Key Performance Indicators sind eines der Dinge, die Leute am häufigsten in Tableau darstellen möchten. Das bezieht für gewöhnlich ein, aktuelle Werte mit historischen Trends oder einem Zielwert zu vergleichen. Tableau macht es einfach, aktuelle Werte und Trends in einem Dashboard anzuzeigen, doch dafür sind zwei separate Ansichten notwendig. In diesem Post hier beschreibe ich eine Technik, um beide in einer einzigen Ansicht anzuzeigen.
Das Problem mit separaten Ansichten
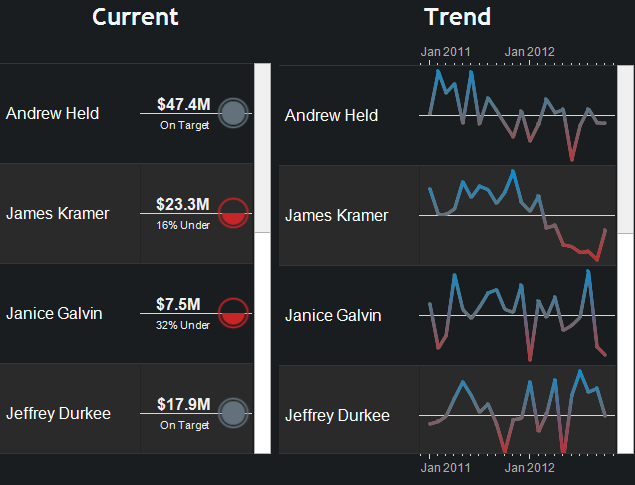
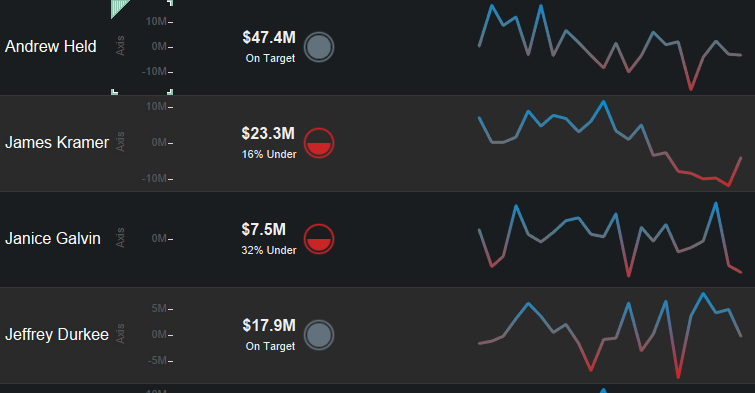
Die Ansichten unten wurde mit einer weißen Linie aufgesetzt, die den Zielwert anzeigt, sowie Datenpunkten, die anzeigen, ob der tatsächliche Wert über oder unter dem Zielwert lag. Aktuelle Werte sind in dem einen Arbeitsblatt, die historischen Werte im anderen:

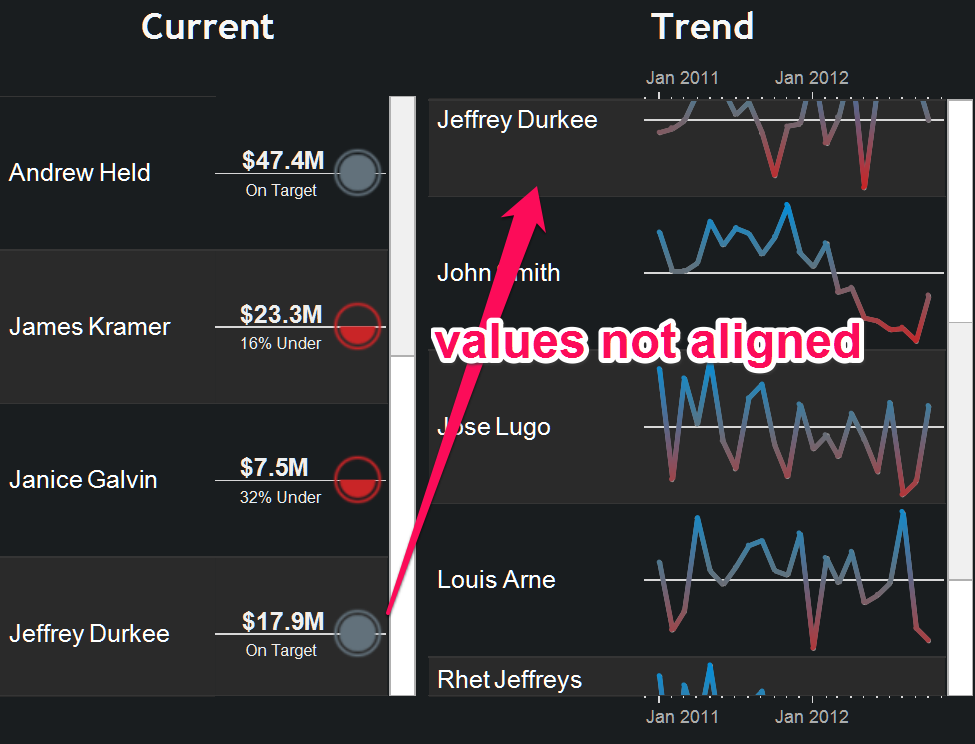
Auch wenn es vergleichsweise einfach ist diese zwei separaten Blätter in Tableau nebeneinander anzuzeigen, kann das für einige Probleme sorgen. Beide Blätter scrollen separat: Wenn wir zum Ende der Trendlinien scrollen, scrollen die aktuellen Werte links nicht mit:

