Du kennst vermutlich schon das Tauschen von Arbeitsblättern innerhalb eines Dashboards, indem wir dem Nutzer einen Parameter zur Verfügung stellen, über den er die Visualisierung auswählen kann, die er sehen möchte.
Wir können eine ähnliche Technik nutzen, um Nutzern die Auswahl zwischen Visualisierungen zu erlauben, die sie in einem Tooltip sehen können (in der deutschen Tableau-Version: Quickinfo):
Wie switcht man zwischen Ansichten?
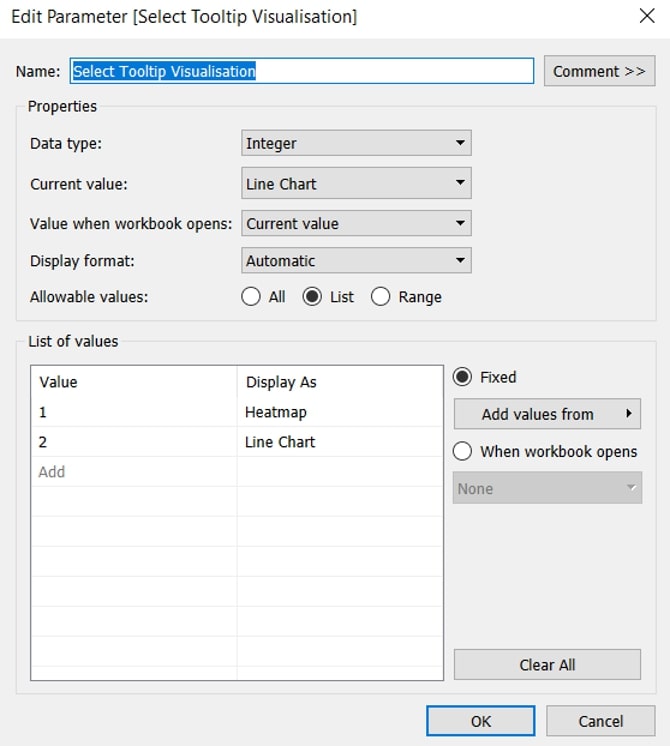
Um das Konstrukt hier zu zeigen, brauchen wir zunächst die Hauptansicht und dann zwei weitere Ansichten, zwischen denen wir in unserem Tooltip hin-und herwechseln möchten. Sobald wir diesen gebaut haben, brauchen wir einen Parameter, den wir wie folgt aufsetzen:

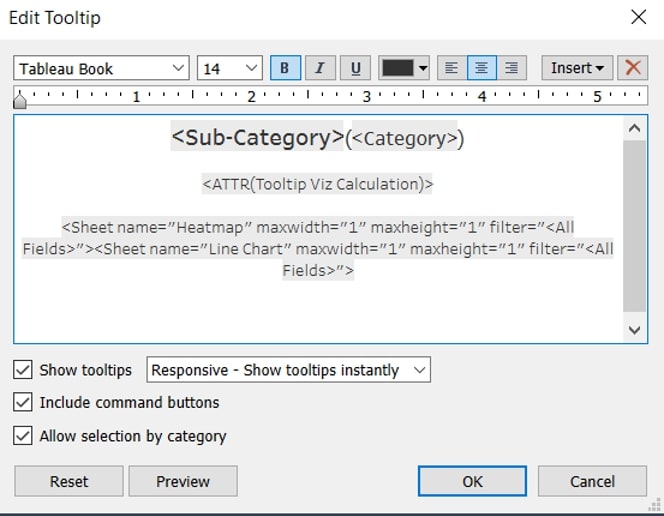
Jetzt müssen wir eine String-Berechnung erstellen, um das korrekte Viz zum Tooltip hinzuzufügen. Nutze eine Berechnung wie die hier drunter (ersetze die Strings in grün mit den Namen Deiner Arbeitsblätter und passe die Höhe und Breite des Viz im Tooltip an):

Filter zu den Zielblättern anwenden
Doch diese Berechnung allein genügt noch nicht. Wenn wir sie in unser Tooltip schieben, funktioniert zwar der Switch an sich, doch er wird keine Signale bzw. Filter zu den Zielblättern schicken. Um sicherzustellen, dass unsere Filter durchgereicht werden, müssen wir zudem beide Ansichten zum Tooltip hinzufügen. Um sie dann nicht zusätzlich anzuzeigen, ändere ihre Höhe und Breite auf 1 Pixel. Das Tooltip-Fenster wird jetzt ungefähr so ausschauen:

Beachte: Da wir beide Blätter mit der Größe eines einzelnen Pixels eingefügt haben, wirst Du eine Warnmeldung mit dem Inhalt “View is too large to show” erhalten. Füge die Parametersteuerung zu Deinem Dashboard hinzu und schon wird der Nutzer in der Lage sein zwischen den Ansichten in seinem Tooltip zu switchen. Hübsch und einfach!

