Even though we’re nowhere near the end of 2020, my colleague, Skylark Macadamia, recently began thinking back on what some of her favorite InterWorks KPI designs have been over the past year. The UX and Design team at InterWorks has worked on numerous Tableau projects and dashboards during this time, so there was a wealth of designs to choose from. We thought it would be fun to share some of the best.
What Is a KPI Again?
For those unfamiliar with the acronym or those in need of a refresher, KPI is short for “key performance indicator.” The purpose of a KPI is to communicate an essential insight to data consumers, usually by showing how data measures against a given benchmark or goal. A KPI can be as simple as a total or a percentage shown in plain text, or it can go further by including a visual representation. As the name suggests, KPIs are great for contextualizing performance and/or progress. They can also show trends and are always contextualized for the story being told by the client.
Check Out Our Favorite KPIs Below
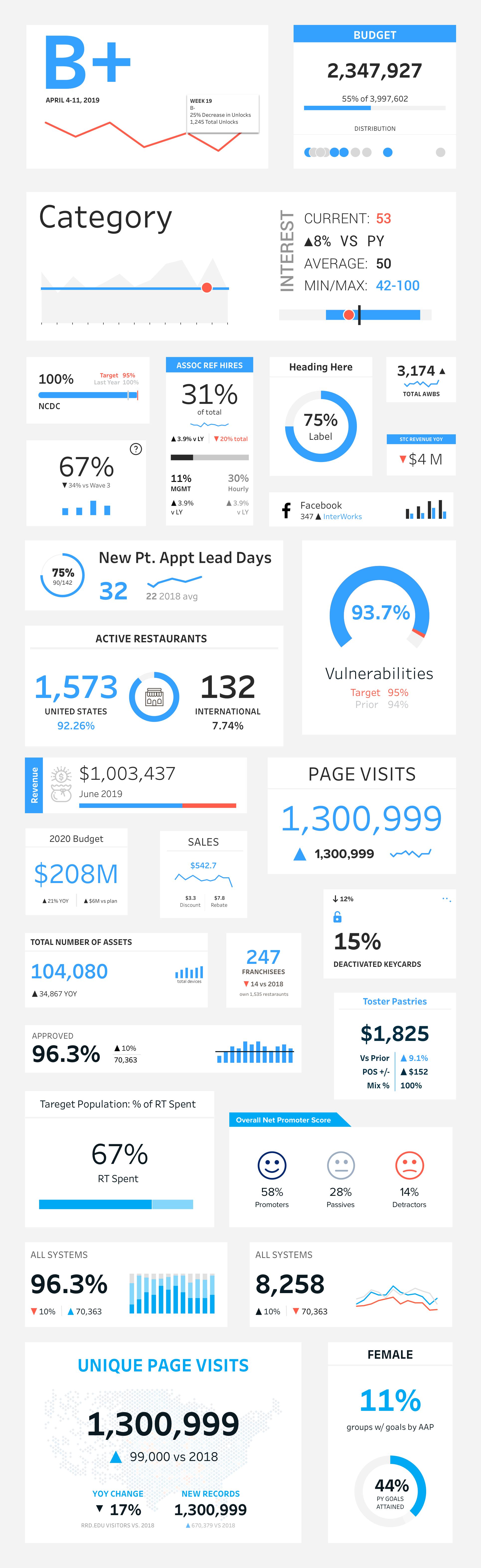
Again, these KPIs are the product of the InterWorks UX and Design team over the course of the past year and were conveniently compiled by Skylark into the image below. These designs were used directly in client work, but all associated data has been changed and any client identifiers omitted for the purpose of this post. You’ll notice totals, percentages and even letter grades alongside gauges, line charts and bar charts.
The beauty of KPIs is that they are like little data visualizations embedded into bigger data visualizations. As such, they can come in quite the variety. However, Skylark applied some consistent fonts and colors to make this collection feel cohesive. Our hope is that these KPI designs inspire you to see what’s possible. Feel free to apply these designs to your work. You can also reach out to the Design and UX team here at InterWorks if you’re looking for more holistic help.