Let’s extend the flexibility of the Omega theme. With only a few clicks, you can add and remove regions from specific pages throughout your site. Think of it as creating custom theme tpl.php files without writing any code.
Using the Delta module (http://drupal.org/project/delta) along with the Context module (http://drupal.org/project/context), you can assign page-specific layouts using the Omega UI. Easy!
Modules and theme used in this walk-through:
Omega (http://drupal.org/project/omega)
Omega Tools (http://drupal.org/project/omega_tools)
Delta (http://drupal.org/project/delta)
Context (http://drupal.org/project/context)
Preparations:
This walkthrough assumes you have at least completed the steps in Getting Started with Omega and Drupal 7.
- You have Drupal installed and you are happy because you also have Omega and Omega Tools installed and working!
- Download and enable the Delta and Context modules.
Creating custom page layouts with Delta
For my front page, I plan on having a large, dramatic image slideshow to highlight recent company news and press releases. That being planned, I have no real need for most of the default regions that are supplied with Omega. I could save on the extra markup and possible display issues with the unused regions. However, I do want those regions available for my interior pages.
Before the Delta module, I would need to go into my theme folder, duplicate a page.tpl.php file, change the filename to page–front.tpl.php and then systematically go into the file and remove the code for the regions I don’t need, being careful to not make a mistake in my editing.
Honestly, this task isn’t all that difficult and most people reading this blog have done this many times with little fuss. That being said, the Delta and Context modules allow us to not have to. Easier is better, yes?
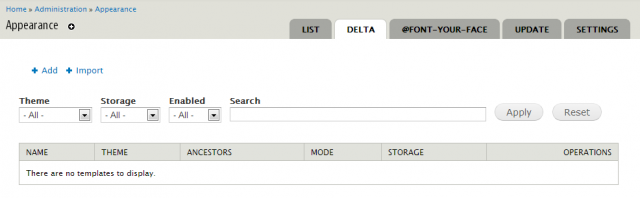
- Navigate to /admin/appearance/delta

2. Click ‘ADD’

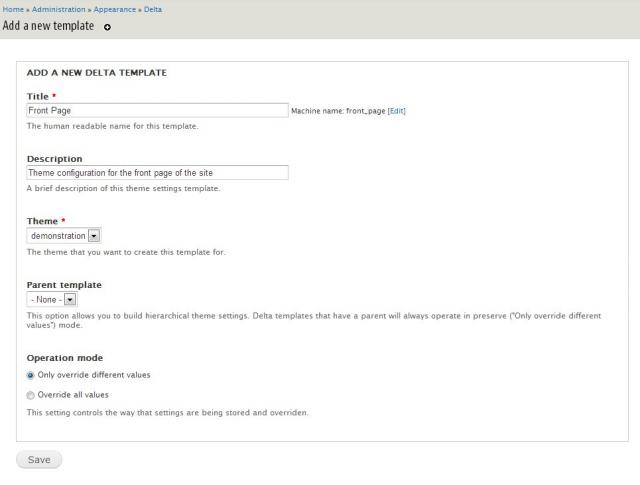
3. The form is very easy to fill out and enable.

Notice that the admin layout is similar to most you will find throughout Drupal, including panels, page manager and Context (hint hint).
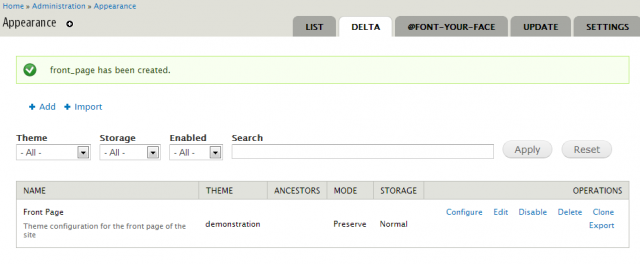
4. Click on ‘configure’. You will be sent to a page that appears to be the Omega theme UI. The only difference is that you are now only making changes to the Delta version of the theme. Notice the status message.

5. Make changes to the ZONE AND REGION CONFIGURATION tab. For my front page with minimal regions, I disabled all Preface, Postscript, Header, and Sidebars.
Now that we have the template for the front page, we now have to activate it.
Setting the page argument with Context
- Navigate to /admin/structure/context. Click ‘add’.

