Selten gab es ein neues Tableau-Feature, das derartig leicht für andere Zwecke genutzt werden konnte als geplant. Und doch findet die Tableau-Community stetig neue Möglichkeiten, die Kartenebenen (Map Layers) aus Version 2020.4 zu nutzen, so dass sie zeitweilig schon als Gamechanger bezeichnet werden.
Also, was ist da los?
Recap: Kartenebenen
Tableau Desktop 2020.4 führte die Verwaltung von Kartenebenen ein. Möchten wir mehrere Ebenen auf einer Landkarte füllen oder anzeigen (bspw. Länder und Bundesländer), konnten wir früher bloß den Breitengrad (oder Längengrad) duplizieren und als Doppelachse anlegen. Doch das ist Geschichte.
Kartenebenen ermöglichen es uns, so viele Ebenen wie gewünscht auf unsere Landkarte zu legen. Wir ziehen einfach ein Geo-Feld in die Ansicht, schieben es oben links auf Markierungsebene hinzufügen und erfreuen uns einer weiteren Ebene, auf der wir mit Farbe, Größe, Beschriftung, Detailgrad, Tooltips und Shapes arbeiten können, unabhängig von anderen Ebenen.
Mehr noch: Wir können jede Ebene separat benennen, wir können sie ein- oder ausblenden, verhindern, dass sie angeklickt werden kann und verhindern, dass Tableau sie automatisch zum Zoom-Bereich zählt.
Eine ausführliche Einführung gibts in meinem letzten Blog-Artikel.
Sunburst!
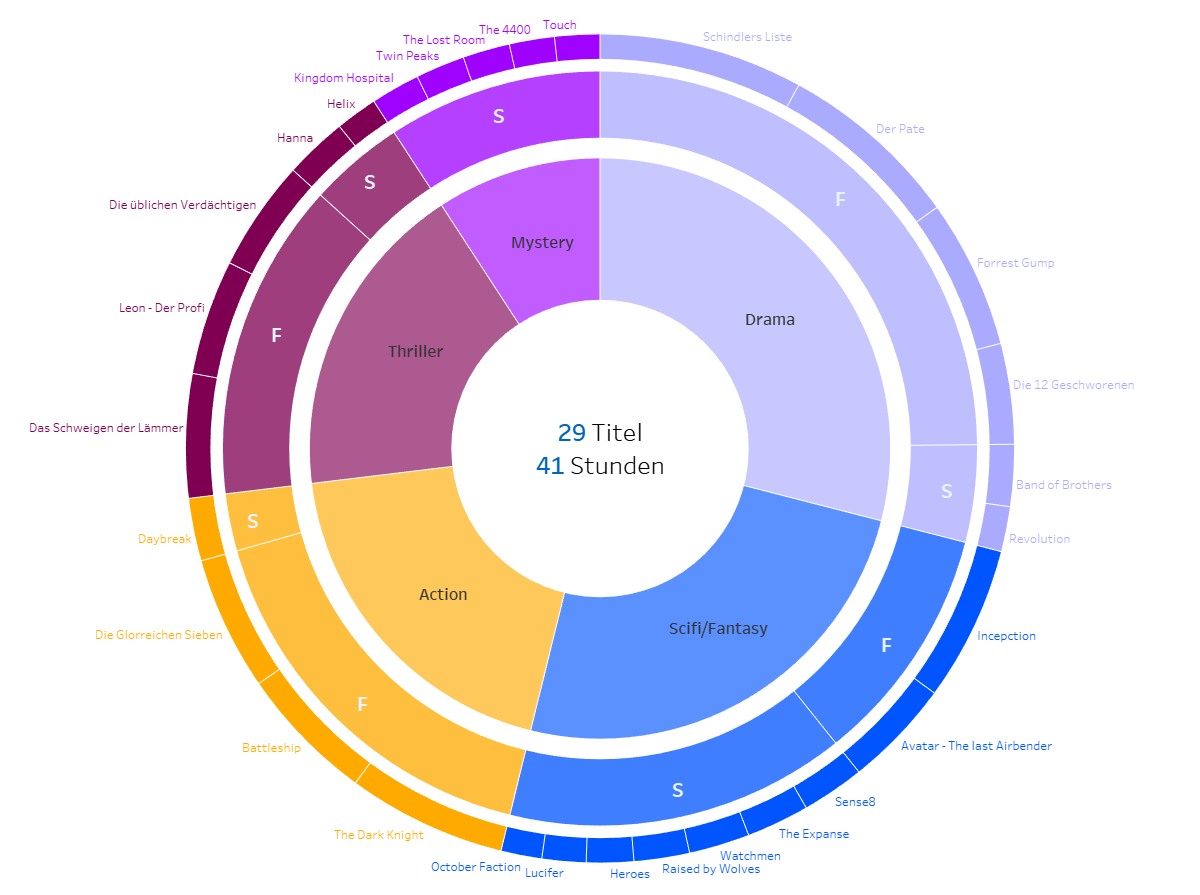
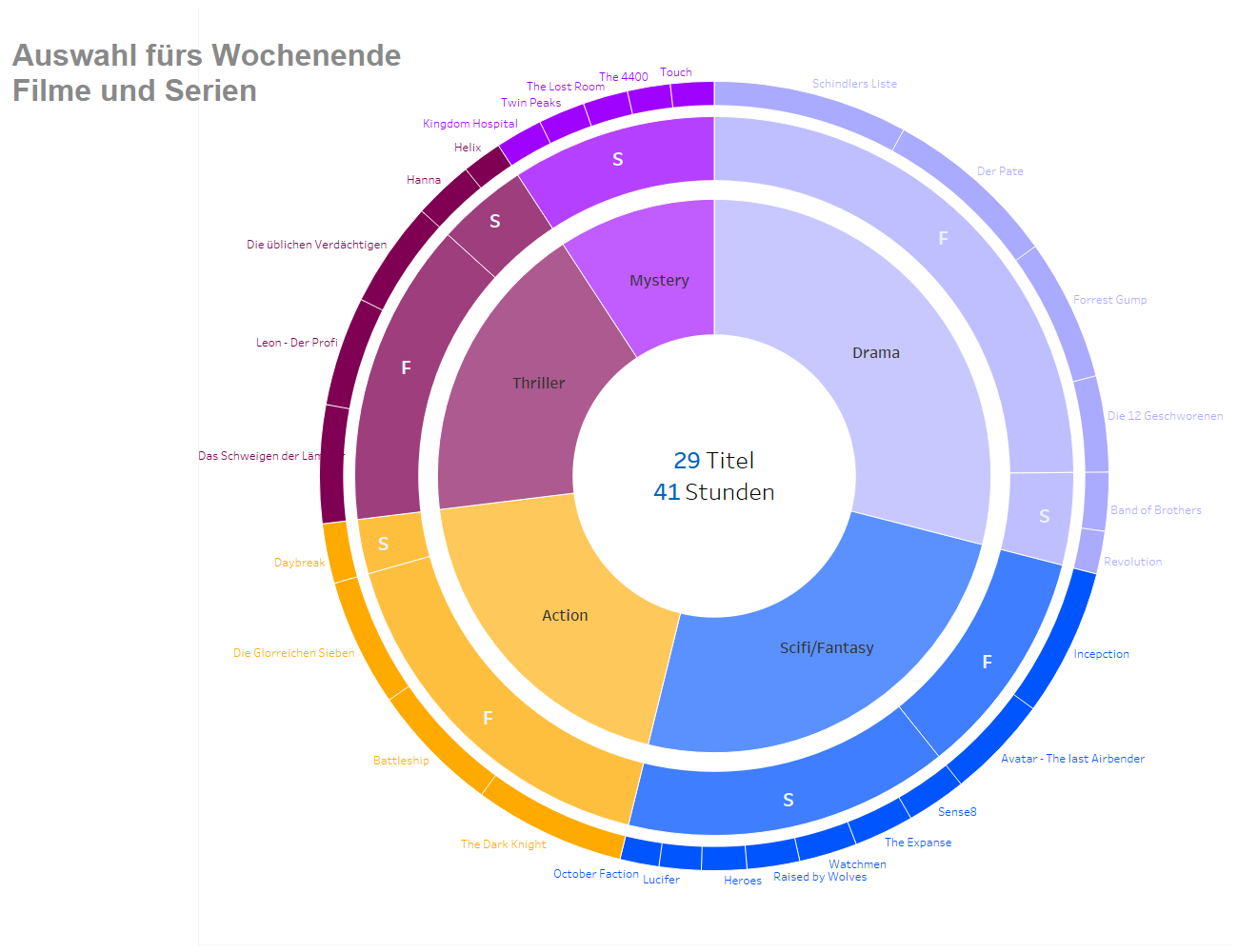
