If you’ve heard about ThoughtSpot, you are probably as excited as we are here at Interworks about its potential. If you are not too familiar with this tool I’d strongly suggest this article series.
Several of our clients in Sydney and Melbourne all agree on one aspect of the delivery of BI solutions: the development of dashboards has traditionally been slow, meaning that by the time the artifact is completed, the business requirements have already changed. And here is where the disruptiveness of ThoughtSpot comes in. Not only because of the speed of delivery it allows, but also because it puts new options on the table. One of them, and the subject of this article, is what’s called ThoughtSpot Modeling Language (TML).
In short, TML is a scripting approach that allows you to update and manipulate a whole bunch of things within ThoughtSpot: worksheets, views and Liveboards, among others. The word scripting may sound daunting but fear not: one of the principles of TML is to be human-readable. Let’s try it out.
Setting the Scene
To make sure you make the most of the subject we’ll cover today:
- You will need a foundational understanding of ThoughtSpot. If you’ve built a couple of basic Liveboards in the past, you will be just fine.
- You will require editing permissions on one Liveboard. You can read more about privileges here. Alternatively, your ThoughtSpot admin should be able to help you.
In this article, I will show you how to handle a scenario I stumbled across recently with one of my clients in Singapore: the need to make bulk changes in a dashboard. Note that I am using ThoughtSpot Cloud 8.9.0.
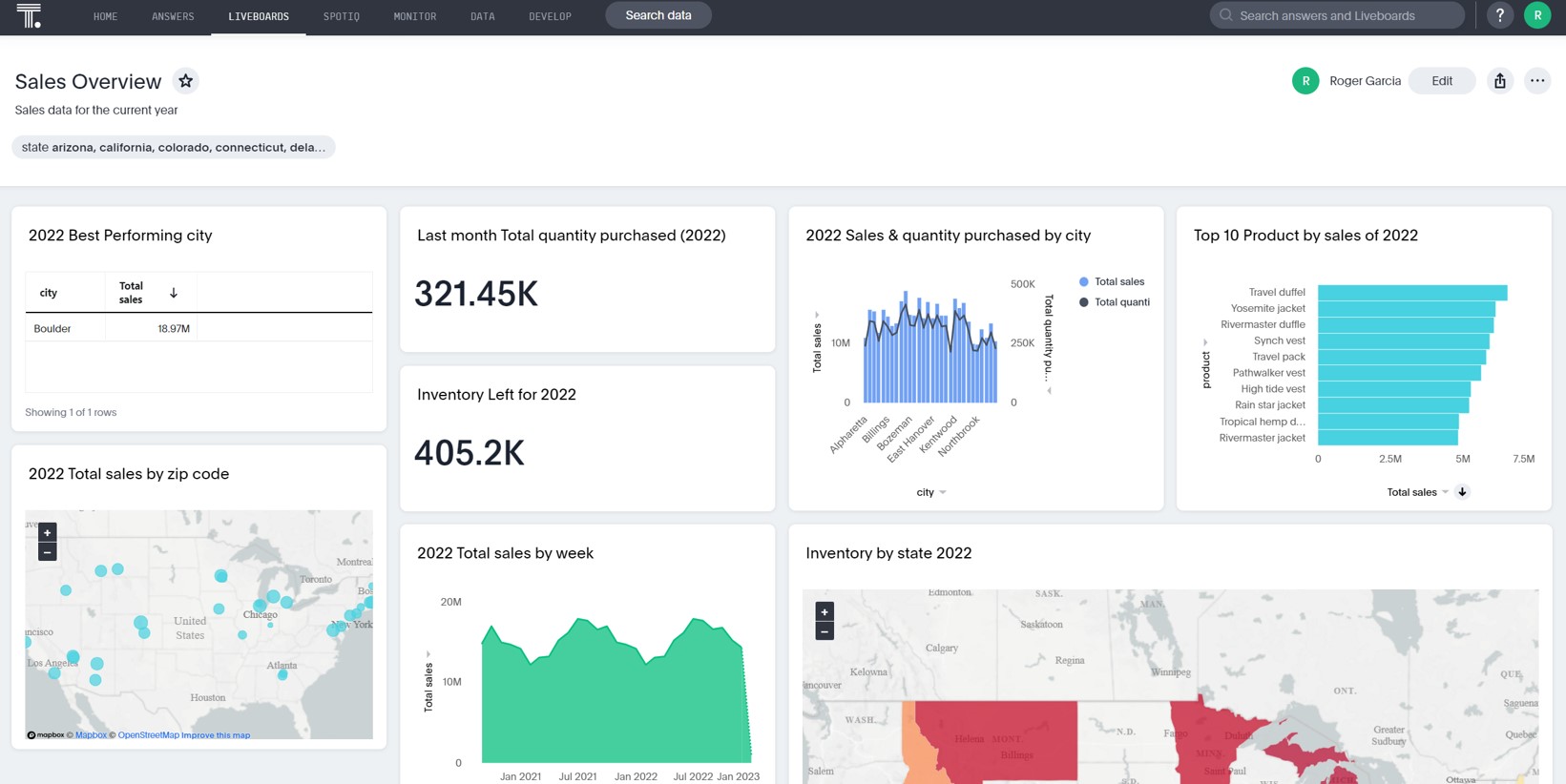
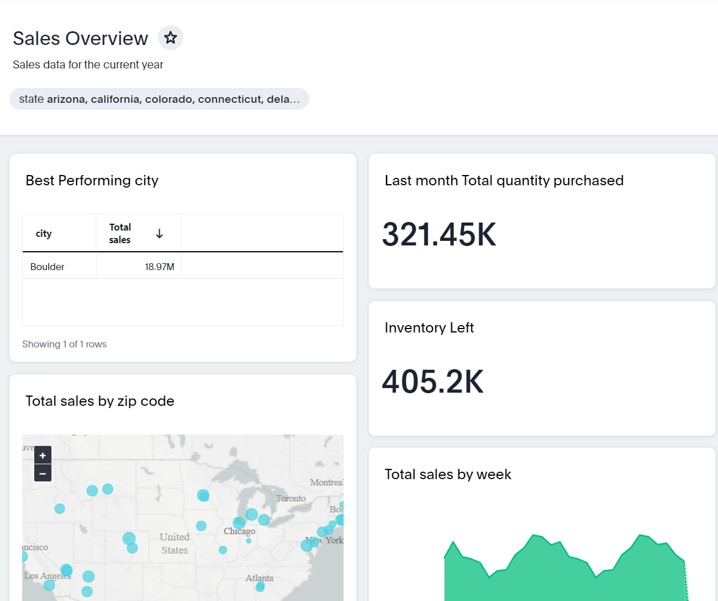
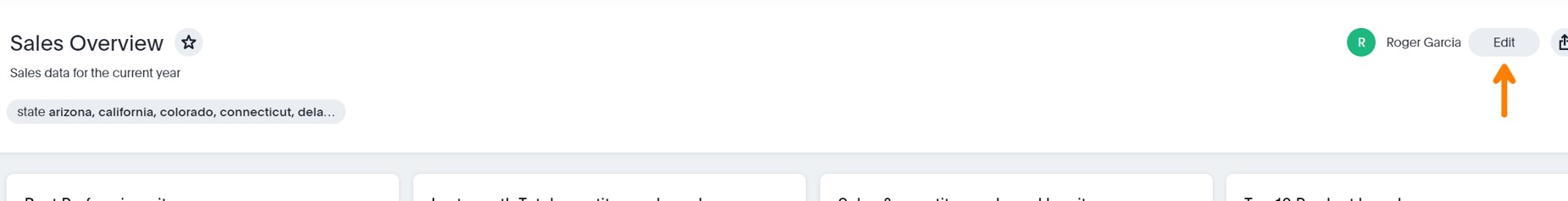
Imagine that with the new year, a situation had become apparent in one of your Liveboards — there were references to 2022 in the title of every single answer:

Granted, we could modify all these references by individually editing each answer. That would be relatively straightforward, but we’d need to do it for every answer. What if we could make all the changes in one go? Here is where the power of TML kicks in.
