Parameters are one of the most loved features of Tableau. You can use them in calculations, across multiple datasources, in titles and labels, and in countless other ways.
Unfortunately, they are static. Unlike filters, parameters are a set list of values. You can build them based off of a field, but if that field changes, the parameter keeps the old values.
In many cases, a filter can be used instead of parameters to alleviate this problem, but there are many cases where a parameter is necessary.
Luckily, using the power of the JavaScript API, there is a solution! Using a combination of a filter and a parameter, we can easily use a dynamic filter to set a parameter’s value. This parameter can then be used for blending across multiple data sources, calculations or whatever magic you want to implement! This tutorial assumes a basic knowledge of the Tableau JavaScript API, but if you have not used it already, Tableau has a great tutorial for getting started.
How It’s Done
I’ve attached an example, so feel free to dive into that now if you feel comfortable. If you’d like more information, let’s run through the pieces.
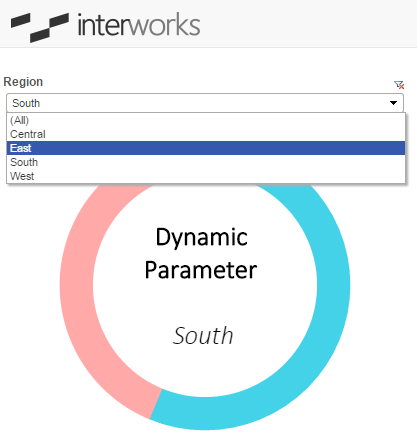
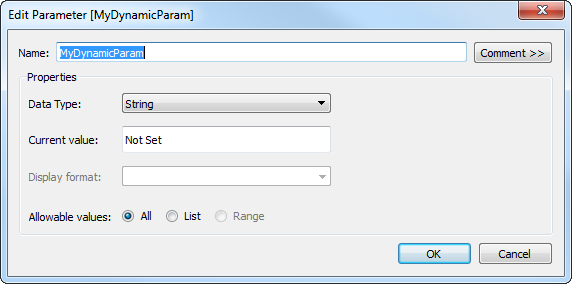
On the Tableau Desktop side, setup couldn’t be easier. Simply make a parameter of “string” type and use it in the areas where you would like to use the dynamic parameter’s values. For the end user to select, instead of the parameter, use your dynamic field as a “single value” quick filter. The parameter’s default value can be whatever you like (usually All or similar to match the quick filter).

For the JavaScript side, you’ll need to do some programming – but it couldn’t be simpler! The example is built in jQuery, but if you are using a different JavaScript library, feel free to substitute out the various functions for whatever you need.
First, we need a function to run on the page load to instantiate our visualization. This function will set up our visualization, assign it to a variable and hook it to a function that is called when a filter is changed.
/**
* Instantiate our vizualization.
*/
$(function() {
var url = 'http://interworks.com/#/site/NA/views/TestParam/Dashboard1';
var vizOptions = {
showTabs : true,
hideToolbar : true,
width : "420px",
height : "420px"
};
currentViz = new tableauSoftware.Viz(document.getElementById('viz'), url, vizOptions);
currentViz.addEventListener(tableauSoftware.TableauEventName.FILTER_CHANGE, onFilterChange);
});
Next, we need a function to process our filters and assign one to our parameter. I used the Region field and a parameter named MyDynamicParam. Adjust these as needed. I also added a small piece of code to set the parameter to All when the All option is selected instead of a single region.
/**
* Catches the tableau event fired when a filter is changed.
*/
function onFilterChange(e)
{
if (e.getFieldName() == 'Region') {
e.getFilterAsync().then(function(filter) {
var values = filter.getAppliedValues();
var value = values[0]['value'];
// Value of the parameter if "All" is selected in the filter.
if (values.length > 1) {
value = 'All';
}
currentViz.getWorkbook().changeParameterValueAsync('MyDynamicParam', value);
});
}
}
And there you have it! Quick, simple, dynamic parameters using Tableau. All you need to do now is create some content!