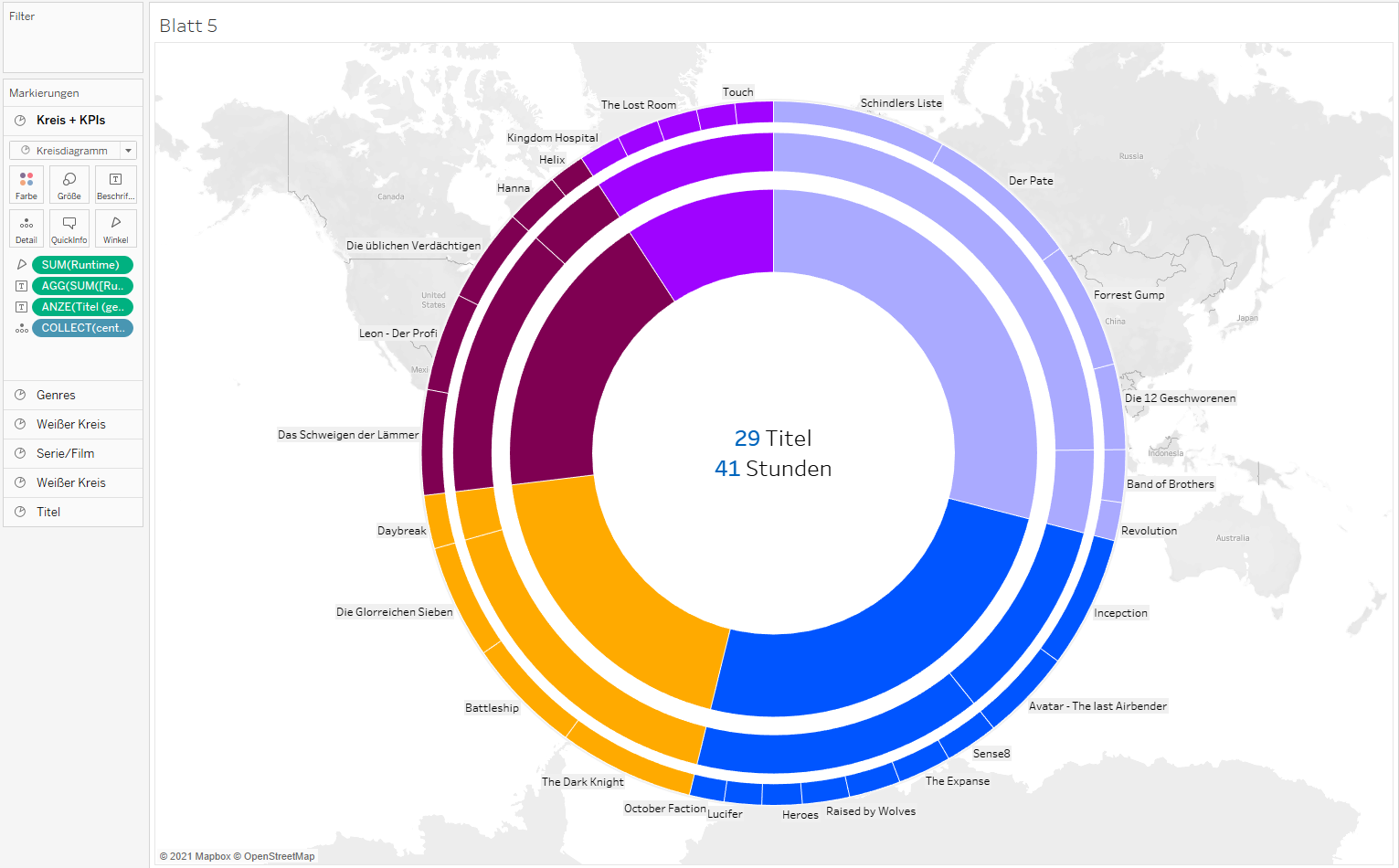
Was ist ein Sunburst-Chart? Nun, es ist einfacher zu zeigen als zu erklären:

Wozu brauche ich ein Sunburst-Chart? Nun, es ist eher ein optisch ansprechendes Diagramm, als eines für tiefgehende Analysen. Sunbursts geben einen schnellen Überblick über die Verteilung einer oder mehrerer Kennzahlen für mindestens zwei Dimensionen. Oder wie hier: Ich habe ein paar Filme und Serien, die für einen gemütlichen Abend zur Auswahl stehen, und ich visualisiere, welche Filme oder Serien in welches Genre gehören, und wie lange sie jeweils dauern. Das Diagramm im Ganzen sagt mir, wie lang die gesamte Laufzeit aller Filme und Serien oder der einzelnen Genres ist.
