This series examines some advanced techniques of Tableau Tooltips and will help you effectively build upon an already solid foundation.
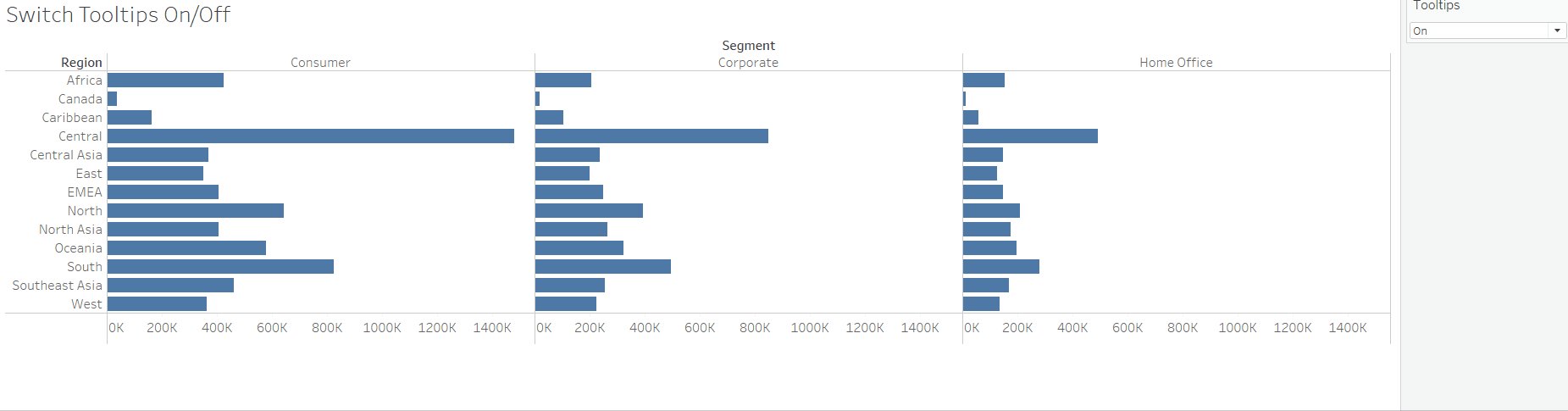
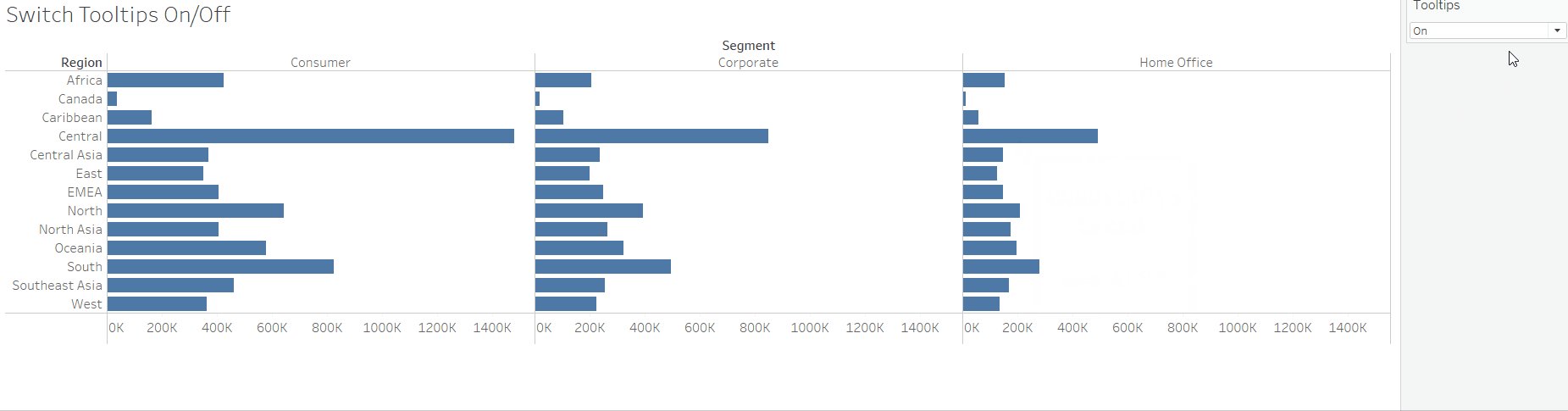
In previous posts, we’ve looked at creating conditional fields for tooltips and using parameters to add user control to tooltips. Here, we’ll combine these to have a tooltip that users can turn on and off:

