Drupal is a great tool, with its customizable templates. However, there are some things you just can’t seem to do with those .tpl.php files – and one of them seems to be rendering out an AJAX pager.
Background
For our new blog layout, we wanted to have a block of all the names and pictures of each blog author. Since we have some 30-40 contributors to the blog, we needed a way to use a pager, but not interfere with our main blog paging system and we wanted it to be AJAX, so there wasn’t a page refresh.
The issue here is the pager_query() function in Drupal doesn’t allow for an AJAX pager. So you can throw all the custom PHP and SQL functions you want into a .tpl.php file, and it still will require a page refresh.
The trick is to take your custom PHP into Views.
Requirements
- Drupal 6+ (obviously)
- Views
- Views Custom Field
- Your custom PHP/SQL (since this post is about rendering out the pager, I’m not as concerned with the functions and variables it takes to get there. However, you should have at least $limit and $sql variables with $result = pager_query($sql, $limit) where $limit is a number).
Putting It Together
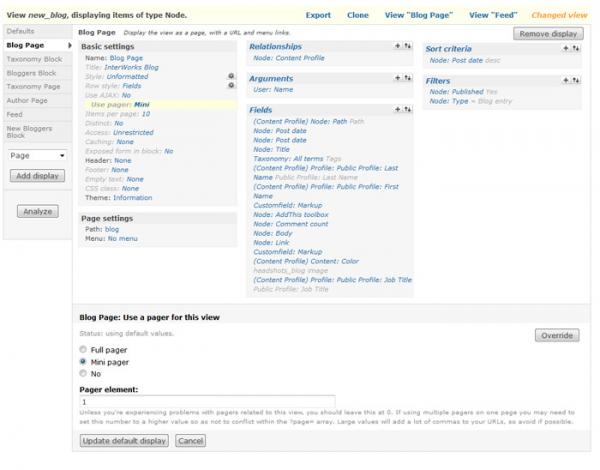
Create a new View, then, create a new block.
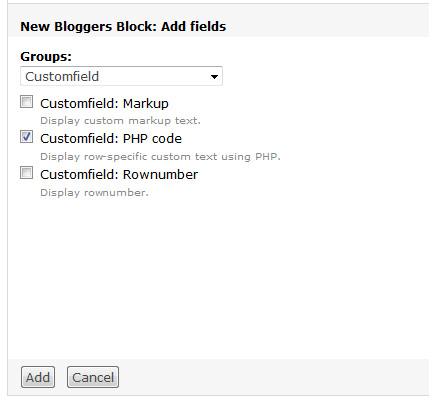
Add a new field into your View, choose the “Customfield: PHP code”.

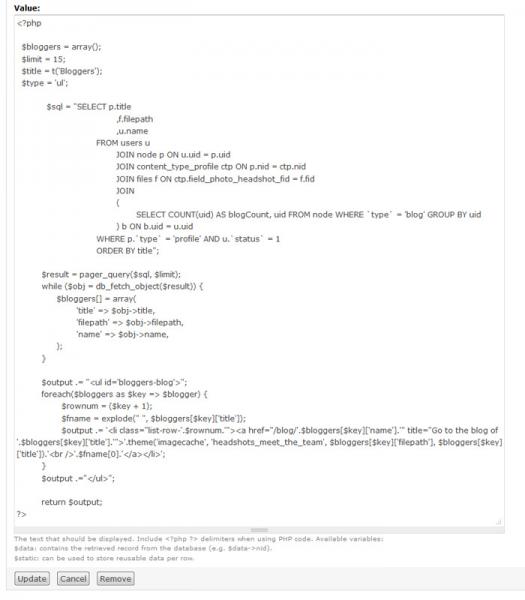
Paste your custom code into the field.

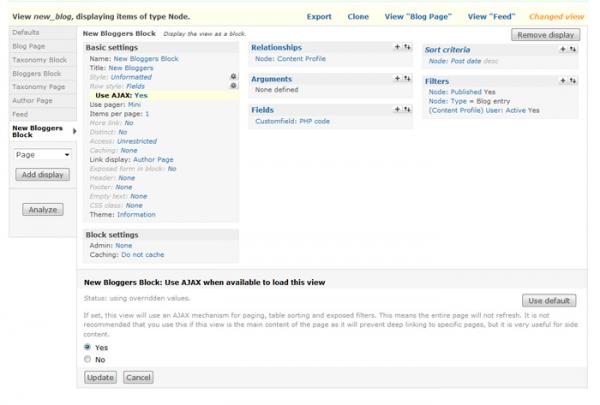
After that is saved, change “Use AJAX” to “Yes” and change “Items per Page” to “1”. These are important steps as you should have already set the limit on your $limit variable in the pager_query() function. If you set the Items per Page to more than 1, you’ll get that many sets of your function.


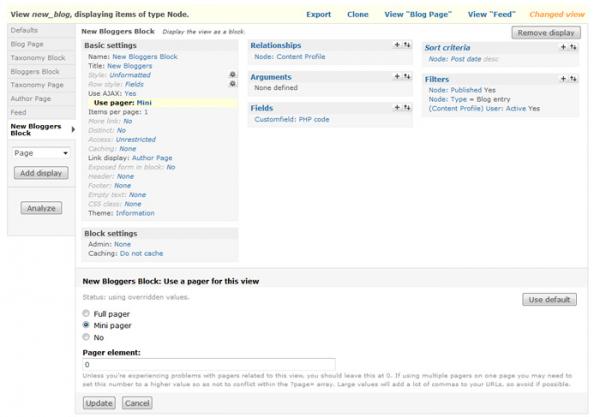
To avoid conflicts with the main blog pager, I used Views’ built-in pager element numbering system, but I changed the main blog pager element to 1, instead of changing this AJAX pager element.

After saving, you should have your block of pictures/names/whatever with an AJAX pager – just like the one to the right of this post!