Wie bauen wir so ein Chart nun?
Die gute Nachricht: Wir brauchen nicht eine einzige Berechnung dafür! Keine Sinus- und Cosinus-Funktionen, keine Tabellenberechnungen, keine LODs. Die einzigen Features, die wir nutzen, sind Kartenebenen und Markierungen.
Die schlechte Nachricht: Die Techniken, die ich hier beschreibe, sind vergleichsweise neu und – mit Blick auf die Features gesprochen – auf Tableau-Seite noch nicht völlig ausgereift (Stand: Version 2020.4). Das heißt, es gibt viele Limitierungen und merkwürdiges Verhalten von Tableau, schlicht, weil diese Funktionalität so gar nicht vorgesehen war.
Nun zum spannenden Teil: Let’s build!
A – Ebenen erstellen und View anpassen
Im Beispiel hier nutzen wir einen kleinen Datensatz mit 29 Filmen oder Serien aus 5 Genres, mit ihrer jeweiligen Laufzeit. Alles lässt sich natürlich auch mit dem Tableau Superstore nachbauen. Wenn Du mit den Screenshots hier mitgehen möchtest, kopiere die folgende Tabelle einfach in ein leeres Tableau-Sheet:
Genre,Serie/Film,Titel,Runtime
Action,Film,The Dark Knight,152
Action,Film,Battleship,131
Action,Film,Die Glorreichen Sieben,128
Drama,Film,Die 12 Geschworenen,96
Drama,Film,Forrest Gump,142
Drama,Film,Der Pate,175
Drama,Film,Schindlers Liste,195
Scifi/Fantasy,Film,Inception,148
Scifi/Fantasy,Film,Avatar – The last Airbender,103
Thriller,Film,Die üblichen Verdächtigen,106
Thriller,Film,Leon – Der Profi,110
Thriller,Film,Das Schweigen der Lämmer,118
Action,Serie,Daybreak,60
Mystery,Serie,The 4400,43
Drama,Serie,Band of Brothers,59
Thriller,Serie,Helix,40
Scifi/Fantasy,Serie,Heroes,45
Mystery,Serie,Kingdom Hospital,47
Scifi/Fantasy,Serie,October Faction,39
Scifi/Fantasy,Serie,Sense8,60
Drama,Serie,Revolution,43
Mystery,Serie,The Lost Room,45
Mystery,Serie,Twin Peaks,47
Scifi/Fantasy,Serie,Watchmen,58
Mystery,Serie,Touch,43
Scifi/Fantasy,Serie,The Expanse,60
Scifi/Fantasy,Serie,Lucifer,42
Thriller,Serie,Hanna,60
Scifi/Fantasy,Serie,Raised by Wolves,53
1, Erstelle ein berechnetes Feld namens Center. Ja, ich sagte, dass wir keine einzige Berechnung brauchen und dazu stehe ich auch. Wir brauchen bloß einen Punkt auf unserer Karte, drum schreiben wir:
MAKEPOINT(0, 0)
Und das war’s schon. Kein weiteres berechnetes Feld mehr nötig. Die Funktion macht das Feld zu einem geografischen Feld und generiert einen Punkt an den Koordinaten 0, 0 – also Breitengrad 0 und Längengrad 0 (das liegt im Golf von Guinea, was für uns aber heute keine Rolle spielt).
2, Ziehe [Center] in Deine Ansicht, sodass Tableau automatisch eine Karte erstellt.