Beide in einer Ansicht
Der einzige Weg beide Ansichten gemeinsam scrollen zu lassen, ist, sie in ein und das selbe Arbeitsblatt zu packen. Der kritische Schritt dabei ist, ein Stopplicht direkt an der Ziel-Achse (Nulllinie) auszurichten, und dann eine Trendlinie anzuzeigen, die eine Varianz von dieser Achse ist. Das kann mit jedweder Metrik gemacht werden: Euro, Prozent oder ein Mix aus Kennzahlen. So funktioniert’s:
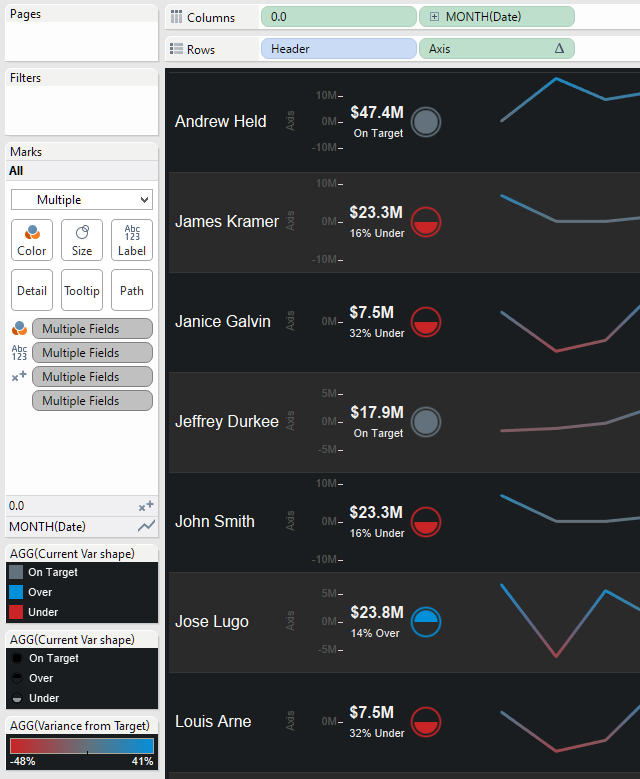
- Baue ein Blatt mit zwei Feldern im Columns-Container: Eines, das ein Dummy-Feld ist (Ich nutze einen 0,0-Parameter) und ein Datumsfeld.
- Ziehe Deine Dimensionen in die Ansicht.
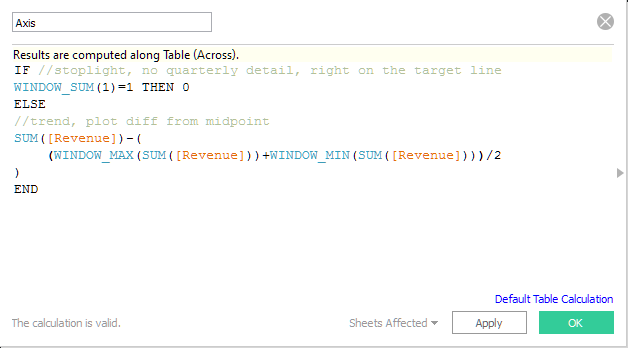
- Erstelle folgende Berechnung, bei der Du das Feld [Revenue] mit Deinem eigenen austauschst. (Ich erkläre die Berechnung weiter unten genauer.)

4. Setze den Markierungstyp auf Shape für die 0,0-Kennzahl und Linie als Markierungstyp für die Datumsachse.
Jetzt kannst Du anfangen, die Formen, Farben und so weiter so anzupassen, wie Du es in jeder anderen Ansicht tun würdest, um das Verhalten der Kennzahlen im Vergleich zu den Zielwerten hervorzuheben. Das komplette Setup ist hier drunter zu sehen und kann über bei Tableau Public runtergeladen werden.