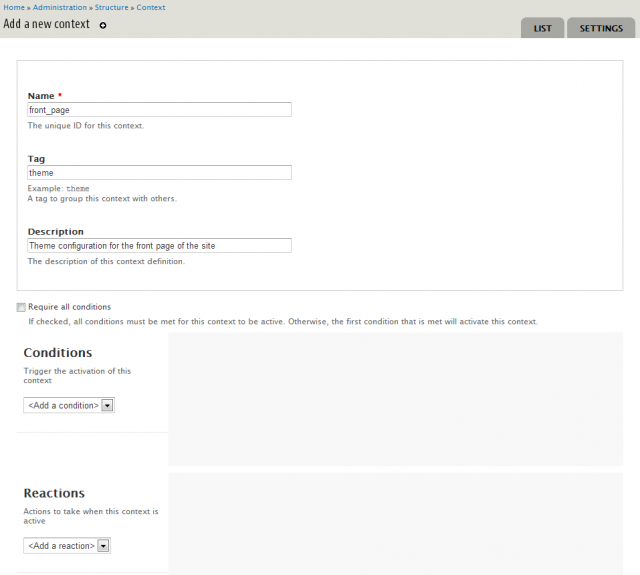
2. Enter the basic information in the top of the form

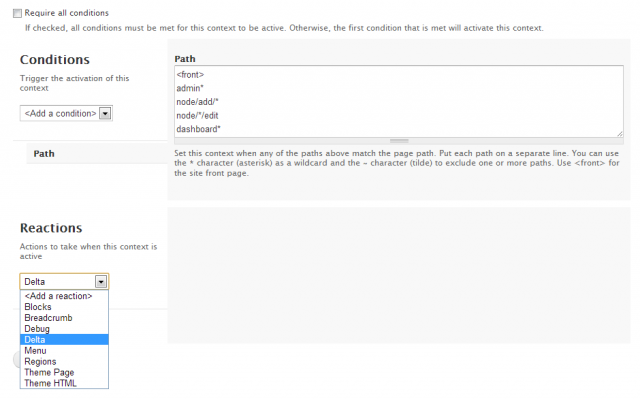
3. Select PATH from the Conditions dropdown and add the paths to which you want to point the Delta template for your front page. I have added additional paths in order to hide unneeded regions.

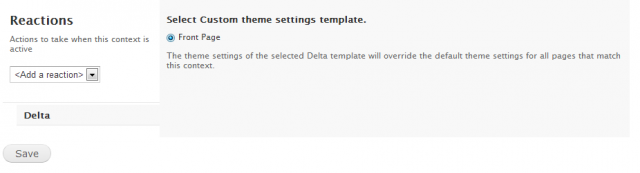
4. In the REACTIONS dropdown, select Delta and then check the ‘Front Page’ radio button to select the template you made in Delta.

Result
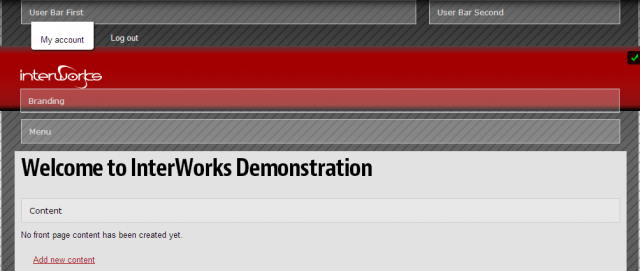
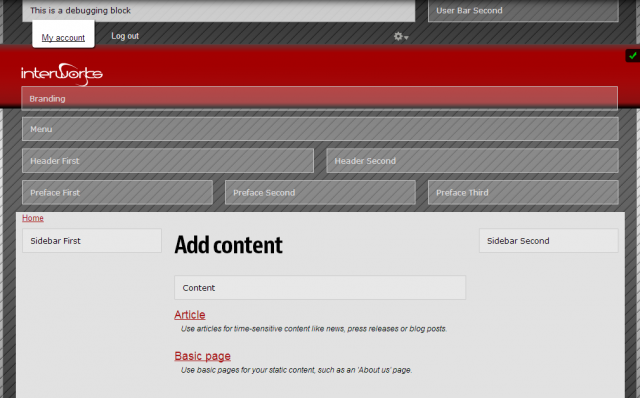
Navigate back to your home page and enable the block overlay by clicking the ‘blocks’ checkbox in the upper right of your screen. Notice the difference between the front page regions and those from an interior page. (I have already added some basic styling to the site to make this and future tutorials prettier to look at.)
Front page regions:

Interior page regions:

Conclusion
Added to your Omega Toolbox, the Delta and Context modules allow you great flexibility and power while still keeping you, the themer, in the UI instead of the code. With about ten clicks, we have a customized front-page template.
Quick. Easy. Flexible.
Oh…and don’t forget, it’s responsive!

