When building out a Tableau Centre of Excellence, it’s often useful to show the power of the tool using engaging games or apps. The following is a more advanced example of what’s possible to do in Tableau to get users exited about the capabilities of the tool:
In May 2018, Josh Wardle released the phenomena that is Wordle. Since then, several similar games have been released; such as Nerdle, Quordle and – one of my personal favourites – Worldle. Worldle is a similarly simple ‘trial and improvement’ puzzle where gamers guess the country based on a simple outline. There are no size indications or initial information about where the country is on the globe. Working out the name of the country in five or fewer guesses is the aim.
After enjoying this game for a year or so, I wondered how difficult it would be to re-create in Tableau. The concepts are straight forward, and all we need to achieve this are the following:
- Polygon shapes of the countries. These are built into Tableau’s mapping functionality.
- A method for the user to pick a country. This can be achieved using parameters.
- An indication of how far away the guess is from the target country. The DISTANCE() calculation can be used to achieve this goal.
In this blog, I aim to breakdown how each of these can be achieved in an interface using Tableau Desktop’s core functionality, creating a fun game for the viewer.
Polygon Shapes
Tableau is great at creating quick and easy maps using an in-build repository of latitudes and longitudes that the tool attempts to map to any column in your data with a geographical role assigned. Latitudes and longitudes of the successfully assigned locations can be displayed as either circle maps, density maps or choropleths (filled maps).
For all these map styles, Tableau draws a scatterplot of the marks with latitude on the y-axis (rows) and longitude on the x-axis (columns). Combine this with a sufficiently “mappy” background image, et voila!
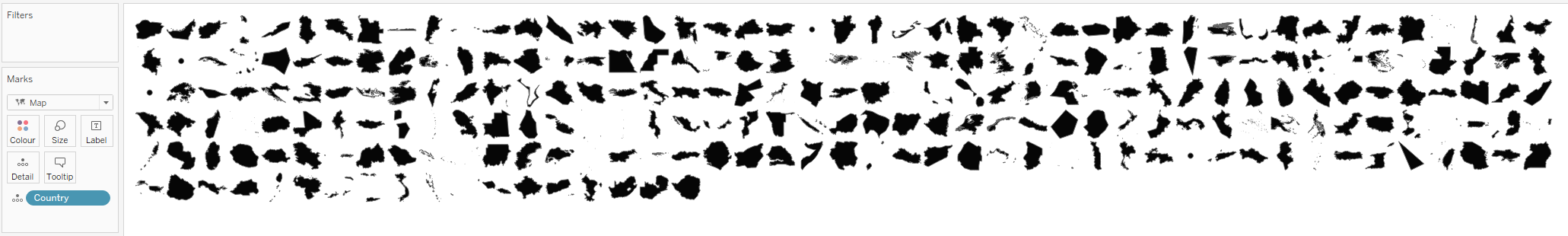
The filled map (or choropleth for added pretentiousness) adds polygon shapes to the scatterplot, sizing them to fit together in a patchwork quilt of countries (for example). Using the “Map” mark type in Tableau Desktop assigns each value on “Detail” its own polygon (providing it has a geographic role assigned).
Removing the latitude and longitude fields from the rows and columns will show a simple view of these shapes equally sized:

Picking a Country
Now that we have our shapes, we need the user to be able to make a guess that Tableau validates. Storing their guess as a global variable (parameter) allows us to compare against the hidden answer. This will also be useful to the next section to give a clue as to the direction and distance of the guessed country from the target:

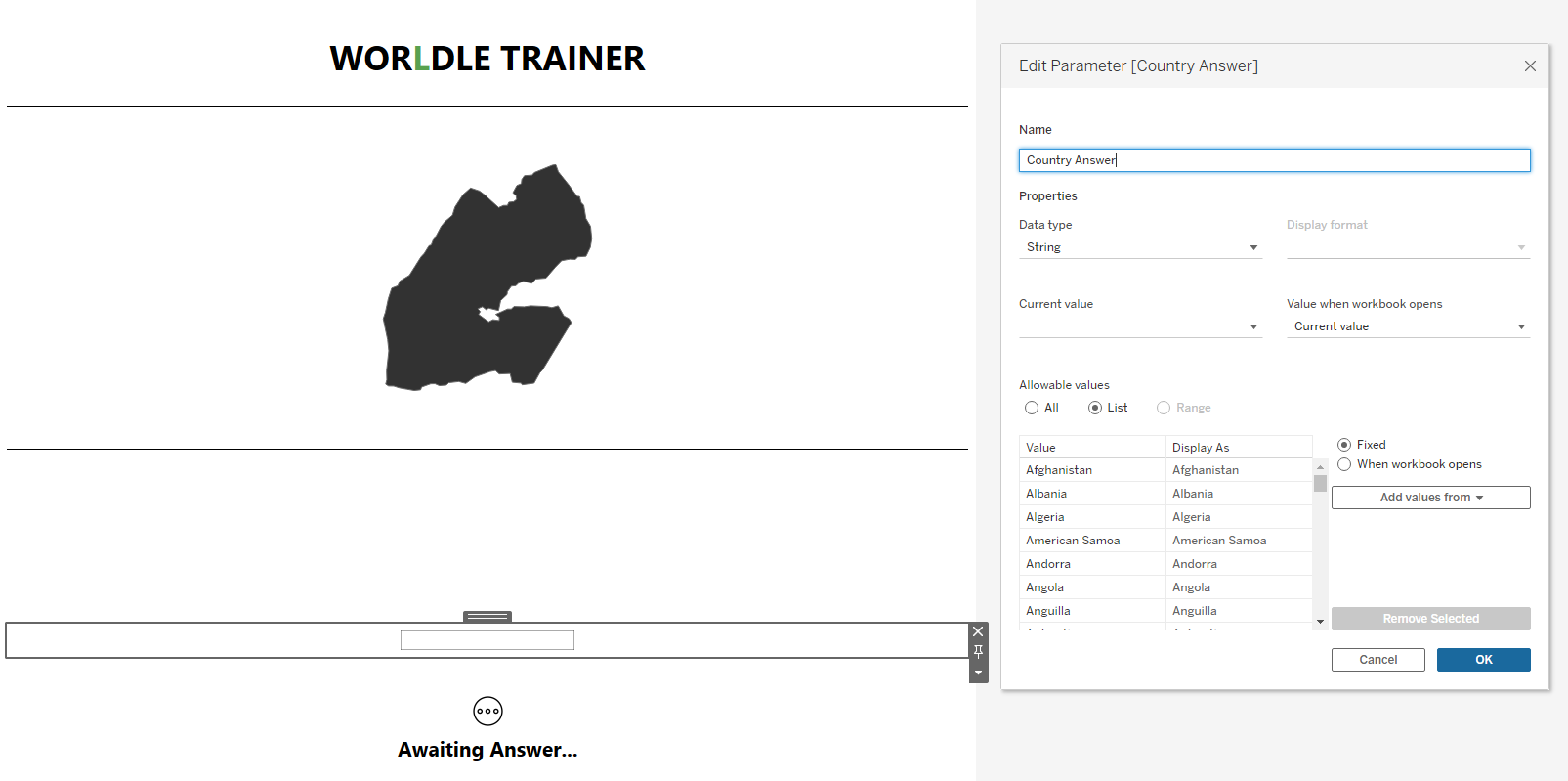
Creating a parameter called “Country Answer” and adding all country long names from the data will pre-populate the options for the user. I sourced this data from the web. Countries change surprisingly often so this may be worth updating every few years.
I have also added a blank space as an option and set this as the default. This will allow us to validate that the user is yet to make a guess.
How Far Away?
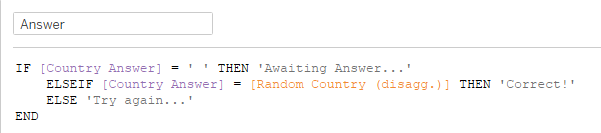
Now that we have shapes, a choice and an underlying hidden answer (SQL to follow), we can validate whether the answer is correct. Creating an answer calculation is straight-forward. Getting the distance from the correct country to display when a wrong answer is given is more complex:

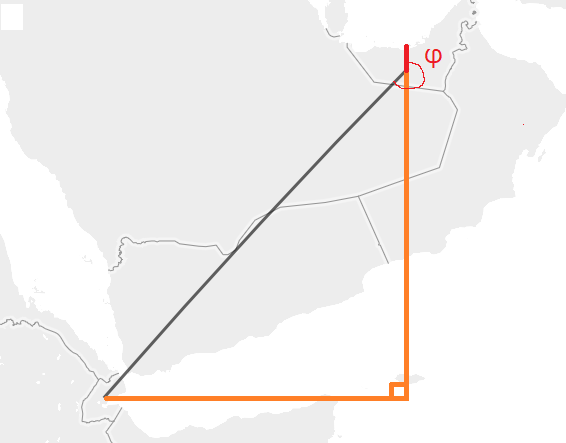
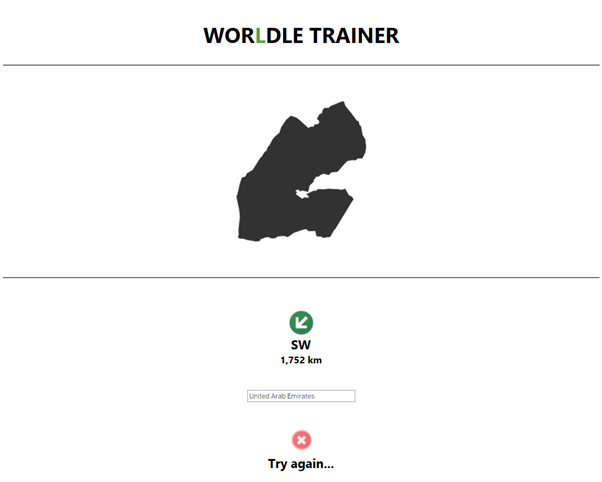
While writing, today’s example is Djibouti (a hard one for me!):

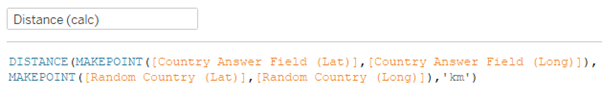
We have two countries of interest in the underlying data: the guess and the target. The following “DISTANCE()” calculation will find the shortest distance between the point provided in the “start” parameter to the “end” parameter of the calculation. “MAKEPOINT()” creates one geospatial object from a latitude and longitude. This gives us “D,” meaning we can now display to the user “Your guess is 1450 km from the answer.” With this, we’re almost there:

The next part is more difficult. We need our old pal, trigonometry. First, we make a quick, mental right-angled triangle from the line above. We want φ, the anticlockwise angle from the equator (note it can be negative.)
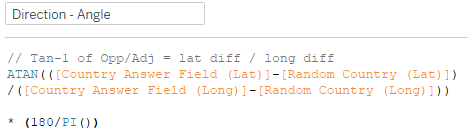
After extracting this angle into a field using the following formula, we need to provide the end user with a readable direction:

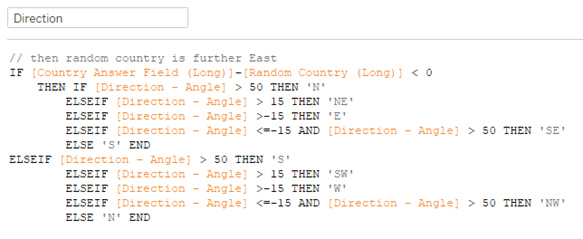
Creating the “[Direction]” got a bit messy and may not be the most efficient:

And there we have it! All that’s left is to create our interface, reminiscent of the original. Now, we can practice for as long as we need! To fully re-create the Worldle interface, we’d need to add the ability to only have 5 guesses. This would require a significant amount of show/hide logic as Tableau doesn’t natively allow the ability to add rows of parameters. Perhaps I’ll do this as a follow up later. For now, I consider this a nice practice tool for the real thing. Enjoy!

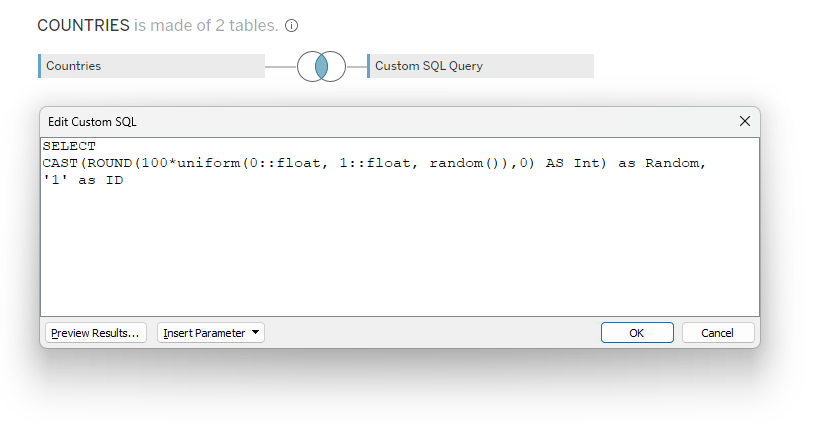
Extra Info: The Underlying SQL
To create the functionality of Worldle, we need a randomly generated country every time the dashboard extract refreshes (daily). The following data source achieves this by generating a random integer and comparing it to a row number in the underlying data. As this is a single number, we can create a cross-join with the underlying country data (a simple list of all countries) without row duplication: