New and old Tableau users alike struggle with grasping Tableau’s concept of Layout Containers. I put together this exercise last week for a recent training course to help explain what is going on behind the scenes.
Layout Containers in Tableau 8 force spatial relationships between dashboard components. Conceptually, they allow the dashboard designer to format common elements and move multiple dashboard objects at the same time.
Layout Containers come in one of two options: Horizontal or Vertical.
- Horizontal layout containers allow the designer to group worksheets and dashboard components left to right across your page and edit the height of all elements at once.
- Vertical containers allow the user to group worksheets and dashboard components top to bottom down your page and edit the width of all elements at once.
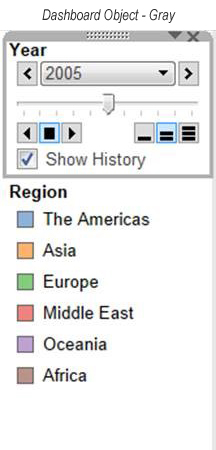
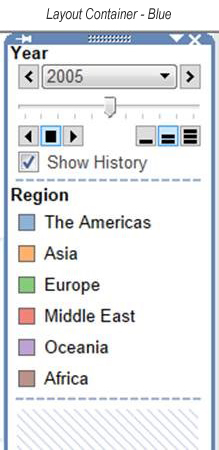
Individual elements within any dashboard (worksheet, text box, blank, image, web page, quick filter, parameter, legend) will highlight with a gray border when selected. Layout containers highlight with a blue borders instead.


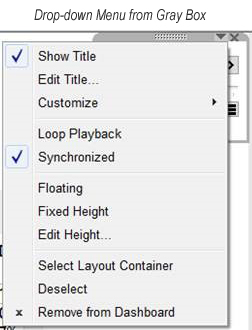
Layout containers are forced to the background of the view and can be tricky to select. To select the layout container that a dashboard object is within, first select the item (gray border). Then, using the dropdown arrow at the top right of the active object, choose “Select Layout Container”.

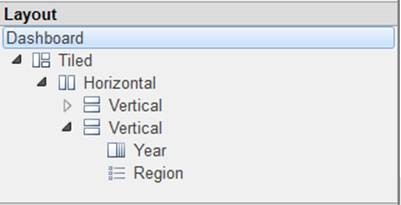
Within the left-hand design window of the dashboard interface, you can also drill down to each object within your dashboard via the Layout section. Clicking on an element here will highlight the item within your view. This method is quite efficient when you have nested layout containers (perhaps a vertical container within a horizontal container).

Got the basics now? Let’s go test your knowledge.
I transitioned to Business Intelligence from an engineering and design background (architecture), and therefore I tend to de-construct views to determine how to build it in Tableau. Let’s look at a few example dashboards and determine what layout containers would be required to build these views.
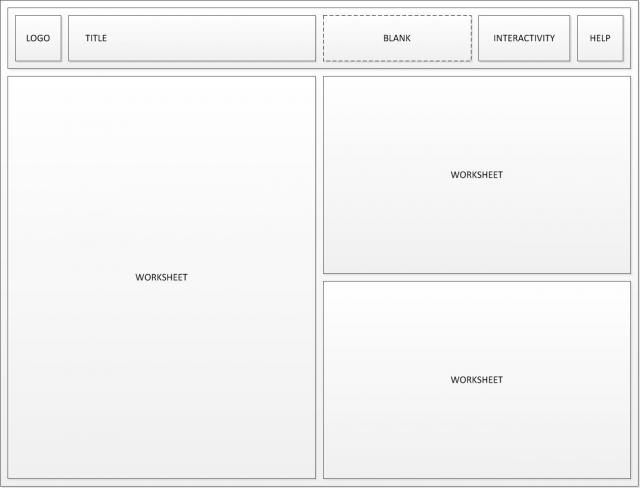
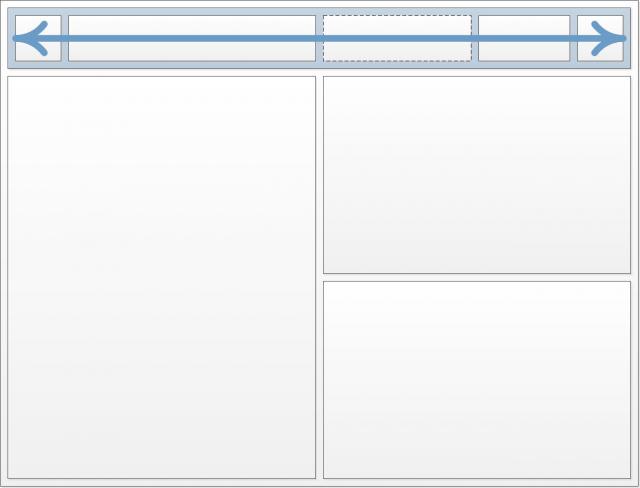
View 1: Title Bar with 3 Worksheets

We would need one horizontal layout container (shown in blue) at the top of our view to house the 5 objects that make up the title bar.