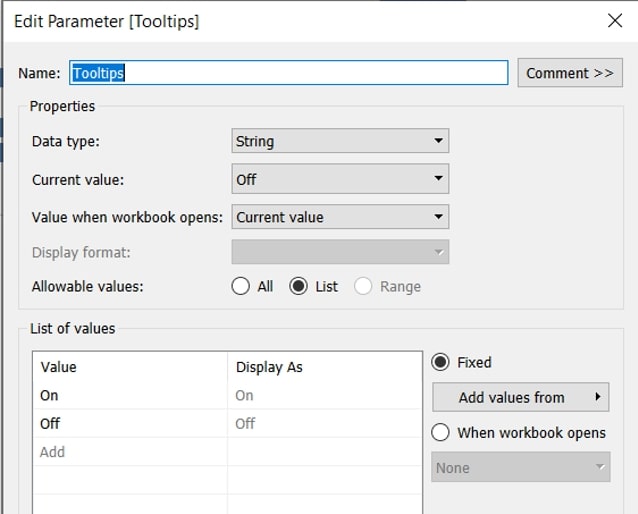
To make sure that the tooltip does not show at all when we change the parameter, we need everything in the tooltip to be linked to the parameter control:

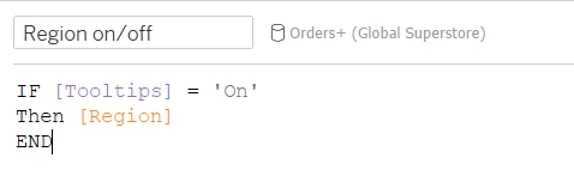
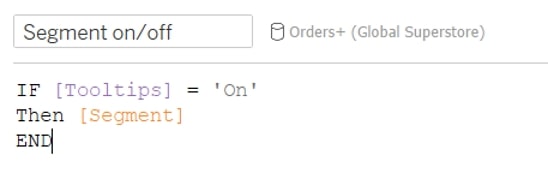
For each of the dimensions in the tooltip, we need a simple conditional field that will return the dimension when Tooltips are turned on and null when they are turned off:


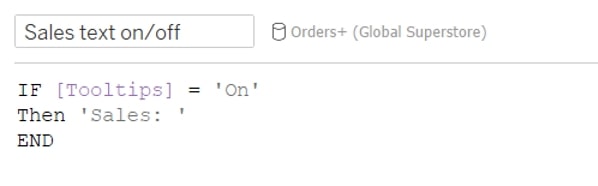
I want to show a label for my sales, so I need to create another conditional field to show and hide the text Sales:

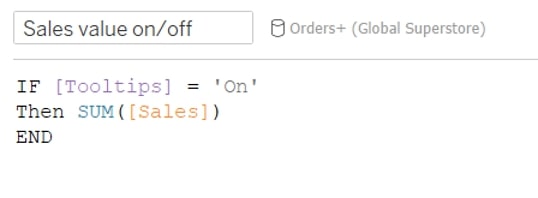
Finally, I need a conditional version of my measure to show my sales value in the tooltip:

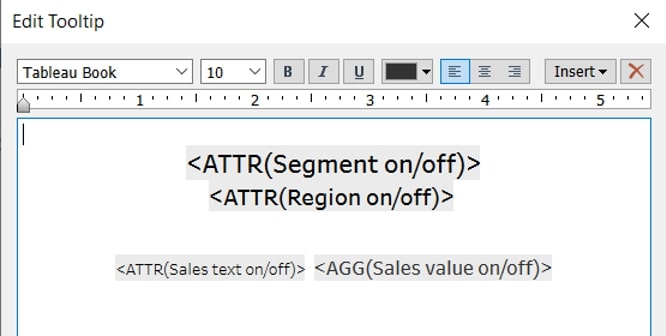
Once these conditional fields have been made, they all need to be dragged into the tooltip. Everything that isn’t a conditional value needs to be removed from the tooltip, including all of the fields used to build the view and any fixed text (field labels):

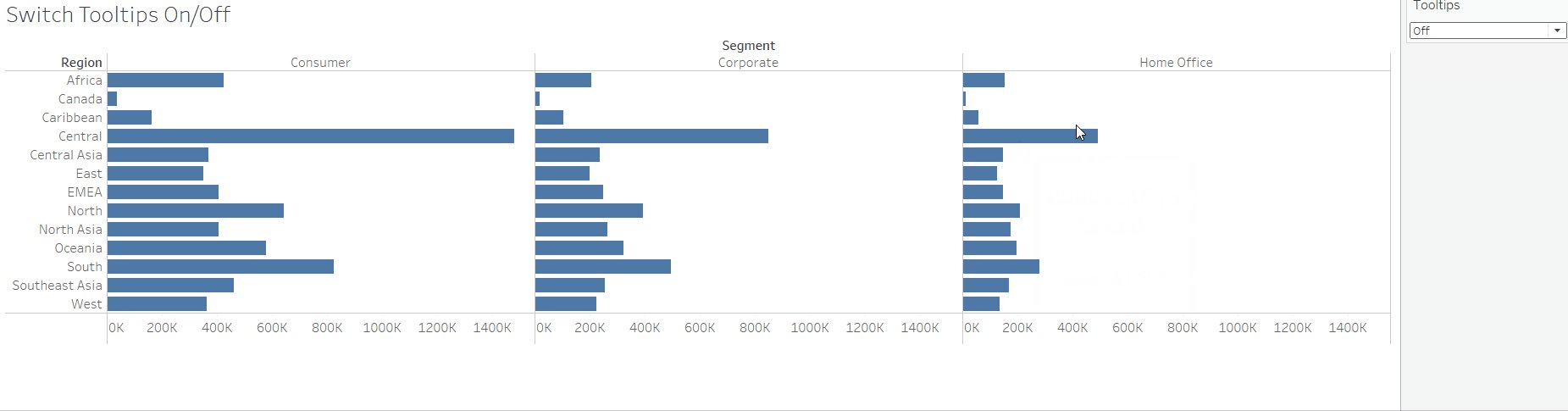
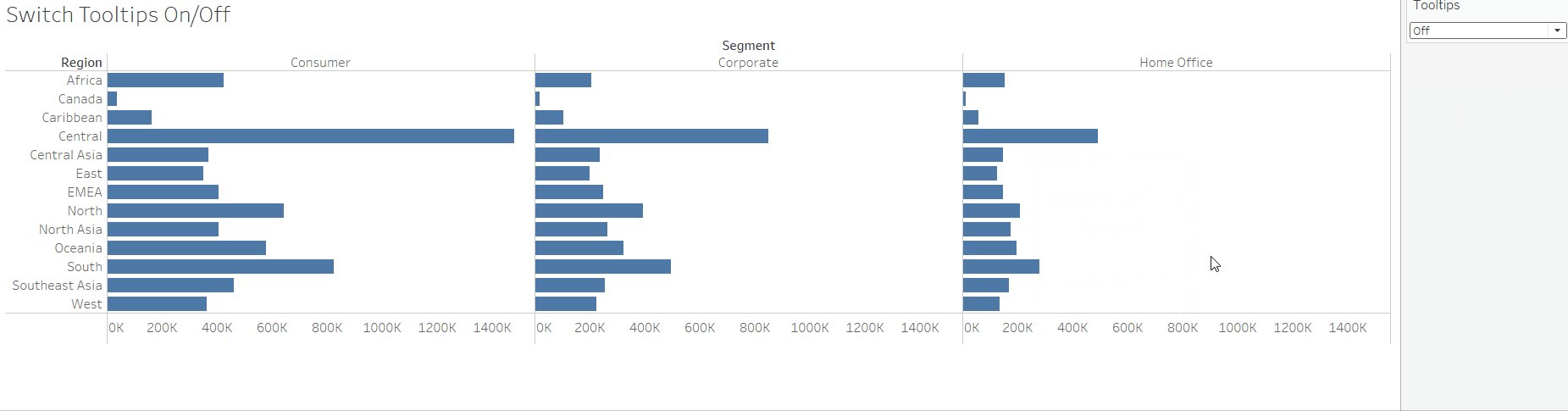
Add the parameter control to the view so that users can switch the tooltips on and off, and off you go!

