Last week we started looking at the visual changes for the development release of Drupal 8. Today, I continue to investigate the differences, particularly in regards to editing content.
Improvements to the Node Edit Form
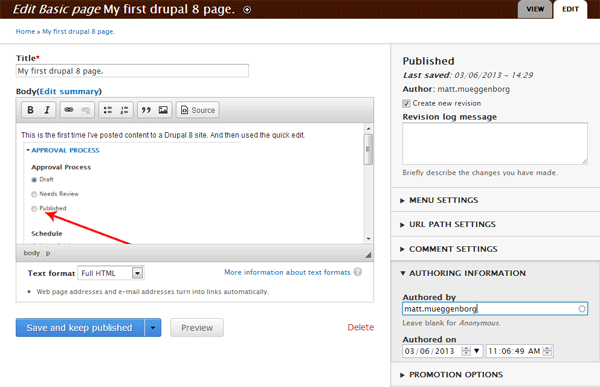
After glancing around briefly for part 1 of this post, I decided that my test site needed some sample content. I created a new ‘Basic Page’, and immediately noticed several changes to the node edit form. First and foremost, it’s responsive! On my wide monitor, the tabs that existed at the bottom of the page in Drupal 7 (menu settings, path, comment settings, etc.) have been moved to a right column. When I made the browser window narrower, those tabs move back to the bottom of the page. Pretty slick!
![]() BUG NOTE: The tabs don’t have the correct CSS hover property on them, so you don’t get a ‘pointer’ to indicate that they are clickable.
BUG NOTE: The tabs don’t have the correct CSS hover property on them, so you don’t get a ‘pointer’ to indicate that they are clickable.
I noticed a few other changes to the node edit form that are worth mentioning:
- New nodes have the ‘Create new revision’ box checked by default. But like Drupal 7, that field is unchecked when you make future edits to the node, unless revisioning is enabled for that content type. Also, the revisions tab is at the top and it isn’t collapsible by default, so it’s always in view. I like this because it reminds the end user that they should make a small note of their changes.
- The date/time field for the ‘Authoring Information’ tab now includes a date picker so you don’t need to copy and paste the date time format from the field help anymore. I’m not sure if it’s a bug or intended, but the date field contains two sets of arrows. One set adjusts whichever date value (year, month, or day) that’s selected directly. The other arrow pops up a calendar picker.
- ‘Publishing Options’ from Drupal 7 is now labeled ‘Promotion Options’, and doesn’t contain a ‘Published’ checkbox anymore. In fact, that checkbox is gone entirely.
- Whereas you had a simple ‘Save’ button in Drupal 7, there is now a twisty arrow to select between several save options. On new nodes, the options are ‘Save and publish’ (default) and ‘Save as unpublished’. For existing nodes that are being edited, the options are ‘Save and keep published’ (default) and ‘Save and unpublish’. I suppose this takes care of the lack of the ‘Published’ checkbox that I complained about in the previous bullet, but I just get an uneasy feeling about publishing being tied directly to the save buttons. Maybe the idea will grow on me when I see it in action more. It could be that this is a prelude to a more robust workflow module in the core. That would be exciting to see.

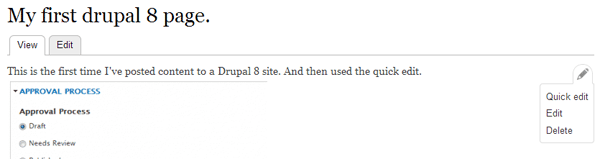
- On the ‘View’ tab of a node, the body field has it’s own pencil icon. The interesting option in that menu is ‘Quick edit’. Basically it allows you to click on the body content to trigger an overlay dialogue with the same body field editor that you see in the node edit page. People have been requesting inline editing for Drupal for a while, and I like this approach. I didn’t try adding fields to any of the content types, but presumably you could make any displayed field behave this way. The other options in the pencil menu are ‘edit’ and ‘delete’, which seem a bit out of context for that menu, but that’s just my opinion. They perform the exact same functions as the edit tab and the delete link on the editing page. I’d probably prefer to see a single link/icon that immediately fires off the editor dialogue. As it functions in the development release, there are literally three clicks to ‘quick edit’ your content. One to trigger the drop down from the pencil, one to select quick edit, and another click in the outlined field area to trigger the actual editor.

 BUG NOTE: I had the content in my test page set to ‘Full HTML’, where I’ve configured CKEditor as my WYSIWYG. When the editor dialogue loaded for quick edit, the text area was gone entirely until I switched back to a text format without a WYSIWYG configured.
BUG NOTE: I had the content in my test page set to ‘Full HTML’, where I’ve configured CKEditor as my WYSIWYG. When the editor dialogue loaded for quick edit, the text area was gone entirely until I switched back to a text format without a WYSIWYG configured.
Added Flexibility for Blocks
I felt like I had investigated standard content editing sufficiently, so I decided to check out the ‘Structure’ page for changes. The option that immediately caught my eye was ‘Custom block types’. Much like a basic page simply contains a title and body field, you now have a similar model with blocks. A basic block contains the same two elements. You can configure additional block types with the same ‘Manage Fields’ and ‘Display Fields’ tabs that you’ve been using on your custom content types. I had never considered the usefulness of this for blocks before today, but now I’ll be searching for a place in my projects to use it. I’ll be interested to see how that integrates with views.
I created a custom block type just to test the concept, but I didn’t spend much time playing with it. I suppose that’s because I was completely distracted by the presense of a block ‘Revision information’ tab when I was editing the content. Now THAT is something I’ve really needed in the past. It’s all well and good that I can revision content for my clients, but they like to edit blocks too. I’ve had several instances where block revisions would have saved quite a bit of time recreating lost content. My excitement died off pretty quickly though. There’s no tab, link, menu, or otherwise that allows you to get to the list of revisions to revert changes. I’m sure they’ll get that ironed out in the final release. This is an outstanding feature.
I’m not sure about the reasoning, but the editor page for block content has been separated from the ‘configure’ page for the block. The downside in the development release is that on the block listing page, configure is the only option. You need to assign a block to a template region and then visit a page where the block is rendered so you can use the pencil icon to get to the content editing form. I think adding an edit option to the block listing page will eventually be the solution to this navigation issue, but it was certainly annoying.

