En route to Portland, Oregon to celebrate Chris’ 30th birthday! Another quick blog post here to walk through a technique I use often with my clients who have a Tableau Server setup. This is a great technique to really take advantage of two of Tableau’s best functionalities in a somewhat atypical manner.
Parameters are a fantastic way to give our user’s the control they need to make decisions in real-time without passing work back through the development cycle – truly Self-Service analysis. One of chief limitations of rolling out a report that relies on parameters is that there isn’t a simple way to create a dynamic parameter. Sometimes this is completely irrelevant, other times it’s a show-stopper.
In my simple example, there are four regions (Central, East, South, West) and I’d like to compare any one region against the rest of the nation as a whole. A parameter is one good way to achieve this comparison (yes, smarty-pants out there, there are others including Blending, pre-rolling a national column, or using Pass-Through SQL, but this is just a simple example to illustrate the technique). Imagine my company decided to split the East into the Northeast and Southeast [or sold our assets in the West]. If all my production workbooks have hard-coded parameters, then I need to edit every workbook and change the parameter values – less than ideal.
This technique avoids that need by using a combination ‘wrapper’ dashboard driven from a live data source to pass a URL parameter to a second dashboard where the parameter value is used. As you’ll see below, I’m not going to limit the scope of the parameters, so the dashboard doesn’t need to be updated when the domain changes. And, since the loop is closed to the same datasource, we’ll always retain the ability to expand or contract the parameter domain dynamically.
Here are some simple steps, and the obligatory example!
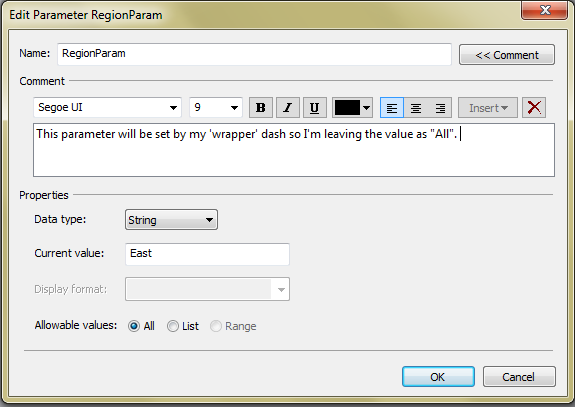
- Create your parameter like normal, but make sure not to use a list (or if you do, later return and choose “All”).

- Build your dashboard as you normally would and publish it to server.
- Record the URL from (2).
- Build another dashboard and add a URL object. I typically leave the URL blank by default, but you could easily pre-populate it with a default value for the parameter.
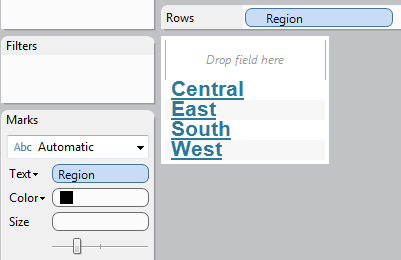
- Create a view that lets your users choose a value for the parameter. In my case, I built a simple list of Regions and formatted them to look like links.

- If you have a really high cardinality domain and don’t want a scroll bar, you can always apply filters on the wrapper to achieve a similar effect, see my “High Cardinality Wrapper Dashboard” below for a possible solution there.
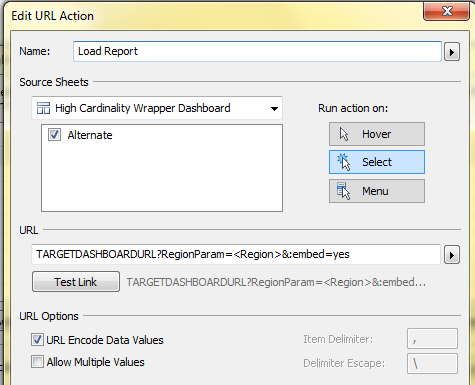
- On the wrapper dashboard, build a URL action that targets the URL you copied in (3). You’ll need at least one URL parameter to make the technique work, see (Google for Tableau Server URL Parameters you should find a KB article – I would, but I’m on a plane.) for more information on passing URL Parameters in Tableau. I typically add the Embed Parameter to clean up the display.

- Republish the workbook.
There, all done! You’ve got a completely dynamic parameter system for your report and my hypothetical company can change the possible regions with aplomb.
In my example, both dashboards draw from the same datasource and are actually part of the same workbook. That doesn’t have to be the case – the technique works perfectly well when the wrapper and target are in completely separate workbooks and/or datasources.
For those of you who are interested in the concept of combining workbooks using the server functionality, our good friend Andy Kriebel at Facebook recently put up a great post at: https://vizwiz.blogspot.com/2013/02/tableau-tip-embedding-dashboards-from.html.
Tableau Public Workbooks: WrapperDashboard and HighCardinalityWrapperDashboard.


