Recently, I was working with a client on a dashboard using a wildcard filter to search for thousands, if not millions, of unique item part numbers. This was a very large company, where a “big” data set meant at least a few billion rows of data, even when using an extract. One of the first requests the client had was to somehow improve the querying time for one of their Tableau dashboards.
The Problem
It was taking at least five minutes to load each time they entered a new part number into their wildcard quick filter. We didn’t have much wiggle room on removing the quick filter, as it was absolutely essential that they maintain their ability to search for the first few letters/digits of any given part number without having to memorize each name in its entirety.
The Solution
This turned out to be a very quick fix. As you may already know, one of the many things parameters do well is behaving similarly to filters. Parameters do much, much more than that, but the ability to use a parameter as a filter changed this particular dashboard’s querying time from about five minutes to less than three seconds! That’s a pretty drastic change. So, if you have a slow wildcard filter, swapping it out for a wildcard parameter could be a serious improvement.
Here’s How You Do It
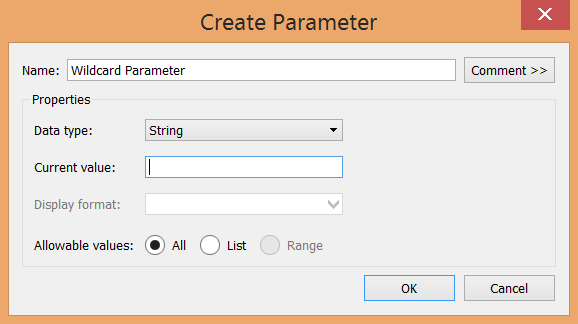
The first step is to create the parameter. You will find the option to create parameters in the same place you would find the option to create calculated fields, and one such way is to right-click on any blank space in your Data pane in order to select Create Parameter…

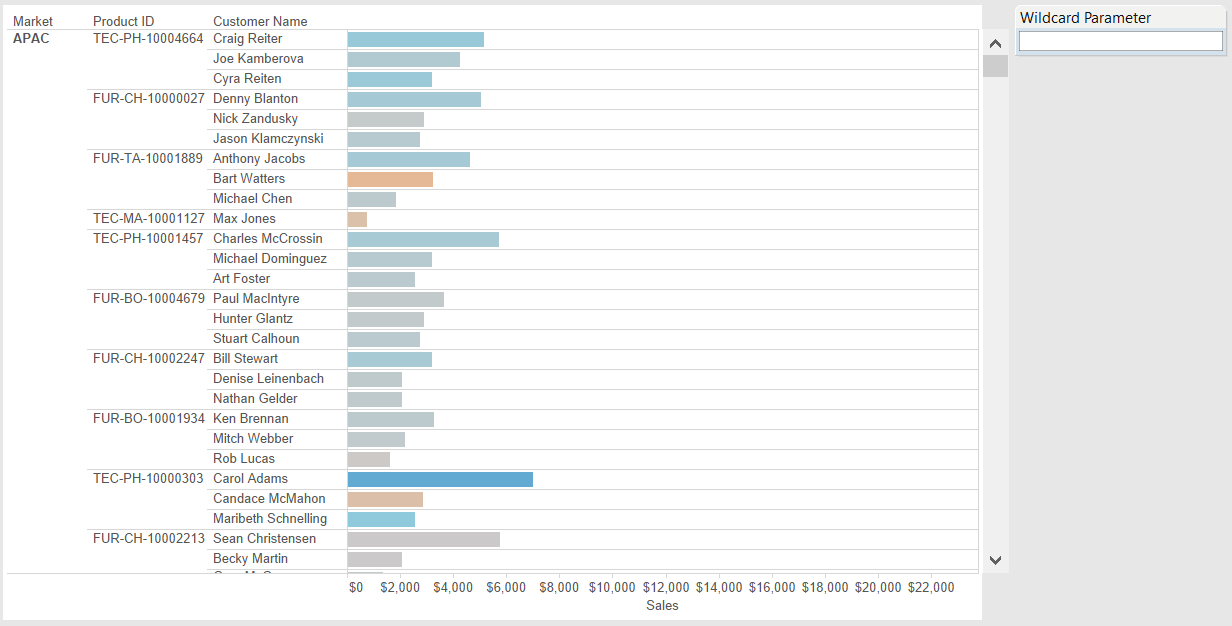
The parameter should start out as a blank string, as seen above. That’s it – just click the OK button and then right-click on the parameter in your Data pane and show the parameter control. You can now interact with the parameter, which is seen in the top-right of the next image:

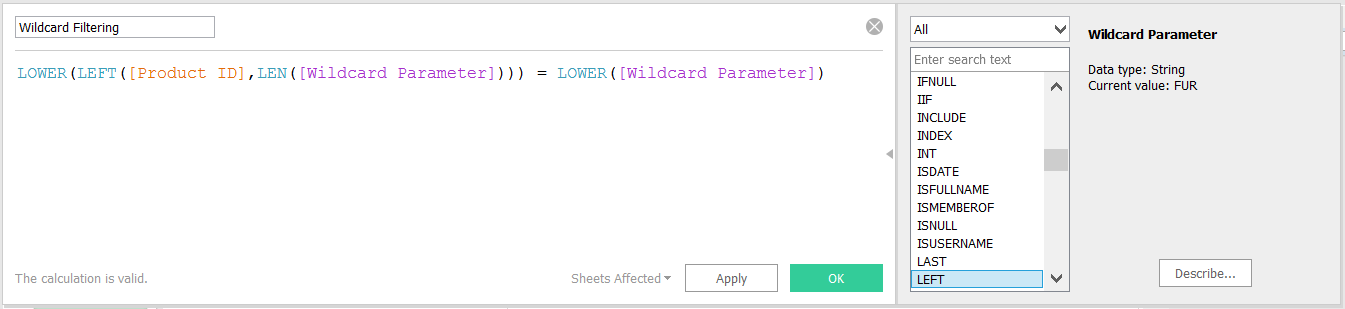
This parameter is now shown in the view, but parameters do not do anything by themselves. We need to create a calculated field to process what is being entered into the parameter. It is within this calculated field that we will add in the “wildcard” functionality:

The calculation compares the first X number of characters in any given Product ID to the first X number of characters that the user inputs into the parameter. In this case, X is the literal length of the parameter. In other words, if you only enter three characters into the parameter then you are only comparing the first three characters of Product ID against the three characters you entered.
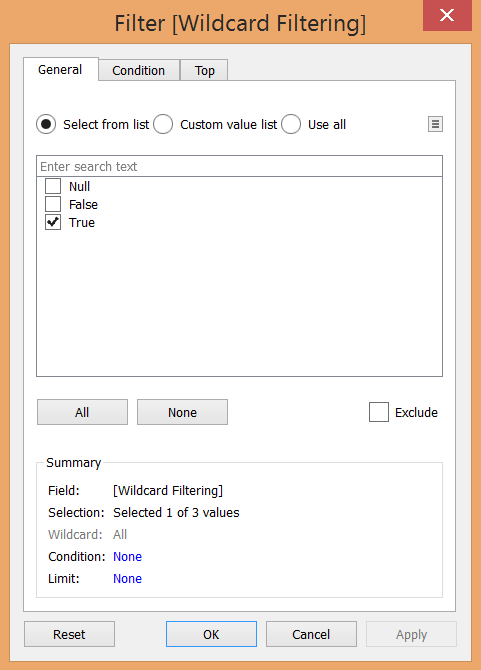
Our next step is to drag this new calculated field into the filters box so that only values which evaluate to True will pass through to our visualization. The outcome of your filter selection should look like this:

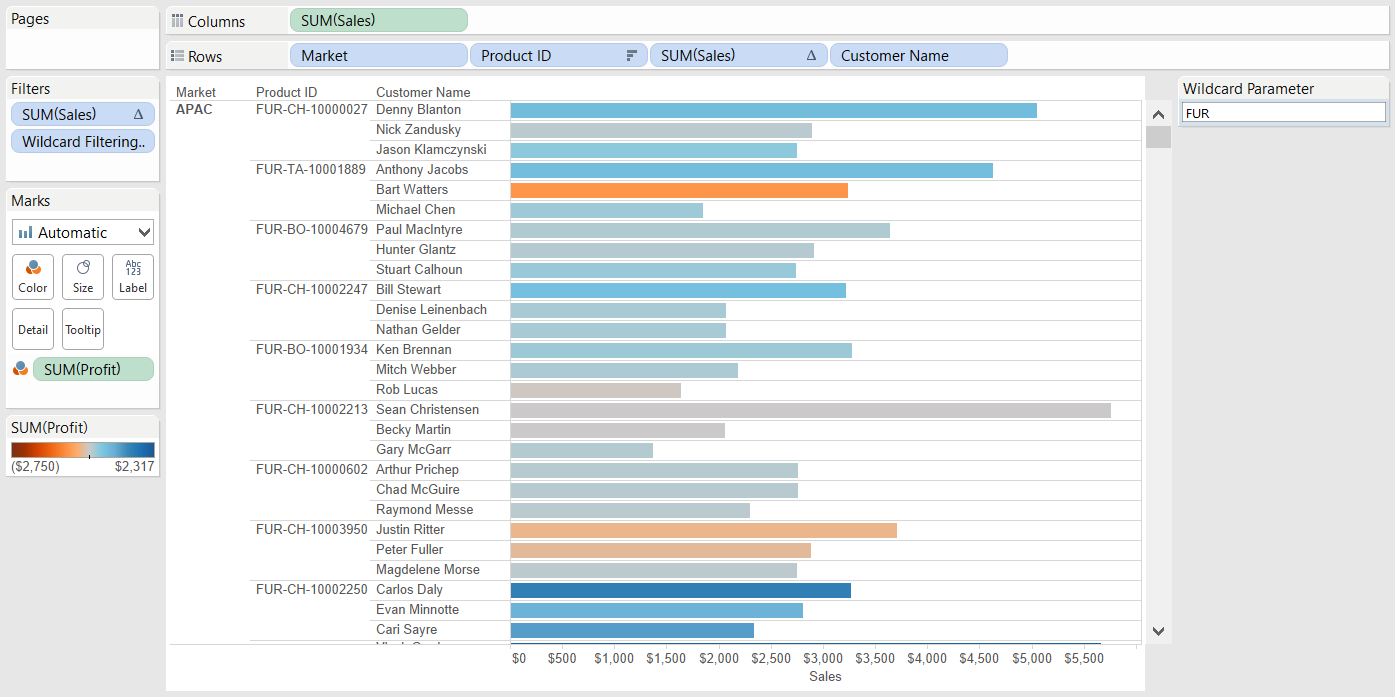
Finally, the result of entering FUR into the parameter is shown below:

All matching Product ID values are now displayed, and this method is vastly superior in terms of performance when compared to a wildcard quick filter.