Using TML with a Liveboard
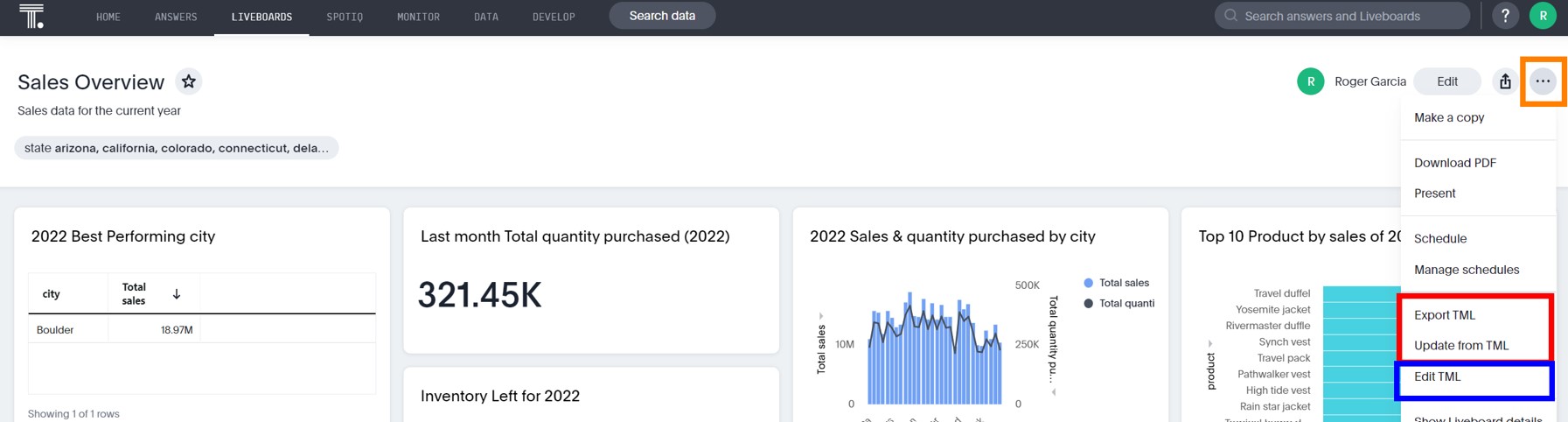
Open the Liveboard you want to edit. On the top-right, you will find an icon with three dots (in orange below) which presents two options. We can either:
a) Download a TML file, edit it locally in our machine with a basic text editor (think Notepad style) and then re-upload it (in red below).
or
b) Update the TML straight from the web interface (in blue below). In this article I will show you the latter.

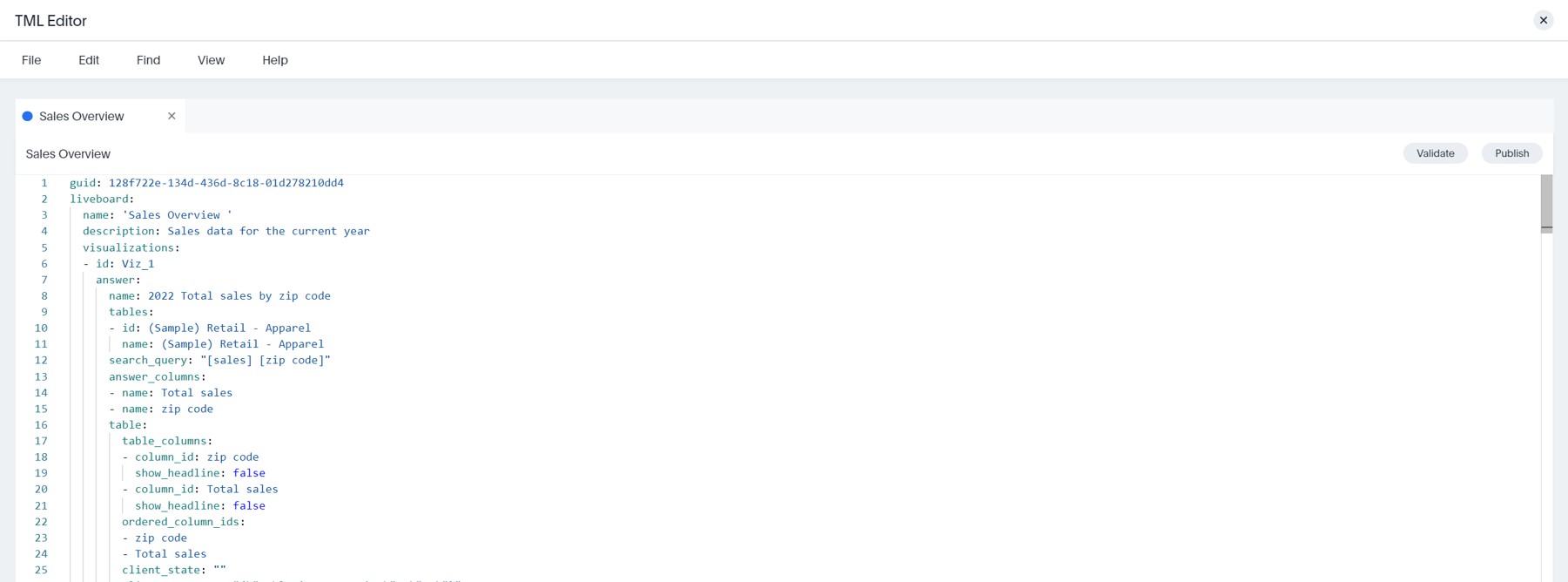
So, let’s click on the “Edit TML” option. This will effectively prompt the screen below. And there you have it in all its glory — your Liveboard expressed in TML in a flat-file format:

A couple of things before getting into the weeds: First, this file contains details and configuration about your Liveboard. In a way you are reading your Liveboard. Making changes here is equivalent to editing your Liveboard with the regular interface. Second, ThoughtSpot uses some keywords (the text in green) called TML parameters. These help describe the objects and its features. Don’t edit them.
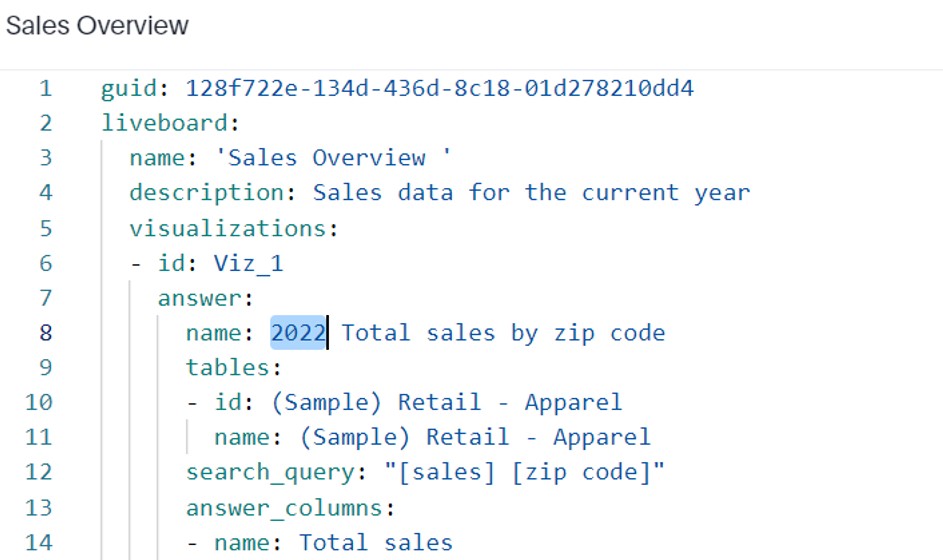
On the left-hand side, you may notice a list of numbers: these simply represent the row lines so it’s easier for you to navigate this document. In line 6 of my example (above), you’ll read “Viz_1” and underneath (and indented), you will find the configuration of that visualization. For example, in line 8, next to “name” you’ll find the title of the viz (in blue text). I will remove the reference to 2022 from it:

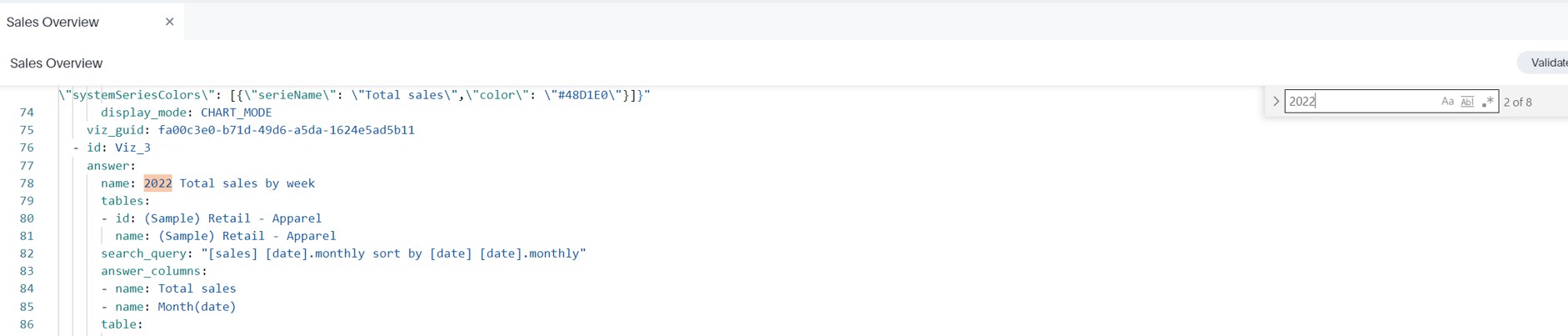
Next I will press ctrl+f (or cmd+f if you use Mac) to search all the references to 2022 so I can easily remove all the references:

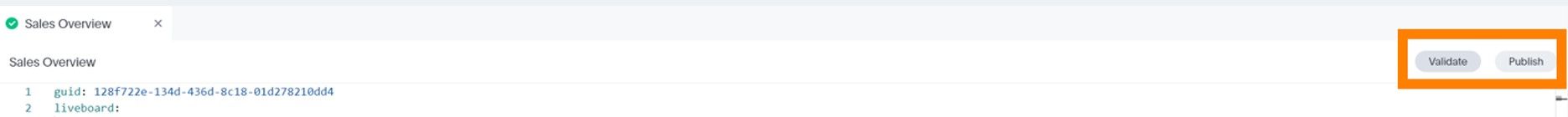
Now I can just save and commit those changes. First click “Validate” on the top right to check that all the changes that you made are correct. Then click “Publish”:


Now, if I head to the Liveboard and refresh it, you’ll notice how all references to 2022 are gone:

Well done!
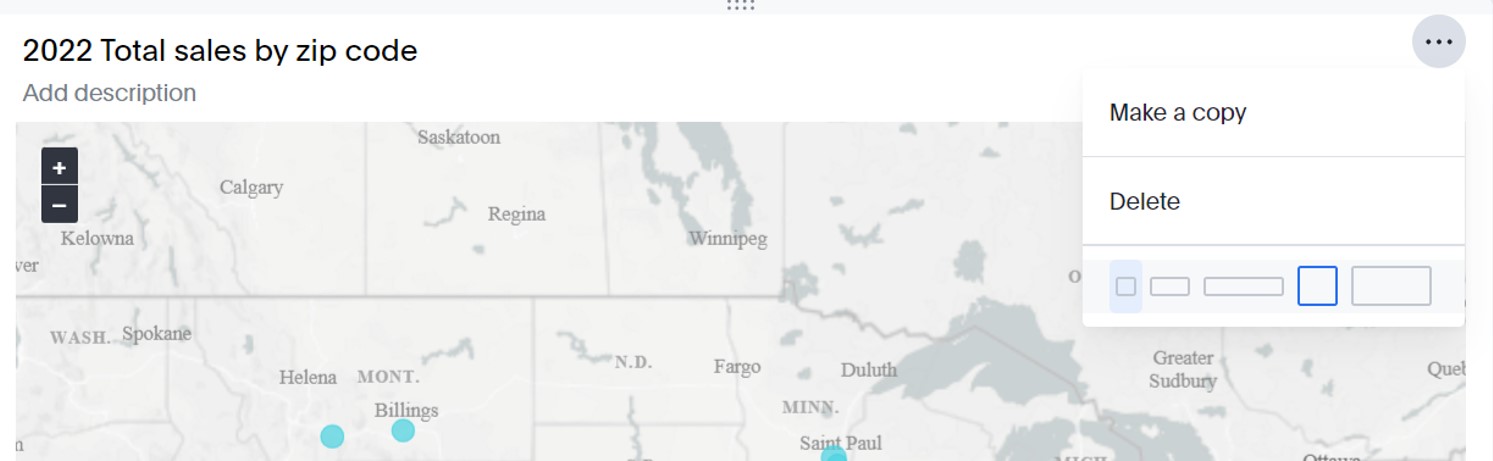
Whilst we are at it, perhaps we could also adjust the size of the answers in our Liveboard. We can also do that from the standard interface by first clicking on “Edit”:

Then on the three dots for every single answer:

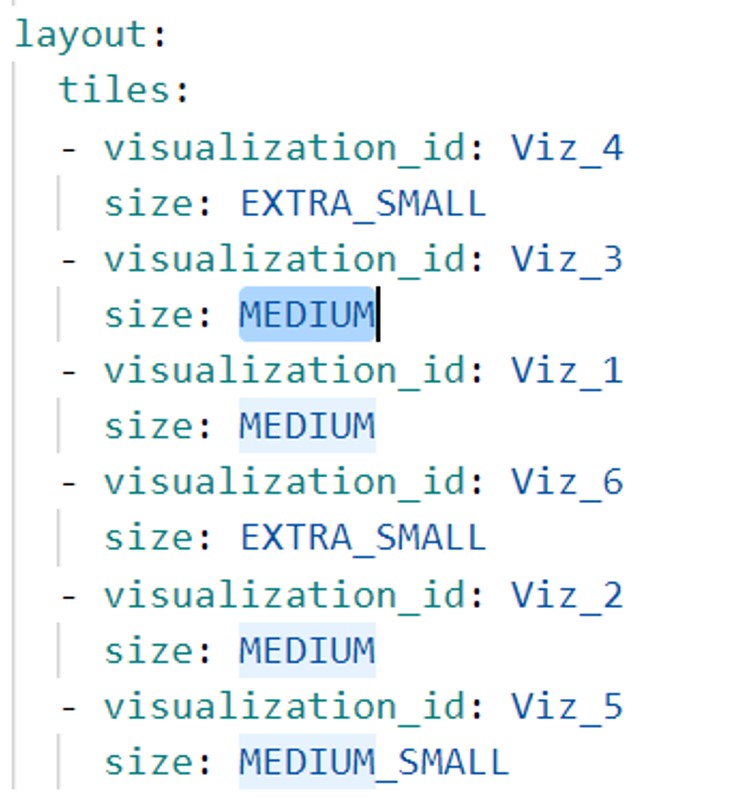
Again, with TML we can just make those changes in one go. Back in our TML editor head to the bottom of the text file. By default, and if you have not made any changes to the layout beforehand, you will see something like the below. Simply replace the word MEDIUM by SMALL:

Then Validate and publish and the layout will be updated. Sure enough, the size of the tiles has been adjusted. As you see, with TML you can make bulk changes to your Liveboards in a much more efficient way. But the power of this feature is not limited to that. You can find additional uses cases and functionally in ThoughtSpot’s official documentation on TML. Alternatively, give us a shout if you need help making the most of out of your ThoughtSpot implementation.