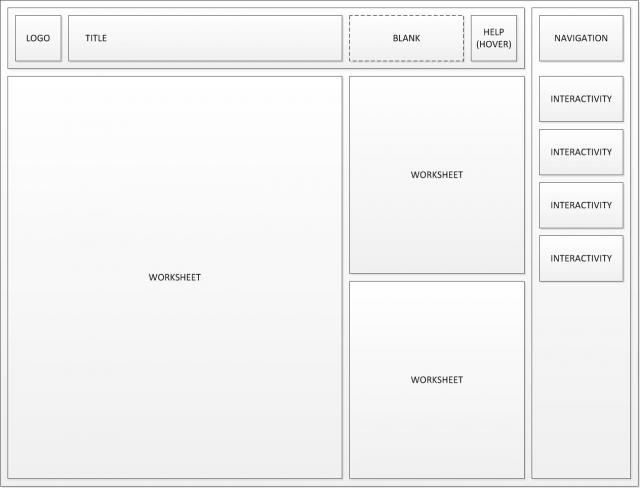
View 2: Title Bar and Interactivity for 3 Worksheets

Two layout containers would be used for this view: One horizontal container for the title bar (shown in orange) and one vertical container for the interactivity elements (shown in blue).

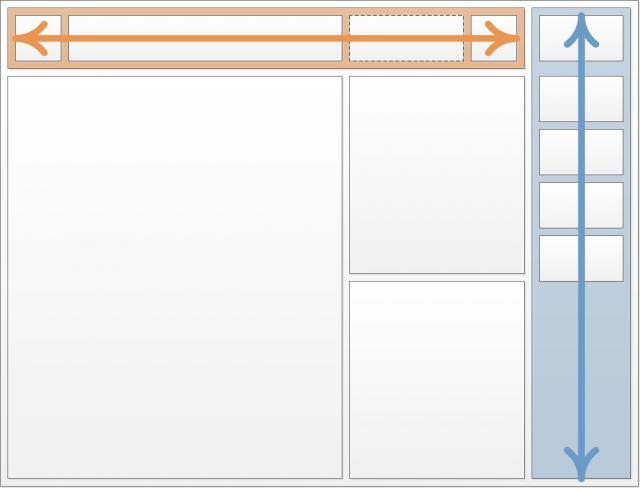
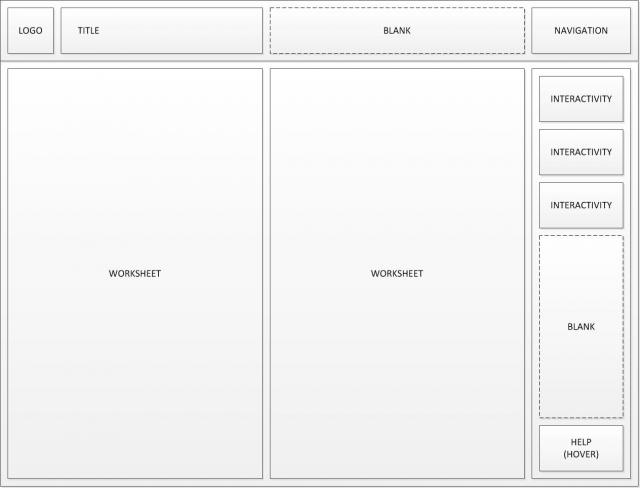
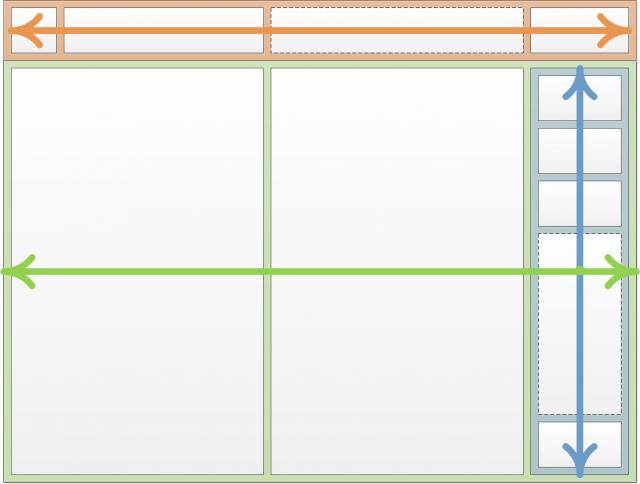
View 3: Title Bar and Interactivity for 2 Worksheets

This view uses 3 layout containers: one horizontal for the title bar (orange), one vertical for the interactivity elements (blue), and one horizontal for the 2 worksheets and interactivity container (green). In this layout, we nest one layout container within another.

Benefits of using layout containers:
- Encourages consistency across a series of dashboards. For example, you could add a title bar across the top of your dashboard could be fixed to a specific height and used on every sheet in your workbook. Or you could group interactivity elements such as legends, quick filters and parameters into a container to keep the layout consistent across multiple dashboards.
- Formatting of container independent from object – You can add a border to a layout container to visually separate components on a dashboard instead of adding borders to individual elements.
- Ability to lock in one dimension (width or height).
- Additional control over tiled object landing options within the dashboard.
- Additional dashboard action functionality – see Dustin Wyers’ blog post:
Using Layout Containers to Hide Views on Your Tableau Dashboard