3, Die Markierung stellst Du auf ein Kreisdiagramm um und füllst den Winkel mit einer Kennzahl, hier mit der [Runtime].
4, Ziehe [Center] nun erneut aus Deinem Datenbereich, diesmal auf eine neue Markierungsebene. Wiederhole das und Schritt 3 jetzt noch 5-mal! Ich weiß, das klingt etwas langweilig, aber es ist nur Drag & Drop plus 3 Klicks. Am Ende haben wir 6 Kartenebenen.
5, Gib den Ebenen sinnvolle Titel. Es lohnt sich, das vorab zu machen, denn zwischen Center 1-6 zu navigieren, ist etwas unübersichtlich. Benutze gern folgenden Screenshot als Orientierung.
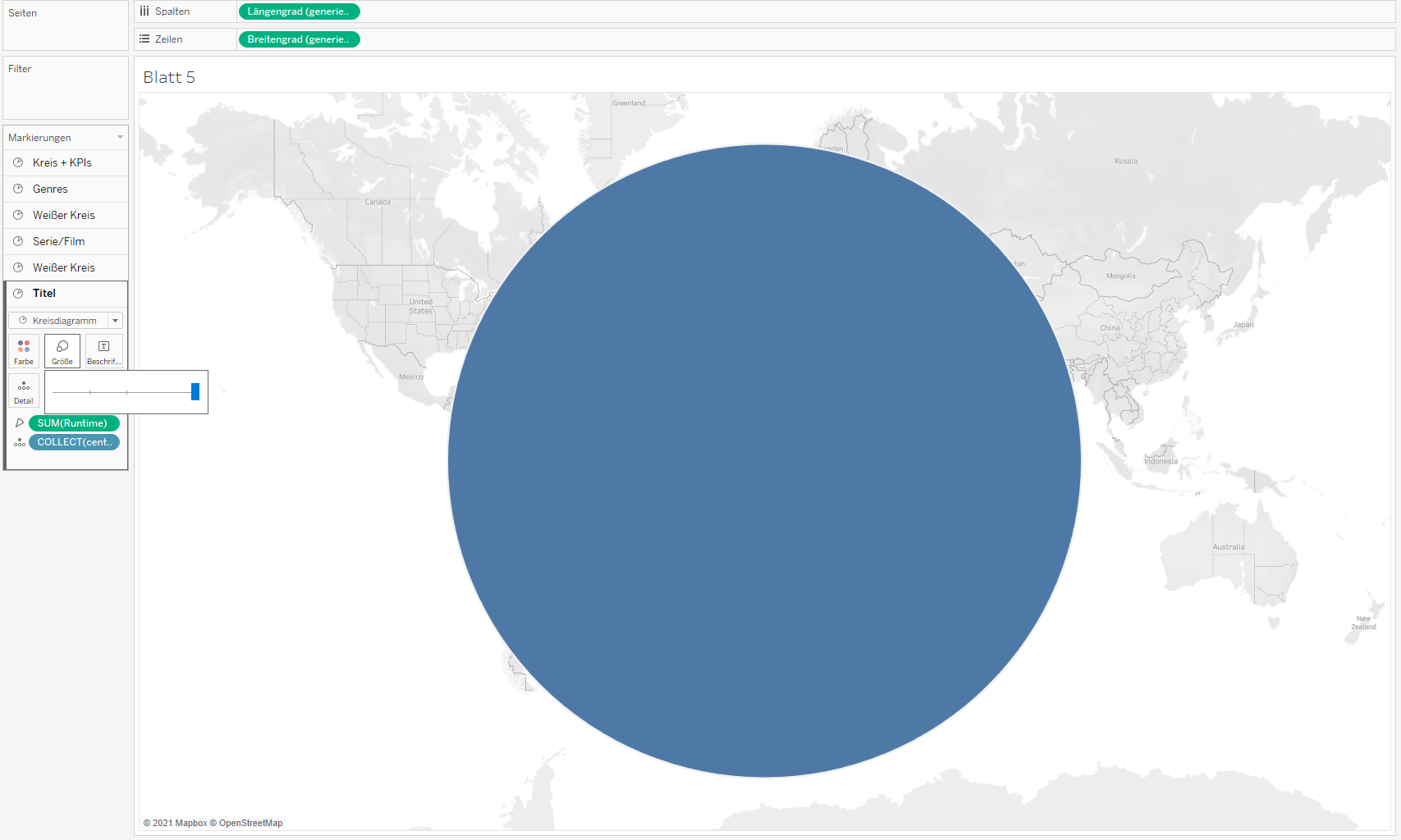
6, Ziehe die Größe der untersten Ebene auf Maximum und drücke danach so oft Strg-Shift-B (Cmd-Shift-B auf Mac), bis der Kreis beinahe so hoch ist wie Deine Weltkarte im Hintergrund. (Lass aber ein wenig Platz, damit unsere Filmtitel nachher Raum zum Atmen haben.)