Achsen ausrichten
Beide Markierungen teilen sich eine gemeinsame Achse im Zeilen-Container. Darum ist es wichtig, das Stopplicht zentral in der Mitte der Zeile auszurichten. Wenn wir einfach alles als Abweichung vom Zielwert anzeigen würden, würde sich das Stopplicht verschieben, wenn sich der Trend ober- oder unterhalb des Zielwerts befindet. Deshalb müssen wir den aktuellen Wert als Mittelpunkt der Trendlinie darstellen und den Trend dann als Abweichung von diesem Mittelpunkt, um sicherzustellen, dass er immer zentriert ist. Der Nachteil davon ist, dass es etwas unpraktisch wird, eine Referenzlinie für den Zielwert zu erstellen, weil das den Achsenbereich verändern würde. Per Farbe lässt sich aber auch ohne Referenzlinie anzeigen, ob der Wert über oder unter dem Zielwert liegt.
Und so funktioniert die Berechnung aus Schritt 3 oben:
- Nachdem das Date als Detail auf der Trendlinie, aber nicht im Stopplicht existiert, gibt WINDOW_SUM(1)=1 den Wert True für die Stopplicht-Form zurück.
- Wir können die Form in der Mitte anzeigen, indem wir diese Prüfung nutzen und 0 zurückgeben, wenn der Wert True ist.
- Über die Window-Funktionen für Maximum und Minimum kommen wir zum Mittelpunkt jeder Linie:
(WINDOW_MAX(SUM([Revenue]))+WINDOW_MIN(SUM([Revenue])))/2 - Und mit dem Mittelpunkt können wir nun die Differenz der Werte vom Mittelpunkt berechnen: SUM([Revenue])-()
Größe der Zeilen und Spalten anpassen
Diejenigen, die diese Ansicht nun nachbauen, merken möglicherweise, dass die Spalten nicht alle dieselbe Größe haben. Das Viz könnte eher so ausschauen, mit einer Menge an Raum:

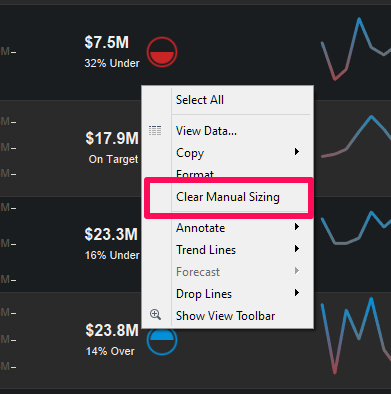
Diesen leeren Raum loszuwerden ist aber einfach: Rechtsklicke in der Ansicht und wähle Clear Manual Sizing:

Das setzt die Spaltengröße zurück, gleichzeitig aber auch die Zeilengröße. Wenn Du die Zeilengröße manuell anpasst, wird Tableau die Kennzahl-Spalten automatisch auf dieselbe Breite setzen. Da diese Ansicht hier mit einem 0,0-Parameter gebaut ist, können wir die Position der Formen steuern, indem wir den Achsenbereich editieren und sie auf die eine oder andere Seite schieben. Behalte diese Möglichkeiten und jeweiligen Kompromisse im Kopf, wenn Du die Schritte mit Deinen eigenen Daten anwendest.
Ein besseres Stopplicht als Form
Der bekannteste Weg, den aktuellen Status im Vergleich zu einem Zielwert anzuzeigen, ist ein Stopplicht-Diagramm, komplett mit Rot-gelb-grün-Färbung, um Varianzlevel darzustellen. Da diese Farbpalette einige Probleme für farbenblinde Menschen bedeutet, können die Stopplichter auch zu Formen wie Hoch-runter-Pfeilen, Daumen oder anderen werden.
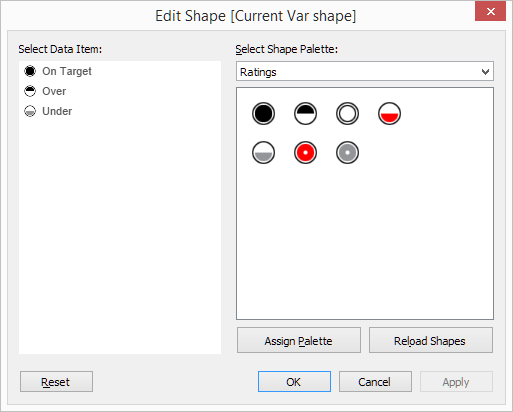
Ich finde Pfeile etwas verwirrend in diesem Fall, da sie eher ein Verhalten über eine Zeit hinweg anzeigen, als das Verhalten an einem bestimmten Zeitpunkt. Ein Hoch-Pfeil sagt mir, es läuft “gut” seit letztem Monat, und nicht, dass wir über einem Zielwert liegen. Ich nutze deshalb Tableaus eingebaute Rating-Form-Palette dafür. Sie gibt mir Kreise, wie wir sie in einem Stopplicht-Diagramm sehen, doch die obere oder untere Hälfte kann so gefüllt sein, dass sie den Wert im Vergleich zu einem Zielwert anzeigt:

Und die Ansicht zum Schluss?
Die Methode, die ich hier beschrieben habe, hat großartig bei einem kürzlichen Projekt von mir funktioniert und ist auf viele Situationen anpassbar. Für jede Art von KPI oder Datenset wird sie aber vermutlich nicht funktionieren. Ich hoffe, diese Ideen werden noch etwas erweitert, um noch mehr Situationen gerecht zu werden, in denen multiple Arbeitsblätter angezeigt werden sollen. Die Ansicht hier zum Schluss ist scrollbar und lässt sofort sehen, wo jede Person im Vergleich zu den individuellen Kennzahlen steht:

