Question: How do I get a filter to also drive a set action in Tableau?
Short answer: You can’t.
Slightly longer answer: You can if you fake it.
Longest answer: Read the blog below!
I got this question from my coworker on our EU team, Stefanie, who was looking to set up a multiselect filter that could also drive a set action in another portion of a client’s dashboard. I was traveling back to Oklahoma after a week of training, so I thought I would give it a go.
Drive a Set Action with a (Fake) Filter
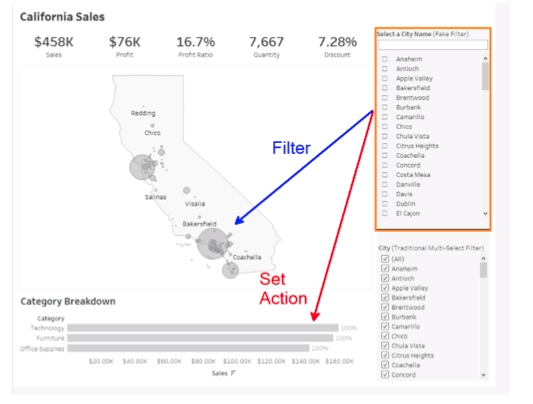
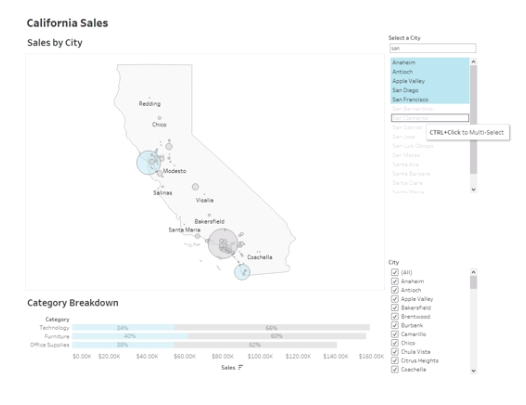
Let’s say we have the scenario below: we want to have a selection from our Filter alter our map to only show the selected city or cities, while simultaneously driving a set action in another sheet showing the % of total for the selected city or cities:

Basically, it comes down to that age-old adage: Fake it ‘til you make it. We are going to make a sheet that is a simple list of our options that will act like a filter. I used Tableau’s OG dataset and lingua franca, Global Superstore, in this example.
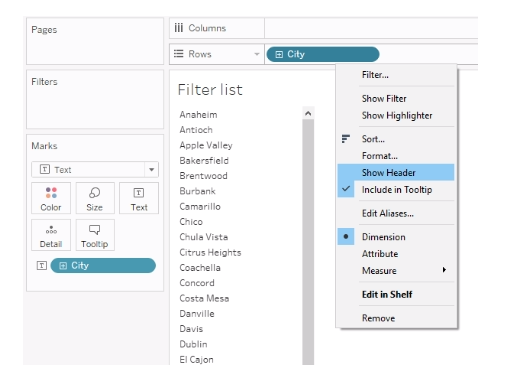
Let’s start off with a list of cities. You can just have City on Rows and leave it at that. I have City on Rows and Text, but I have also unchecked Show Header on the pill on Rows; this is not required but gives me a greater flexibility in formatting this list later, like being able to color the text or fill in a checkbox image to the left of the list:

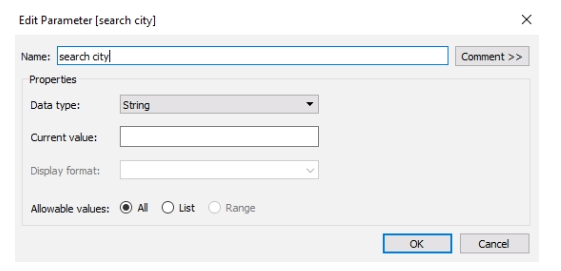
We are also going to want to search through our list. For this, we will create a string parameter with Allowable values set to All, allowing us to type in any city name:

To then find those cities in our list, we can use a CONTAINS function to see if a city matches the text we are typing into the parameter. We will build upon this later, but this portion of the function looks like this:
![]()
Creating the Set
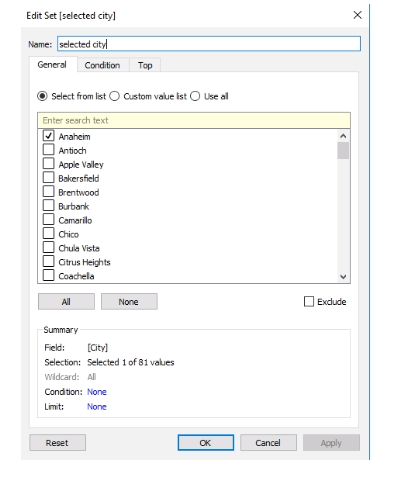
Remember that we also wanted this list to drive a set action, so we also need to create a set. Right-click the field in question in the Data Pane, select Create > Set, and simply select a member of that field. Here, our field is City, and I have selected Anaheim. This selection is just a placeholder; the set action (available in Tableau 2018.3 and later) will allow us to change what members are in that set through a selection we make in a sheet or dashboard:

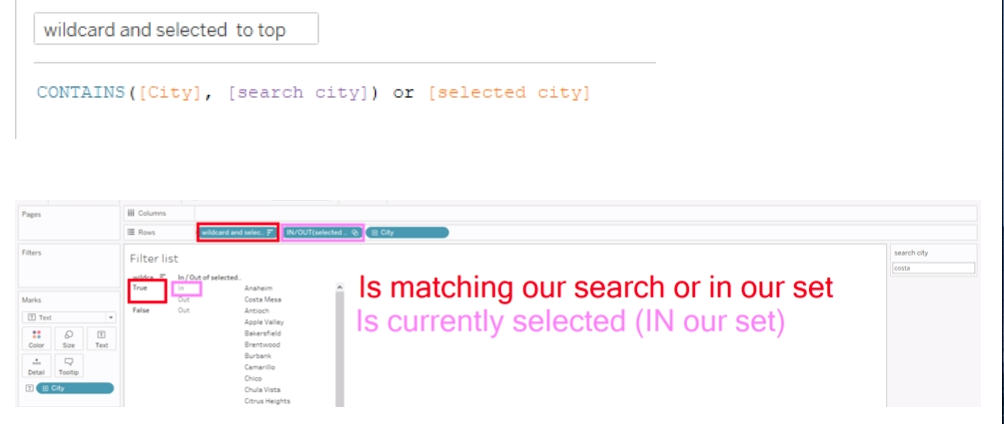
When we think about how we would like this fake filter to operate, as well as the limitations in functionality that come along with faking a filter, we are likely going to want to pull cities to the top of our list that match what we search for, along with cities we may have already selected. We can combine these two conditions—our CONTAINS function, which we looked at earlier, and our set containing selected cities—into a calculated field that will return either TRUE or FALSE. We can bring this field to the far left on Rows to organize our list of cities. Make sure that the TRUE result for the below calculated field is sorted to the top:

Right-click the two new fields on Rows and uncheck Show Header to hide the fields; don’t worry, the sorting is still happening!
Setting up the Filter
Now, we don’t need all our cities showing all the time—just the ones we are searching for or have selected. We can take the calculated field that was used to push selected or matching values to the top, move it to the Filters card as well and select True; this will limit our filter to only relevant items and reduce its size when placed on the dashboard.
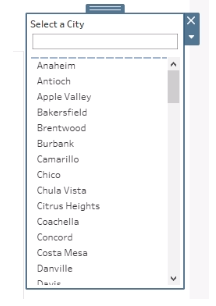
Once we bring our sheet into the dashboard, we want to disguise it as a filter. I did this by placing both our fake filter sheet and the string parameter into a vertical container and giving the parameter a title to prompt the user on how to interact with it:

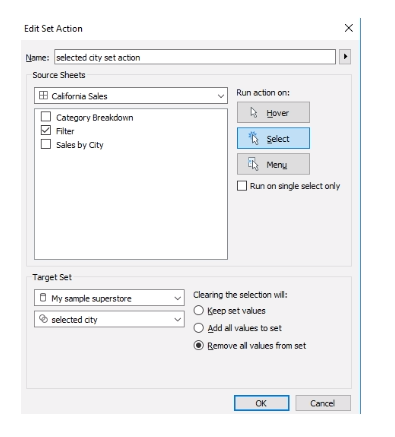
Once on the dashboard, we need to implement the Set Action and Filter Action to really have our sheet act like a filter while driving a change in the values of the set. Go to the Dashboard drop-down menu > Actions > Add Action > Change Set Values to get things rolling. Here is what we need to do in this menu:
- Select our Source sheet as the Filter sheet on our dashboard. This is where we want our user to drive this interaction.
- Run the action on a Select so when a user clicks the member in the list, the change in the set occurs.
- Select our selected city set from the drop-down menu at the bottom.
- Clearing the selection will Remove all values from the set. This will clear out our set unless something is selected:

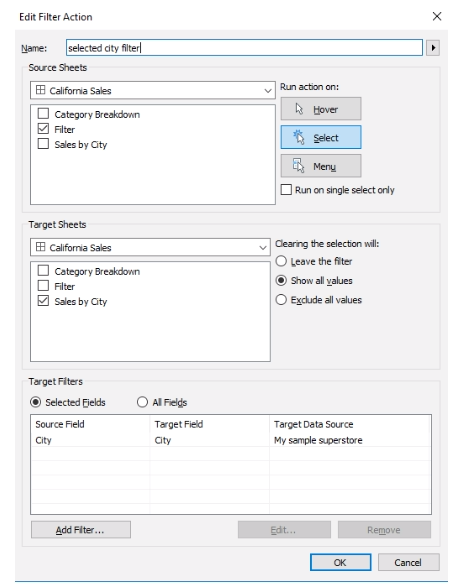
Implementing the Filtering Action
- Select our Source sheet as the Filter sheet on our dashboard and the Target Sheets as those sheets on the dashboard you want filtered.
- Run the action on a Select.
- Choose our selected city set from the drop-down menu at the bottom.
- Clearing the selection will … vary based on what you want the filter action to do when cleared:
- Leave the filter leaves the filter applied until I make a new selection.
- Show all values returns the target sheets to an unfiltered state.
- Exclude all values blanks out the target sheets until a selection is made.
- For Target Filters > Selected Fields select the field in your list. Otherwise, Tableau will filter based on the supporting calculations we used as well:

Check out the dashboard below to see how things turned out!

BONUS: Add check boxes with Unicode to really match the look of a multiselect filter!
Use a function similar to this after your field is selected in Rows:
if [selected city filter]=true then ‘☑’
else ‘☐’
END