Du solltest nun einen dicken, fetten blauen Kreis in Deinem View haben:

B – Ebenen füllen
Nun müssen wir die Kartenebenen füllen. Wir machen sehr viel auf der untersten Ebene, so dass wir uns später nicht wiederholen müssen.
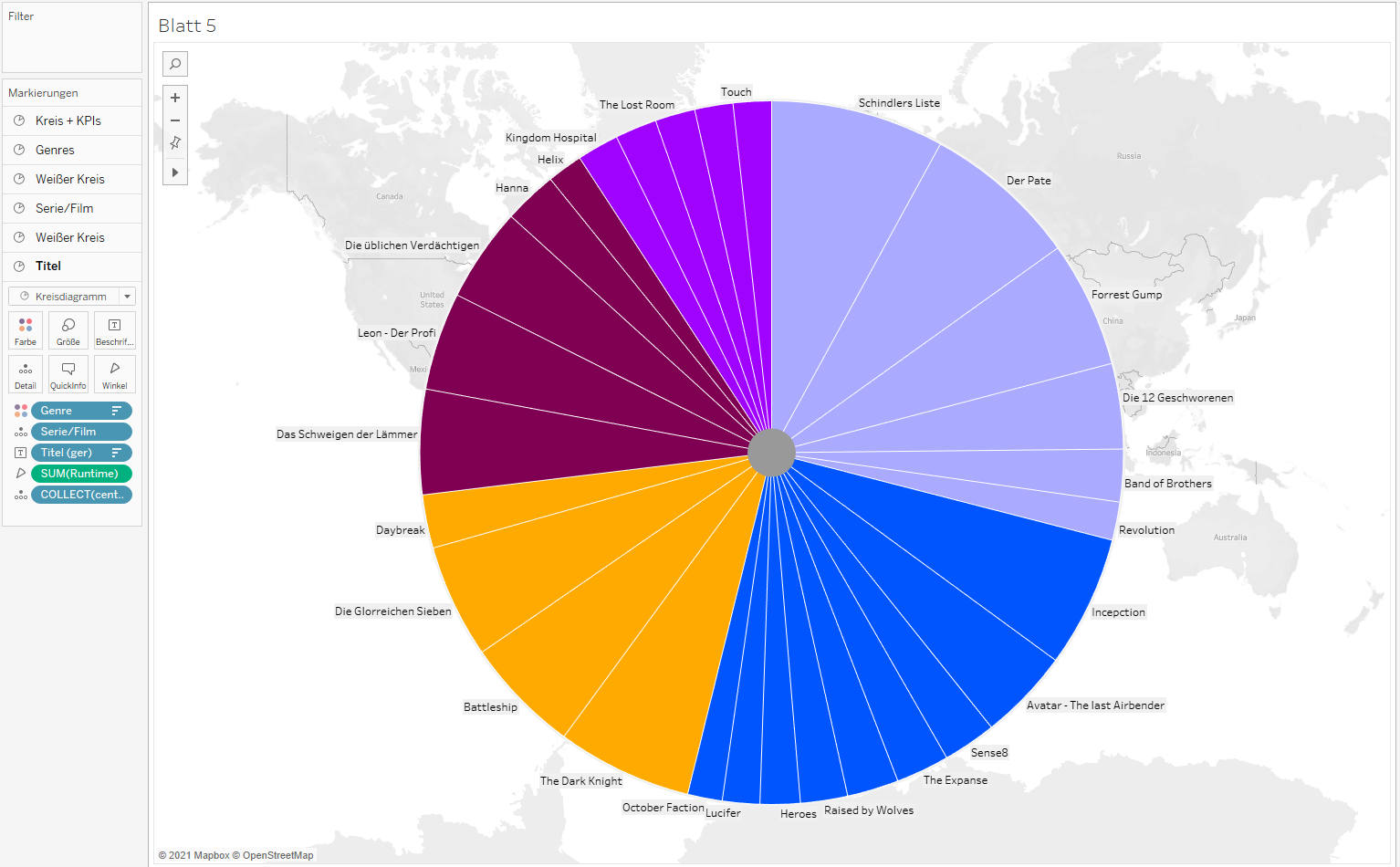
1, Ziehe alle Dimensionen, die Du am Ende auf Deinen Ringen haben möchtest, auf die unterste Kartenebene. Wichtig: Ordne sie dort in der richtigen Reihenfolge an, je detaillierter, desto tiefer. In unserem Fall sollen die Film- und Serientitel auf dem äußersten Ring liegen. Sie sind die granularste Dimension. Entsprechend stehen sie ganz unten.
2, Die oberste Dimension (hier: [Genre]) ziehst Du auf Farbe, die unterste (hier: [Titel] ziehst Du auf Text. Stelle die Farben für die Genres ganz nach Deinen Wünschen ein. Färbe den Rahmen Deiner Winkel weiß.
3, Optional: Sortiere die Felder [Genre] und [Titel] jeweils absteigend nach dem Feld [Runtime].

4, Gehe in die übernächste Kartenebene (Serie/Film) und ziehe [Genre] und [Serie/Film] nun auch in diese Ebene hinein. [Genre] auf Farbe, [Serie/Film] auf Detail. Den [Titel] brauchen wir hier nicht, denn wir befinden uns auf dem mittleren unserer 3 Ringe. Stelle auch hier die Rahmenfarbe auf weiß.
5, Überspringe wieder eine Kartenebene und gehe in die Ebene Genres. Ziehe die Dimension [Genre] auch hier auf Farbe und stelle die Rahmenfarbe erneut auf weiß.
6, Nimm Dir nun die übersprungen Kartenebenen vor und stell die Farbe jeweils auf weiß um, so dass unsere Zwischenräume am Ende weiß sind.
C – Tweaking
1, Verändere nun die Größe aller Kreisdiagramme, sodass mehrere Ringe entstehen. Der unterste weiße Kreis etwas kleiner als die unterste Ebene, die Serie/Film-Ebene etwas kleiner als der weiße Kreis, und so weiter. Hier ist eine Menge Geduld nötig, denn der Größenschieber muss teilweise pixel-genau justiert werden, um die gewünschte Größe zu erhalten.
2, Gehe in die oberste Kartenebene, mache auch diesen Kreis weiß und füge die Kennzahlen hinzu, die am Ende in der Mitte unseres Sunburst-Charts zu sehen sein sollen. Formatiere den Text nach Deinen Wünschen.

3, Optional: Justiere die Tooltips/Quickinfos oder schalte sie aus. Wichtig: Tooltips lassen sich zwar pro Kartenebene steuern, aber nur für alle Ebenen an- und abschalten. Falls Du Tooltips für bestimmte Ebenen nicht benötigst, siehe Schritt 4.
4, Deaktiviere die Auswahl für die Kreis-Ebenen. Das unterbindet auch Tooltips für diese Ebenen.
D – Finale
1, Gehe ins Menü und wähle dort: Karte > Hintergrundkarten > Keine. Das schaltet die Hintergrundkarte ab. Wichtig: Nach diesem Schritt lassen sich keine neuen Kartenebenen hinzufügen! Sofern Du weitere Ebenen brauchst, stelle die Hintergrundkarte ein, füge Ebenen hinzu, und entferne die Hintergrundkarte wieder.
2, Stelle die Ansicht auf Gesamte Ansicht.

3, Entferne die Kopfzeilen, Rasterlinien und Nulllinien.
4, Optional: Designe den Rest nach Deinen Wünschen!
Voilá! Ein Sunburst-Chart. Komplett ohne Berechnungen, dafür mit einem Haufen Kartenebenen!
Und hier gibt es das ganze Workbook noch einmal zum Anschauen und Runterladen: