you want including Salesforce Chatter, Slack, Campfire, Yammer, text messages or emails
Bonus points if anyone can think of great use cases to connect dashboards to automated home devices like lights. 🙂
How Does It Work?
After you’ve signed up for IFTTT, the first thing to do is to link to their Maker channel. When you connect to the channel, you will receive a secret key. You will need this key to trigger requests later. This is how IFTTT knows that a request is coming from you, so don’t share it; otherwise, others will be able to trigger recipes you’ve built.
Now that you’ve connected the channel, you can create a recipe that uses “Maker” as a trigger. It’s going to ask you for an event name. You can choose whatever you’d like, but this event name will need to be included in the HTTP request so IFTTT knows which recipe you want to trigger. The second part of the recipe will define what you want IFTTT to do when it receives a request. In the above dashboard example, I have told it to post to Twitter when it receives the request. There are lots of great online tutorials about building IFTTT recipes and the Maker channel specifically.
Connecting to Tableau
Now, let’s let Tableau talk to IFTTT. It’s incredibly simple to do. We’ll start with a URL action. Here is the URL structure for the URL action:
https://maker.ifttt.com/trigger/
If you use this address in a URL action, when a user clicks on a mark, it will trigger the recipe that you’ve built. But, it will also open a web browser window that displays a message indicating you’ve successfully triggered an event:

This is not what we want. To prevent this from happening, you can add a web page object to your Tableau dashboard:

After you’ve added the web page object, clicking on a URL action will load the message in the web page object. Then, you can simply size it to 1px by 1px and place it wherever you’d like. It will still exist and still load, but it will be invisible to your end user. There are other alternative methods to prevent this behavior, but this one will be the simplest for what we’re doing here.
Note: Don’t forget to change the web page object URL to a neutral URL (like www.google.com) before publishing. If you don’t do this, you will trigger duplicate actions anytime somebody opens your dashboard.
So, now you have the ability to trigger IFTTT recipes from URL actions. If you’re only wanting to do things like build buttons on dashboards, this is great and you can stop here. But, most of the use cases outlined above require passing values from the selected marks to the IFTTT recipe. The Maker channel allows you to pass up to three separate values with each http request. This requires a slightly different URL structure:
https://maker.ifttt.com/trigger/
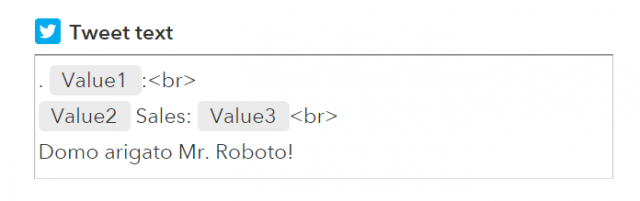
In the above URL, you can replace the x, y, and z with values from your data. This will pass through the three values to IFTTT, and you can then use those values in your recipe. In the above dashboard example, I am passing through the user-entered Twitter handle, the product category name and the Sales measure with each HTTP request. Then, the recipe I build in IFTTT looks something like this:

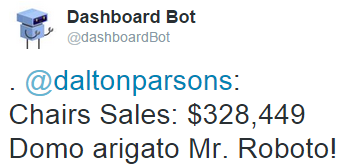
That recipe translates to a tweet that looks like this:

That’s it! Now, using only IFTTT and some simple URL actions, you can integrate your dashboards with dozens of other web applications. Happy Action Month!


