URL actions and web objects are not new to Tableau but with so many businesses now having disparate systems and sites, URL actions have never been more useful!
A web object allows you to embed a web page into your dashboard. A URL action builds on this and allows your end users to control what is shown on the web page by passing a value into the URL link when the user interacts with a chart. You could even use URL actions to pass a whole URL string to a web object if you have these captured in a data source.
Use Cases for URL Actions
Navigation
There are a number of options to help with dashboard and workbook navigation (check out our blog archive), but URL actions can be used here to jump from one published workbook to another. You can use the URL link provided in Tableau Server or Tableau Cloud, you can also use the URL to pass filters and parameters.
Retail
You could link to products offered on your website, this could be both your external facing customer site, or an internal site detailing supplier info/profitability etc.
Apps and Marketing
Links to pages navigable via your applications and/or marketing (eg. Email “Call to Action” links)
CRM Systems
Adding a web object that shows your CRM system can be a great way for colleagues to have all the information they need all in one place, enabling faster and more accurate responses.
Project Management
There are a wide range of project management systems used in organisations today, think Jira, Asana, Basecamp, Workfront, Trello and the likes. Maybe you want to bring project management and employee details from another system together in the same view. URL actions can help you get there.
These are just a few of the use cases I have thought of I’m sure there are many more. Excited? Let’s look at what they are and how to add them in a bit more detail.
What Are URL Actions and How Do I Add This Action to My Dashboard?
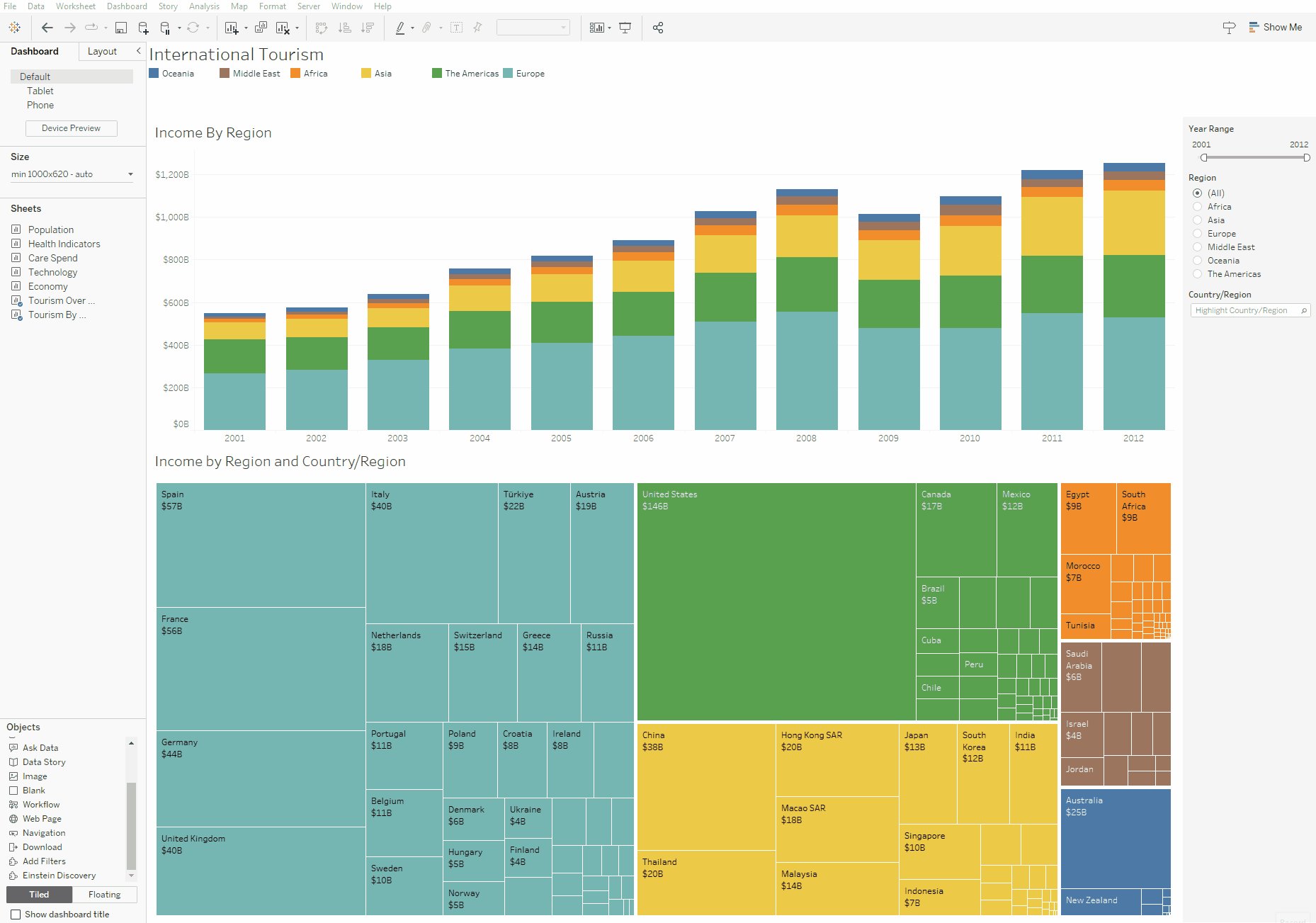
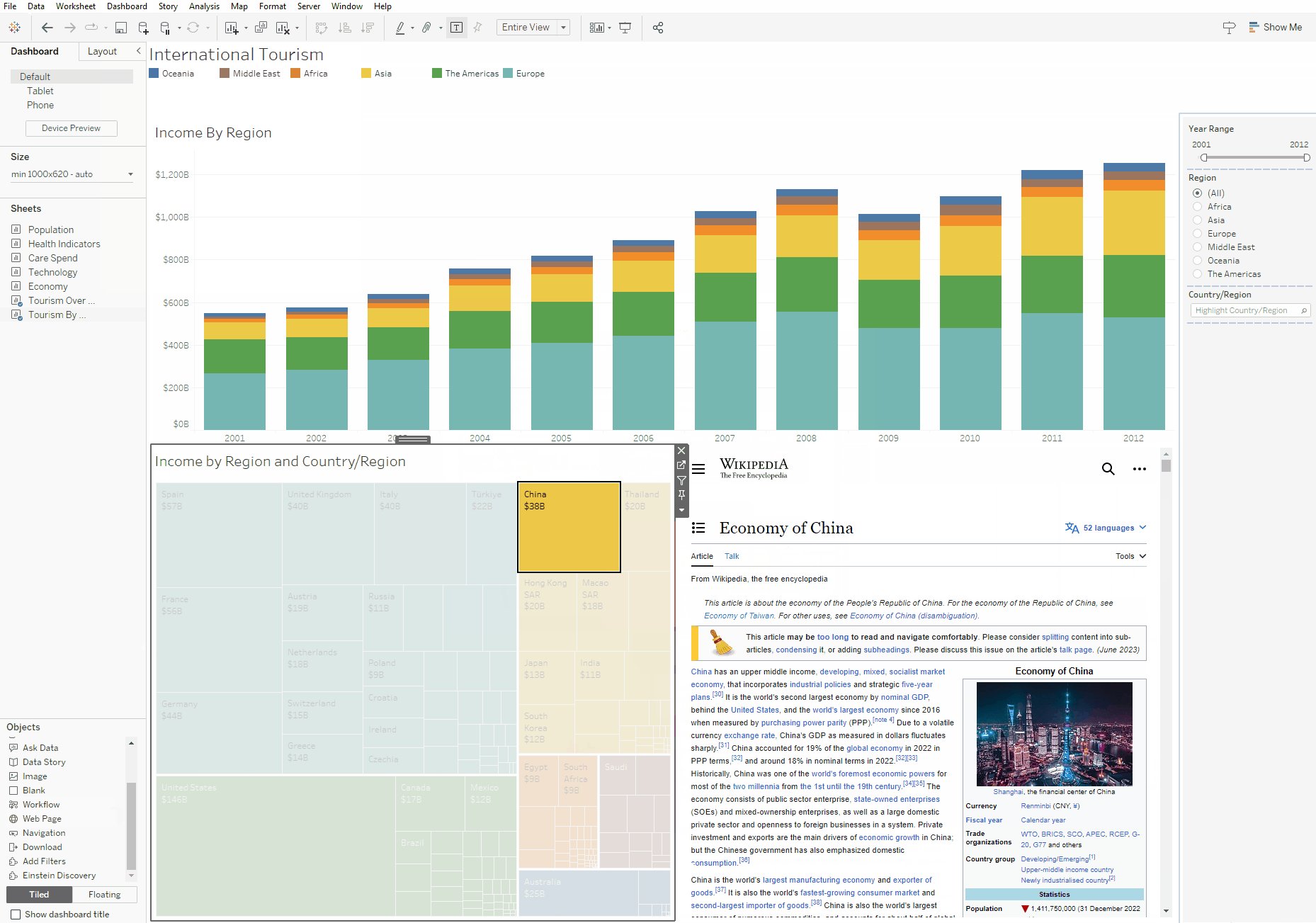
The easiest way to understand URL actions is to see them being used so take a look at the short video below. Here I add a web page object onto the dashboard and use it to view economic data from Wikipedia:

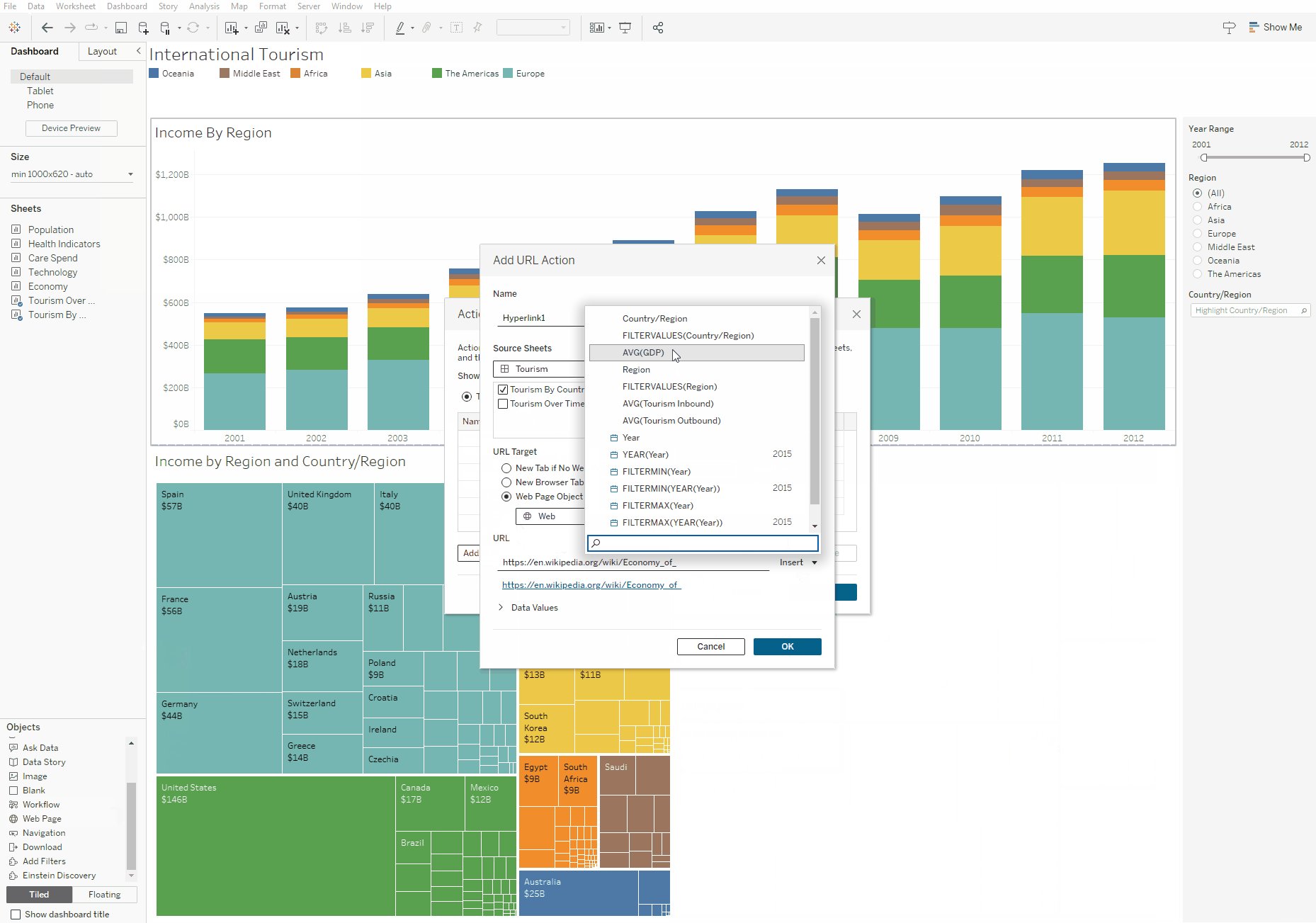
We pass a field from our data source to a URL. This can be an ID field or a name/attribute like this example.
This piece of functionality looks a bit different in different versions of Tableau, but the overarching steps have not changed:
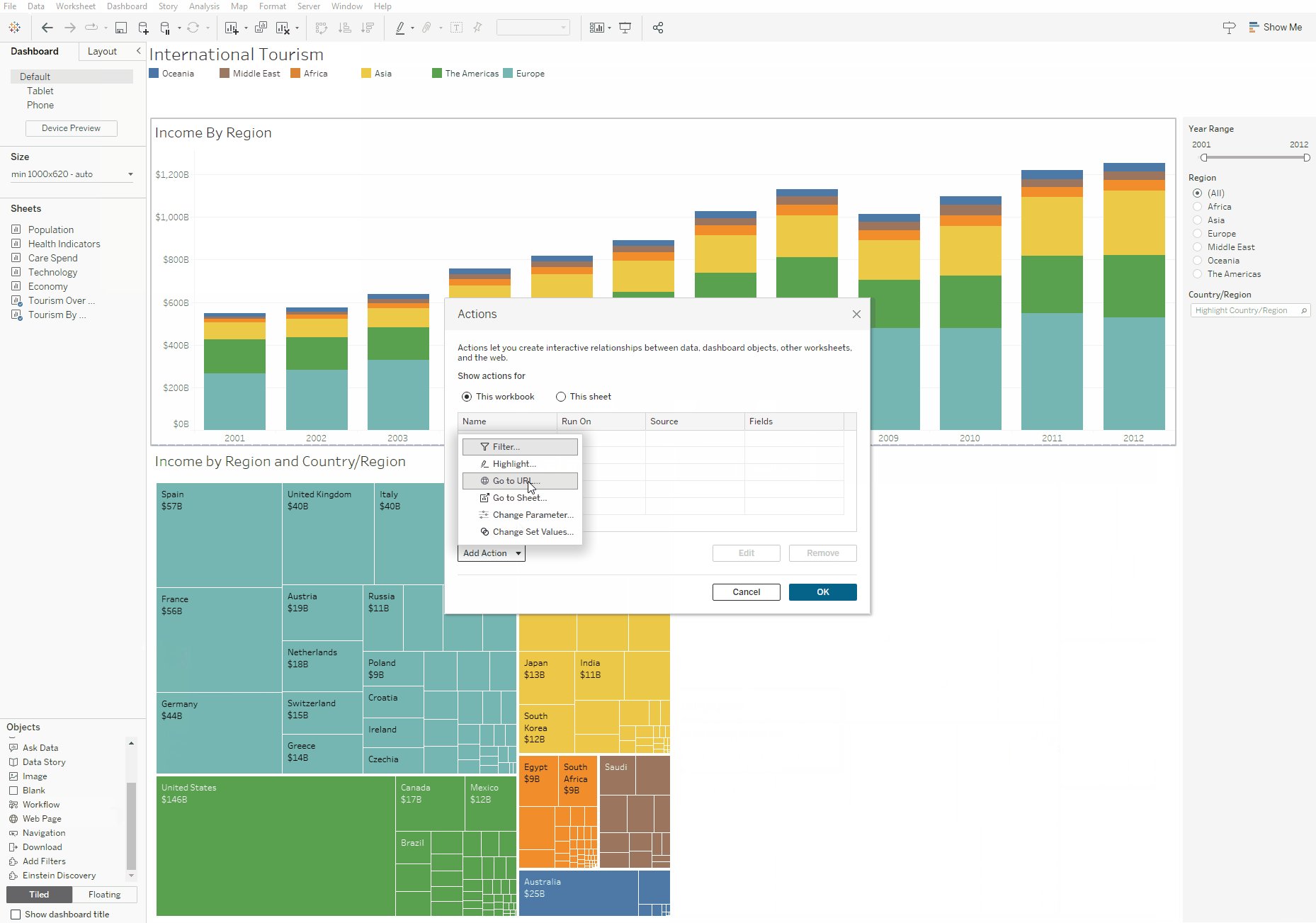
- Under the Dashboard menu selection “Actions…”
- Then, Add action “Go to URL…”
In the latest versions of Tableau, you get two options in the subsequent box. If you already have a web page object in your dashboard, then you will also get a third. How both these scenarios look in 2023.3 are shown below:
So, there are a maximum of three options:
- New Browser Tab
- Web Page Object
- New Tab if No Web Page Object Exists
What Is the Difference Between These Options?
- New Browser Tab
- This is probably what you would expect — Tableau opens a new tab in a web browser with the URL that you added.
- Web Page Object
- For me, this is the interesting bit. Dashboard developers can add an embedded object which shows your webpage directly in your Tableau workbook without the end user having to jump out to a different tab
- New Tab if No Web Page Object Exists
- This option is useful as it ensures that the URL action will still work even if the web page object gets removed in the future.
Caution: URL strings can change without warning. Bear this in mind when communicating dashboards
Why Are Web Page Objects Good?
There are lots of potential benefits to linking to URLs, and different teams can utilize the functionality for a number of different use cases. That said, the Web Page Object has a unique benefit in that it ensures users have a seamless analytical experience and does not disrupt their “flow.” By preventing users from switching out to their web browser, there is no risk of being distracted by other open tabs and losing their train of thought. This is not a trivial point, and using URL actions can reduce requests for additional data sources which may link to systems that are not yet part of your data engineering processes.
Connecting to external third party systems may not be as straight forward as the providers make out, and even if they have API’s or custom connectors, getting these things set up will still require the right knowledge and available time. Perhaps, instead, Tableau Creators can use the ID values that are often in URL strings to bring in web pages which contain the front end data already.
If you have any questions about best practice then please reach out and talk to us! It’s what we are experts in.

