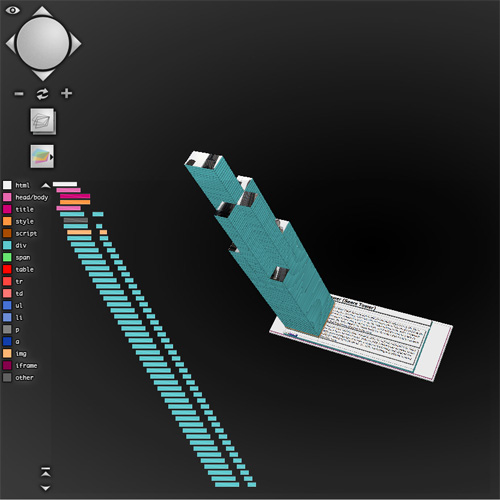
Tilt is self described as a “Firefox extension focused on creating a 3D visualization of a webpage, drawn using WebGL. Since the DOM is essentially a tree-like representation of a document, this tool layers each node based on the nesting in the tree, creating stacks of elements, each having a corresponding depth and being textured according to the webpage rendering.”
The plugin is pretty amazing, and it does help find nested elements very quickly, however there is a novelty to it that seems to wear out after “tilting” a few websites.
After playing with Tilt, it occurred to me that there was potential for 3D modeling that could be added to a website.
The website above is a very simple example of how one might go about this. I thought it would be neat to have a page about a famous skyscraper, and when the Tilt plugin was applied, the actual skyscraper would be built.

I’ve done the calculations to make sure that the skyscraper is indeed to scale, so if you are viewing it you will have to zoom out all the way to get a good view. A cool little side-project, and a fun easter-egg.
I don’t know how practical this would be for real modeling, but I could see how an architectural firm might use this technique as a simple “wow” factor in a pitch.